Writing for the web
I always recommend that clients review, update and/or re-write their content when they get a new website, and I encourage them to set aside at least two months to complete this part of the process.
I've seen too many websites over the years where the content is shoved in at the end almost as an afterthought, which is entirely the wrong way round! Your content should be the most important element of your website, and you must ensure that you create quality content to populate your site - and give yourself sufficient time to do this.
This page lists those sites where I have managed the content-writing process, and/or written, edited, and proof-read all or part of the content - aimed at a variety of different audiences and paying particular attention to the most effective ways of writing for the web.
These sites are listed in reverse chronological order, with the most recent at the top.
- Writing content
- Advising clients and editing copy
- Proof-reading
- Managing the content-writing process
- Website includes bilingual or multilingual content
- CMS training
- Technical and/or design handover documentation
- E-govt/web standards compliance testing report
- Teaching and tutoring
- Publicity, PR and event management
Writing content
I've written content for a wide range of websites, using a wide range of "voices". I write using Plain English, working hard to ensure that my copy is clear, concise and well organised. Correct spelling, punctuation and grammar, proper formatting, logical information hierarchies and a consistent set of rules for writing and content layout all make for a much improved user experience. I believe that your content is the most important aspect of your website, and if you get it right, everything else will follow.
I also write the microcopy and help text for websites where I'm responsible for the UX design. Getting this specialised text right, especially in websites or online apps where there's a degree of user interaction, can be the difference between a website that works and one that doesn't. This discipline is known as content design.
Reno Man Construction

Website: renomanconstruction.co.nz
Client: Chris Routhan
Dates: May 2023, with ongoing support afterwards
My professional status: independent web designer/developer
Chris Routhan is a friend of mine - we're in the same band - and he's a self-employed builder by trade. He had looked at a few other Wellington builders' websites and knew that he wanted a very simple site - probably just a WordPress one-pager - to showcase what he does and the services he provides, and to give potential clients an easy way to get in touch with him.
I changed various aspects of our selected WordPress theme design and then built, content-loaded, proof-read and tested the website, selecting and optimising the photographic imagery from Chris's own collection, and organised webhosting. I now provide Chris with ongoing support and updates as required.
I wrote most of the content myself, as it wasn't really Chris's thing, and he trusted me to do it. It really helped that I know him so well. I knew I wanted to show what a genuinely nice, approachable and trustworthy bloke Chris is, because - in addition to his wide range of building skills - I think this is what sets him apart. Within a few days of going live he was receiving requests for quotes from the contact us form on the website, and this has already led to new renovation projects for Chris. I think it shows that the website we built, and the words and pictures I used, were the right ones to "click" with his potential customers in the Greater Wellington region. Find out more about the Reno Man Construction project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
MPI - PBI

Website: piersearch.mpi.govt.nz/plants-biosecurity-index
Client: Ministry for Primary Industries
Dates: July - October 2022 launch date. Post-launch upgrades October 2022 - January 2024
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
At the last minute we were asked to redesign and rebuild the Plants Biosecurity Index (PBI) and integrate it into SilverStripe, to be launched at the same time as the updated ONZPR and new PIER Search tools. The PBI is a searchable database of over 30,000 plant species that provides information on whether each species can be imported into New Zealand as seeds or nursery stock.
I was responsible for the UX consultation and design, content design, responsive web design, front-end development, browser and device testing, e-government compliance and accessibility, post-integration testing and QA. I was also responsible for writing the microcopy, introductory text, and help text across all pages and templates, as well as producing a "naming conventions" document, in which I reviewed and standardised titles, breadcrumbs, h1 headings, linked tile text and various other text elements common to all pages across all four new tools in the PIER family. Find out more about the MPI - PBI project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
MPI - ONZPR in SilverStripe

Website: onzpr.mpi.govt.nz
Client: Ministry for Primary Industries
Dates: April - October 2022 launch date. Post-launch upgrades October 2022 - January 2024
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
In June 2020 we had launched our first application - the Official New Zealand Pest Register or ONZPR. In 2022 we updated the ONZPR and integrated it into the SilverStripe CMS to join PIER Search, which was being designed and built at the time. The ONZPR is a searchable database of almost 25,000 pests and pathogens relevant to New Zealand.
I was responsible for the UX design, content design, responsive web design, front-end development, cross-browser and mobile device testing, e-government compliance and accessibility, and post-integration testing and QA. I was also responsible for writing the microcopy, introductory text, and help text across all pages and templates. Find out more about the MPI - ONZPR in SilverStripe project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
MPI - PIER Search

Website: piersearch.mpi.govt.nz
Client: Ministry for Primary Industries
Dates: January 2020 - October 2022 launch date. Post-launch upgrades October 2022 - January 2024
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
The core product in Phase 1 of the PIER project is PIER Search. This online search tool enables users to find NZ import and export requirements for a range of commodities and countries.
I was responsible for the UX design, content design, responsive web design, front-end development, cross-browser and mobile device testing, e-government compliance and accessibility, some content-loading and CMS training, and post-integration testing and QA. I was also responsible for writing the microcopy, introductory text, and help text across all pages and templates. Find out more about the MPI - PIER Search project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
MPI - ONZPR

Website: onzpr.mpi.govt.nz (site updated in 2022)
Client: Ministry for Primary Industries
Dates: September 2019 - June 2020
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
Our first application was the Official New Zealand Pest Register or ONZPR. The ONZPR is a searchable database of almost 25,000 pests and pathogens relevant to New Zealand, and includes general information about each pest, as well as specific details for researchers, importers, exporters and the general public.
I was responsible for the UX design, content design, responsive web design, front-end development, cross-browser and mobile device testing, e-government compliance and accessibility, and post-integration testing and QA. I also wrote the microcopy, introductory text, and help text across all pages and templates. Find out more about the MPI - ONZPR project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, ASP or ASP.NET, Government websites, Large sites
NZNO - Kai Tiaki

Website: kaitiaki.org.nz (site has since been modified)
Client: New Zealand Nurses Organisation
Dates: June 2016 - June 2019 and December 2019 - March 2022
My professional status: web consultant with The Hive Creative
The New Zealand Nurses Organisation is a workers' union representing more than 55,000 nurses and health workers, and is the leading professional body of nurses in Aotearoa New Zealand. They first approached The Hive Creative in 2016, asking for advice on how best to convert their monthly printed journal, Kai Tiaki, into an online PDF for members.
In December 2019 we were invited to design, build and content-load an issue-based WordPress site that mirrored the print version of the journal. The latest issue would be uploaded to the site and published each month at the same time as the print version came out. The website would be accessible via login to members, with the news articles accessible to everyone. Member organisations would have an IP address-based login system for their employees.
I was responsible for the selection and re-styling of the WordPress theme and associated plugins, CSS3, some PHP wrangling, building the site, site hosting management, browser and device testing, content design - writing help pages and technical documentation, QA and client support; and content-loading, web editing and proof-reading for the first year of publication.
I was also responsible for content design, writing the help text page for members to walk them through the signup and login processes. Find out more about the NZNO - Kai Tiaki project
Categories: Content designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, WordPress, Large sites
BookerMartin Comms

Website: no longer online
Client: Frances Martin and Mike Booker
Dates: August - November 2015
My professional status: independent web designer/developer
I met Frances Martin through the webmaster work I did for the Zero Harm website. Frances and her business partner Mike Booker needed a website for their communications company, BookerMartin Communications. They do communications work for both business and government, and wanted a very simple, minimal, responsive website that they could update themselves.
They asked me to quote for a single-page website, based on an existing WordPress theme in order to save time and keep the costs down. Mike and I selected the theme together, based on their requirements, and I built and tested the website, improved various aspects of the design and organised webhosting. I also did some writing and/or editing the content for some of the page sections where the design required additional text.
Find out more about the BookerMartin Comms project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
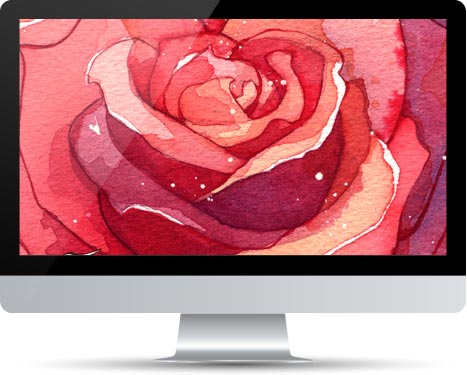
Hearts n Roses

Website: no longer online
Client: Deborah Harris
Dates: November 2013 - April 2015
My professional status: independent web designer/developer
Deborah Harris made and sold handmade heart pendants and felt the time was right to branch out and put her artwork online. The website needed to be a fully-functioning e-commerce site where she could display and sell the individual heart pendants. She also wanted a weddings section where she could showcase her custom-made bespoke hearts that were made to order to match the flowers and colours chosen by the wedding and bridal party.
I was responsible for client liaison, project management, hosting and Domain name management, scoping, information architecture, site schematics, content design, selection and re-styling of the WordPress e-commerce theme, HTML5, CSS3, LESS, some PHP wrangling, building the skeleton site, testing, CMS training, QA and ongoing support, some content production management, writing and editing, creating product and portfolio graphics.
Deborah asked me if I would have go at writing the descriptions for each of the product pages, which I enjoyed doing. I kept them all within the same standard template, tweaked for each individual heart, describing the colours and inspiration specific to each. It was fun thinking up a whole stack of descriptive shade colours - from azure to violet and back again. I had fun doing the words for the homepage slider as well - very romantic! Find out more about the Hearts n Roses project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, E-commerce, Small sites
WebWeaver Productions

Website: webweaver.co.nz (site has since been redesigned)
Client: me
Dates: August 2013 - April 2015 onwards until September 2024
My professional status: independent web designer/developer
Commissioned, designed, architecture-d, developed, built, written, edited and project-managed by me. It's the way I communicate with potential clients and employers, so it is important to me that the site is easy to navigate, and easy to read. I provide a considerable amount of quite detailed information on my site - probably more than most people do - because I need to cater for the wide range of clients I work for, and the differing requirements they have in terms of what they need to know about me and my work.
I've made the decision to keep all of my website case-studies online, rather than removing or archiving old ones. This is partly because the sheer number of sites I've worked on is impressive in its own right, and worth emphasising to potential clients - and also because my website has become something of a journey through web trends and design/development fashions since 1996. I find it fascinating now to look back at sites I worked on 15+ years ago, seeing how my skills have developed over time, as well as how the thinking behind website creation has changed over the years.
My writing style on this site is business-like while still being friendly and accessible. I write my web case studies in quite a bit of detail, while at the same time keeping them short enough to be read quickly. The "Showcase sites" section lists a small number of my more recent sites of which I'm particularly proud, and which give a good overview of my range of skills and abilities. This section is aimed particularly at busy clients who don't have the time to read more than a couple of my case studies - if they're only going to read one or two I want to be able to point them in the direction of a specific few!
Find out more about the WebWeaver Productions project
Categories: Showcase sites, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Large sites
Te Rito Wellington

Website: teritowellington.org.nz (site has since been redesigned)
Client: Te Rito Wellington Family Violence Network
Dates: May - August 2012, with ongoing support until March 2017
My professional status: independent web designer/developer
Te Rito Wellington Family Violence Network is a diverse group of 25 government and non-government organisations working in family violence prevention and service provision. The website uses an existing WordPress theme, re-designed to match the Network's branding. I was responsible for designing their logo, writing the initial quote, information architecture, site schematics, ongoing project management and client liaison, selection and re-styling of the WordPress theme, CSS, some PHP wrangling, webhosting management, testing, CMS training, QA and ongoing support - as well as some content production management, writing and editing.
The majority of the site's content was provided by the individual networks, who each had a page dedicated to them on the website. Once these had been loaded up by the Te Rito team, I proof-read and tidied up the copy and made sure that each page was formatted consistently.
I had used the theme's portfolio functionality to display the network members' logos on the homepage, and this provided me with the opportunity to summarise each organisation's work beneath their logo. I wrote these summaries myself, limiting each description to approx 10 words, and taking info from each network's page on the website.
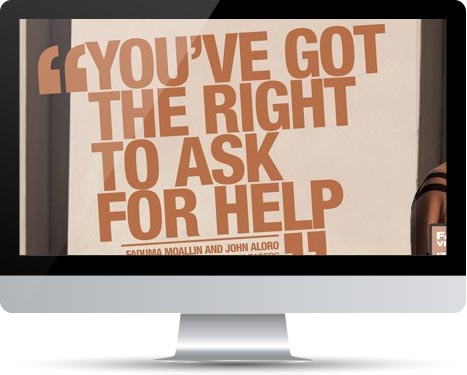
The homepage also includes a slider at the top, in which we decided to showcase the campaign's posters, linking to an individual blog post about each one. There were five posters in total, and as some had been designed for bus shelters and others for wide landscape-shaped billboards, not all of them were a suitable shape to use in isolation within the slider.
I photoshopped the "You've got the right to ask for help" bus shelter poster by cutting it in half vertically and placing the two halves next to each other horizontally and blending the join so that it was more of a landscape shape, but there was still space within the wide landscape dimensions of the slider in both this poster and two others, "Strong women also ask for help" and "Violence is not our game".
I decided that we could fill this space with a summary of the poster's message, each of which I wrote, using as my source material websites on domestic abuse and family violence from New Zealand and around the world.
The website also includes a blog - the News and events section, and we decided to use this to showcase each of the five campaign posters and explain a little about both the poster's message and the background of the people photographed for that poster.
Initially I wrote a couple of paragraphs as an intro for each poster page, hoping that we would be able to get quotes from the poster subjects themselves, but this didn't happen for all of them, so in the end I wrote them myself, using online research to get info about the personalities photographed and the message behind their poster in order to complete each page.
All domestic abuse websites include a very important page, which we entitled "Hide my visit". Domestic violence victims are most in danger from their abuser when they are considering leaving or making plans to leave, and violence often escalates at this time, as the abuser tries to stop their victim from leaving. It's therefore vital that victims are able to cover their tracks online - hence the need for information about how to hide their visit to sites such as this one.
It's not technically possible to set up an automatic visit-hiding cache-clearing button on a website, therefore these pages need to provide comprehensive and accurate information showing visitors how to do this themselves in whichever browser (and whichever version of that browser) they are using.
After examining many similar pages on other DV sites around the world, I came to the conclusion that most were either out of date or didn't include the full range of browsers and versions that visitors might be using, so I researched and wrote my own.
Find out more about the Te Rito Wellington project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, WordPress, Small sites
NZ Netherlands Foundation

Website: netherlandsfoundation.org.nz (no longer online)
Client: New Zealand Netherlands Foundation
Dates: March - November 2012, with ongoing support and updates until December 2013
My professional status: independent web designer/developer
The Foundation has a wide-ranging brief to foster pride in the Dutch contribution to New Zealand. Its goals are to promote links between the Netherlands and New Zealand, to encourage the Dutch in New Zealand to keep their heritage alive through cultural and educational exchanges, and to celebrate the contribution the Dutch have made and continue to make to New Zealand's economic and social fabric.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility compliance, CMS training, QA (including some writing and editing of content) and ongoing support.
I also did some writing and editing some of the content myself, particularly during the QA process where I could see that it would be more efficient time-wise to do this rather than to make notes on what needed changing and then getting Diane to do it.
Find out more about the NZ Netherlands Foundation project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
Wellington Batucada

Website: batucada.org.nz
Client: Wellington Batucada
Dates: July - December 2011 (site build) and ongoing work as the site's webmaster and writer
My professional status: independent web designer/developer
I'm a very proud member of Wellington Batucada, Wellington's community-based street samba band. The band's Director, Tim Cooke - who's also a web designer - provided me with a completely new design for the website, and it was my job to translate that into a standalone WordPress website - and to populate all the pages, editing existing stuff and writing new stuff as necessary. I was responsible for webhost management, design development, HTML/CSS (including some CSS3), jQuery, photo and video archiving, testing, QA, content design, writing and editing.
The old Batucada website hadn't been touched for a few years, and was very out of date, but I was able to take some of the content and edit it for the new version. However, there were quite a few new pages that didn't have an equivalent in the old site, such as the Dance and Join pages, so I wrote these myself. I took particular care with the Join page, because we're a community group and therefore open for anyone to join - and I felt it was important to spell out the process of becoming a Batucada member (beginners' classes, integration sessions and "earning your trousers").
The new website includes a blog, which I'm using mainly for gig reviews, complete with photo galleries and video clips. I wanted to share the experience of performing, because it's a pretty awesome thing to be able to do and I know that people who want to join Batucada are interested in eventually becoming a Batucada performer themselves.
My writing style for the website, and particularly the blog, is very open and friendly, and quite chatty. I write the the blog posts in a personal blogging style, almost as if it were my own blog, and I include funny little details and my own responses to being a member of the band - all of which hopefully provide an insight into what it's like to be part of this amazing group of people.
I have volunteered to be the website's webmaster, and continue to write all of the blog posts and gig reviews, as well as sorting out our huge and ever-growing collection of photos and videos. In Phase Two I added a members' only section to the website, which acts as a reference point for our members and a place where we keep all our instructional material related to the drum patterns and pieces that we play.
Find out more about the Wellington Batucada project
Categories: Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, jQuery/JavaScript, WordPress, Large sites
HealthEd

Website: healthed.govt.nz (site has since been redesigned)
Client: Ministry of Health
Dates: January - June 2011, with the bulk of the work being carried out in May and June
Government status: Government Ministry
My professional status: contractor at Learning Media
The Ministry of Health wanted a complete restructure, redesign, and rebuild of their existing HeathEd website. The new site had been designed by DNA and was being built in Drupal 7 by Catalyst. Learning Media was in charge of the content, and it was my job as web editor and content designer to ensure that all 600 resources were titled and described consistently and with Seach Engine Optimisation (SEO) in mind; that the 200+ resources with HTML versions were formatted correctly; and that Catalyst's build matched DNA's design pixel-perfectly.
We began by developing a strategy on how closely we should strive to replicate the printed version of each resource - taking into consideration the Ministry of Health's formatting and display requirements, the project's time and budgetary constraints, and practical considerations of the capability of both Drupal to display and future web editors to format complex print documents.
Once that was complete I worked my way through the 600 resources, adding the keywords for each resource within the description text, rewriting the descriptions where necessary. I noticed some inconsistencies in the way that we were dealing with titles, descriptions, PDF links and introductory summaries, so I produced a set of guidelines for how we should approach these, optimising for search and ensuring consistency across all the resources.
Find out more about the HealthEd project
Categories: Content designer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, Drupal, E-commerce, Government websites, Large sites
Save Radio New Zealand

Website: no longer online
Client: Save Radio New Zealand
Dates: February 2010 - September 2017
My professional status: independent web designer/developer
The Save Radio New Zealand website is a companion to the original Facebook group, which reached 20,000 members in a little over a month. I was responsible for the initial client liaison and project proposal when I first came up with the idea, then project management, scoping, information architecture, selection and restyling of the WordPress theme, webhost management, content-writing, research, content-loading and ongoing support as the website's webmaster.
I had a range of ideas about what should be included on the site, and I included links to many online articles suggested by members of the Facebook group. I contacted the leaders and/or broadcasting spokespeople from all NZ's political parties and asked them for their party's position on Radio NZ, and included their responses (where they bothered to respond) on the website.
I included a "take action" section on the site, with ideas and suggestions on a range of actions that fans of RadioNZ could take to persuade the government to protect this Kiwi institution rather than cut its funding. The members of the Facebook group come from all sides of the political spectrum and it was very important to emphasise this in my writing, and not to alienate anyone who was normally a National voter but who didn't agree with National's plans for RadioNZ.
Find out more about the Save Radio New Zealand project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, CSS-based layout, WordPress, Small sites
The Gathering Archives

Website: thegathering.co.nz
Client: me
Dates: October 2006 - present
My professional status: independent web designer/developer
In October 2006 I began creating, designing, building and writing The Gathering Archives website and accompanying WordPress blog, with the aim of becoming the authoritative source of information on the history and background of iconic New Zealand dance party, The Gathering.
The site is divided into different sections for each of the six Gatherings, and includes facts & figures, media coverage, Gathering artwork, photos, video and film footage, Gatherer stories and maps of the venue for each party. The design for each section is based on the official Gathering artwork from that year.
The writing style for this site is a development of the voice I created for the original Gathering website. A little older and wiser, somewhat more factual in tone - because this site is an accurate historical record and archive rather than an inspirational guidebook for getting to and enjoying the party itself.
The development of the site is an ongoing process, as I'm relying on Gatherers and crew to provide me with missing pieces of information. I don't like sites where sections are "under construction" - I think that's rather unprofessional - so I've chosen to emphasise the gaps instead - indicating them clearly and asking visitors to help by sending me their stories, photos, artwork and video links to fill in those gaps.
The accompanying WordPress blog provides me with a place to include peripheral info that doesn't quite fit into the site itself, allows me to point regular visitors in the direction of new stuff on the site, and also acts as an ongoing conversation with former Gatherers and crew. I've let it lapse somewhat because I've been busy with other projects, but when I have a bit more spare time perhaps I'll resurrect it. The writing style in the blog is chattier and more informal than on the site, which is how you'd expect a blog to be.
Find out more about the The Gathering Archives project
Categories: Showcase sites, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, CSS-based layout, WordPress, No CMS, Large sites
WebWeaver's World

Website: webweaversworld.blogspot.co.nz
Client: me
Dates: May 2006 - present
My professional status: independent web designer/developer
In May 2006 I started a blog, WebWeaver's World. I'd just come back from the first Webstock conference, and was inspired by the awesomeness of that event to give myself a web presence other than my portfolio website. I also felt it would be useful from a professional viewpoint to know how to set up a blog and how to extend its capabilities. I wrote in my first blog post:
...this blog is about my passions, which are many and varied. I think I might use it a bit like an online diary, and as a space for my musings, as somewhere I can post stuff I think other people might be interested in, and as a place where I can go on about stuff that interests me. Whether or not it will actually interest anyone else remains to be seen... :)
It turned out that people are quite interested in what I have to say - when I'm writing regularly my readership is somewhere between 100 and 150 visitors a day, which isn't bad for an obscure little blog from a tiny little country like NZ. At its lowest point (like recently because I've spent the last few months working like a crazy person and not writing in my blog) that number goes down to around 50 per day - which is still pretty good.
The range of things I write about is incredibly varied, and includes geeky instructional pieces on how to do clever stuff with your Blogger blog and my experiences at FullCodePress, musings about my particular fandom, rants about US politics (there have been a heck of a lot of those over the last couple of years!), and general stuff about me and my life.
From time to time my posts have been picked up by much larger blogs and newspapers - this piece about Sarah Palin was included on the front page of the world's largest political blog, Daily Kos; this one was linked to from The Guardian in the UK; I watched the visitors come in from across the globe for this one; and this one unexpectedly received a one-word link from a tech blog which resulted in over 10,000 visitors in 24 hours.
My WebWeaver voice is my voice. All the other sites listed on this page have a specific targetted audience, and a very specific job to do. I don't write them as "me", I write them in a style that will suit the intended audience, and mostly (apart from The Gathering sites) that means as a writer I have to become invisible. On WebWeaver's World I write as myself because I'm writing mainly for myself, and if other people like what I write, that's cool but it's not my main objective.
I have been known to SWEAR on my blog, I am very political (because it's the most appropriate place for me to indulge my political passions), and I can be quite controversial at times. I can also be geeky, fangirly, introspective, enthusiastic, intellectual and a whole host of other things. It all depends on how I'm feeling, and what I'm writing about.
I've used it as a place where I can explore the art of writing, and where I can develop my skills in whatever direction I choose. It's something I love to do - exploring an idea and figuring out the best way to get that idea or thought or opinion across to other people - and (especially with opinion pieces) backing it up with heaps of online research from a variety of sources.
Addendum, 2015 ...you may notice, if you do visit my blog, that I haven't written in it for a considerable period of time. Which makes me a bit sad. But then I remember that I could easily spend a whole day writing a single blog post, especially if it was a political one requiring heaps of thinking and research.
And I know that the reason that I don't write in it any more is because I choose to do a heap of other things instead (particularly being in a band and being the webmaster for their website), which is fine. There are only so many hours in the day. And I know that if I feel like it one day, I may just go back and start writing in it again... Find out more about the WebWeaver's World project
Categories: Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, CSS-based layout, Blogger, Large sites
Rainy Day Boredom Buster

Website: no longer online
Client: Mainland Milk
Dates: March - November 2003
My professional status: employee at Origin Design
Rainy Day was a sub-site of Meadow Fresh's main site, and gave kids many ideas for fun activities to do on a rainy day - both on-line and offline. I built and maintained the website, and created the Flash animations.
Meadow Fresh gave us considerable freedom to develop the site in whatever direction we saw fit, so using my experience as a primary teacher I collaborated with the designer to come up with ideas for new activities. I developed our ideas into practical projects which could be carried through to completion by children aged 6 to 13. I did all the writing for this part of the website, including descriptions, step-by-step instructions and summaries for each activity.
Find out more about the Rainy Day Boredom Buster project
Categories: Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, No CMS, Medium sites
WebWeaver Productions (2000-2015)

Website: webweaver.co.nz (site has since been redesigned)
Client: me
Dates: September 2000 - April 2015
My professional status: independent web designer/developer
Commissioned, designed, architecture-d, developed, built, written, edited and project-managed by me. It's the way I communicate with potential clients and employers, so it is important to me that the site is easy to navigate, and easy to read. I provide a considerable amount of quite detailed information on my site - probably more than most people do - because I need to cater for the wide range of clients I work for, and the differing requirements they have in terms of what they need to know about me and my work. Find out more about the WebWeaver Productions (2000-2015) project
Categories: Project manager, IA & UX, Content designer, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Webmaster, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, No CMS, Large sites
Kiwi Recovery Programme

Website: kiwirecovery.org.nz (site has since been redesigned)
Client: Department of Conservation, Bank of New Zealand (sponsors), and Forest & Bird
Dates: January 1998 - October 1999
Government status: Government Department
My professional status: contractor at CWA New Media and then independent web designer/developer
This was a joint initiative between DoC, the Bank of New Zealand (who sponsor the programme) and Forest & Bird. I built and maintained this multi-award-winning framed website, with considerable design freedom in deeper levels of the site.
The original site was good, but I felt it could be so much better. I have a degree in Biological Sciences, which meant that I had a good level of research skills at my disposal. My suggestions for new areas of the site were based on my science background, my lifelong interest in ecology and conservation, and on my three years' experience as a primary school teacher.
There was no more money to spend on research and writing, so I volunteered to do it myself. I eventually researched and wrote 5 new sections of the site, including Kiwi at Night, Weird and Wonderful Kiwi Facts and Kiwi Evolution. My work was critiqued and signed off by DoC's kiwi researchers, and after I left CWA I was asked to continue researching and writing further sections of the site, as well as designing and building them.
The website was aimed at schoolchildren of all ages, but its secondary audience was the wider community, both in New Zealand and overseas. I therefore had to strike a fine balance in my writing between keeping it interesting, lively, and easy to understand for the younger kids, while not boring or talking down to older children and adults. I achieved this by developing quite a chatty style incorporating a certain level of wide-eyed wonder at these awesome birds.
Find out more about the Kiwi Recovery Programme project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, jQuery/JavaScript, Old-school table layout, No CMS, Government websites, Large sites
The Gathering

Website: no longer online
Client: The Gathering
Dates: September 1997 - September 2000
My professional status: independent web designer/developer
The Gathering was New Zealand's largest and most well-respected annual dance party. I created, designed, wrote, built and maintained the 900-page multi-award-winning website, giving Gatherers as much information as possible about every aspect of The Gathering, as well as archiving previous parties.
As The Gathering's publicist for three years I became its recognisable "face"; and via The Gathering website and associated message board (which I also moderated) I was able to give the event its "voice". The website included practical and logistical information about the event, but just as importantly I was able to emphasise the vibe of the event: "Be nice humans".
My primary audience was based in New Zealand, with a secondary audience consisting of those coming from overseas to take part. The age range was surprisingly broad - from dance-mad teenagers (and their anxious parents!), and more sophisticated dance afficionadoes in their twenties and thirties, right through to older hippies in their fourties and fifties (and older). It was important to reach them all and communicate effectively with them all.
Many of the younger people had never been camping before, let alone camping at a dance party high up on a mountain where the temperature can drop below freezing at night, so along with all the "woo woo it's going to be an awesome party!" stuff, I also had to make sure they brought the right camping gear, warm clothes and sensible shoes along with the party dresses.
When you're running a 3-day dance party on top of a mountain in the middle of nowhere, everyone's well-being and enjoyment ultimately hinges on the attitude they bring to the event. By focusing much of my attention on the way that Gatherers took care of themselves and one another - on the website, in my interviews and press releases, and in the comprehensive booklet which I wrote each year and which was given away with every ticket sold - I was able to play an important role in keeping everyone safe on top of Takaka Hill.
Find out more about the The Gathering project
Categories: Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, E-commerce, Large sites
Healthy Lifestyles

Website: no longer online
Client: Wellington College of Education and the Cancer Society
Dates: August 1997 - September 1999
Government status: Crown-Owned Tertiary Education Institution
My professional status: contractor at CWA New Media
This Cancer Society-sponsored award-winning website promoted healthy lifestyles for kids. I worked closely with the content creator Joy Hooper to design, develop and build a series of online school projects within the site.
As time went on Joy invited me to take a more active role in writing content for the site, which I did, particularly in the Smokefree section where I wrote a series of pages about my attempts to quit smoking.
Find out more about the Healthy Lifestyles project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Government websites, Large sites
InterLink

Website: no longer online
Client: The British Council
Dates: September 1996 - July 1997
My professional status: contractor at CWA New Media
I developed, designed, built and constantly updated this multi-award-winning website for a ground-breaking project linking 12 pairs of schools in New Zealand and the UK, who worked for 6 months in 1996-97 on a range of 70 projects using the internet for trans-global communication - and I also managed the InterLink project itself.
In addition to doing all the writing for the peripheral informational areas of the site, I wrote the content and instructions for each project and collated and displayed the results once they came in. The website content was primarily aimed at the 13-year-olds who were taking part, but we were also aware that many people around the world were visiting the site and following our progress, so the site needed to speak to them as well.
Although the site design looks incredibly old-fashioned now (what was I thinking with all that centered text?), I think it still stands up as a valuable record of the work we did together, and it demonstrates the style I used when writing instructional and feedback text for that age group. I think I overdid it on the exclamation marks, though!
Find out more about the InterLink project
Categories: Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Large sites
Advising clients and editing copy
Writing for the web is a specific skill, and many clients have not received any training or guidance in this. Often the copy they provide is taken straight from print, and does not necessarily work well online. Part of my job as a website developer is to advise clients on how they can improve their existing copy, and to edit it for them where necessary.
Reno Man Construction

Website: renomanconstruction.co.nz
Client: Chris Routhan
Dates: May 2023, with ongoing support afterwards
My professional status: independent web designer/developer
Chris Routhan is a friend of mine - we're in the same band - and he's a self-employed builder by trade. He had looked at a few other Wellington builders' websites and knew that he wanted a very simple site - probably just a WordPress one-pager - to showcase what he does and the services he provides, and to give potential clients an easy way to get in touch with him.
I changed various aspects of our selected WordPress theme design and then built, content-loaded, proof-read and tested the website, selecting and optimising the photographic imagery from Chris's own collection, and organised webhosting. I now provide Chris with ongoing support and updates as required
I needed Chris to provide me with descriptions and dates for the case studies we featured in the portfolio section, which he did with the help of his wife Rebecca. I then edited these to fit more closely with the "voice" I had used for the other content I'd written, and added a bit more of a personal touch to some of the text before incorporating it into the website. Find out more about the Reno Man Construction project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
Bloomsbury Associates (2018)

Website: bloomsbury.co.nz
Client: Bloomsbury Associates
Dates: February - July 2018, with ongoing webmaster support after delivery
My professional status: independent web designer/developer
Bloomsbury Associates is an independent financial advisory practice established to provide investment services to clients in New Zealand. In 2010 I designed and built their first website, and have been taking care of it ever since. An office relocation in 2018 combined with a redesign of their logo and branding was the perfect opportunity to create a new, responsive website for them.
All the content was new, written especially for the website by Matai Partners. I liaised with them and together we worked on creating the perfect marriage of website design and content for the new site, taking inspiration from the new logo, typeface and branding colours from Scratch Design.
I was responsible for the initial quote, client liaison, project management, scoping, information architecture, responsive design and front-end development, building the completed website, content-loading, editing, testing, proof-reading, QA and ongoing support. There's no CMS - we don't need one - instead, I code all the content by hand.
I am the webmaster for the site, providing updates as required and have also redesigned and developed new HTML emails using Campaign Monitor, which are sent out quarterly to the company's clients. I also edit content, particularly in some of the more recently-developed pages, and write page summaries to include as links elsewhere on the site. Find out more about the Bloomsbury Associates (2018) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, HTML email, Dreamweaver templates, No CMS, Small sites
Marlborough Vintners

Website: no longer online
Client: Acumen Republic
Dates: April - July 2017, with ongoing webmaster support until 2022
My professional status: contractor at Acumen Republic
The Marlborough Vintners Hotel (MVH) was a Heritage Collection luxury boutique hotel located amongst the vineyards near Blenheim in the heart of Marlborough wine country. The hotel consisted of 16 one-bedroom suites overlooking vineyards and gardens, together with the on-site Vintners Room Restaurant. Marlborough Vintners Hotel hosted conferences and weddings as well as providing luxury guest accommodation. Their brand management company was Wellington-based firm Acumen Republic.
Acumen asked me to build a responsive WordPress website for MVH, based on an existing WordPress theme in order to save time and keep the costs down. Acumen selected the theme based on MVH's requirements, and I built, content-loaded and tested the website, optimised the photographic imagery supplied by MVH, changed various aspects of the design, and organised webhosting. I also provided Acumen and, later, MVH staff with WordPress training and ongoing webmaster support and website updates.
I also did some writing and/or editing the content for some of the page sections where the design required additional text. Find out more about the Marlborough Vintners project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
Major Consulting

Website: majorconsulting.co.nz (site has since been redesigned)
Client: Shelley Major
Dates: April - December 2016, with ongoing support until December 2018
My professional status: independent web designer/developer
Major Consulting Group (MCG) is a Wellington-based health and safety consultancy working with clients across New Zealand and in Australia in a variety of sectors, making a difference to health, safety and organisational performance. They provide a range of assurance and safety culture audits as well as practical assistance, tailoring enduring health and safety business processes for their clients.
They asked me to quote for a responsive WordPress website, based on an existing theme in order to save time and keep the costs down. Their director and I selected the theme together, based on their requirements, and I built, content-loaded and tested the website, selected all the photographic imagery from iStock, changed various aspects of the design, and organised webhosting. I also provided MCG staff with WordPress training and ongoing support.
I also did some writing and/or editing the content for some of the page sections where the design required additional text. Find out more about the Major Consulting project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
OFLC (2016)

Website: classificationoffice.govt.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: September 2015 - April 2016, with ongoing support until December 2021
Government status: Government Agency
My professional status: independent web designer/developer
I built a new version of the Information for Students site in 2015 for the Office of Film & Literature Classification, which left their main website looking a little tired and outdated. The next project was therefore to design and build a new responsive version of the main site.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, responsive design and front-end development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
After I delivered the Dreamweaver templates I helped the OFLC web team with the content-loading, as they were very busy with other work. I built the site and migrated most of the content from the old site, then re-formatted it to fit the new design, editing old content and writing new content as necessary. I was responsible for the vast majority of pages on the website, and also did a QA of the site once we were ready for launch. My work included editing some of the old migrated content so that it worked better in a responsive context (reducing the number of words in sub-headers for example, so they didn't fill the whole screen on a mobile device) and writing drafts of some new content eg page summaries and case study carousel descriptions. Find out more about the OFLC (2016) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
Beer Belly Jellies

Website: no longer online
Client: Lindy MacLennan
Dates: September - October 2015, with ongoing support until December 2017
My professional status: independent web designer/developer
Beer Belly Jellies was a small business creating craft beer jellies, handmade with New Zealand craft beer. They had had a responsive themed WordPress website built for them a couple of years earlier, which had become a bit messy. It needed a tidy-up and for some of the pages to be redesigned and rebuilt so that they looked nicer and were more user-friendly.
They asked me if I'd be willing to help by identifying some "quick wins" that would improve the look and functionality of the site within a limited number of hours of work. I was responsible for improving the design, layout and formatting of the website. I also did some editing of the Gift packs page content in order to make it more usable and user-friendly.
Find out more about the Beer Belly Jellies project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, E-commerce, Small sites
BookerMartin Comms

Website: no longer online
Client: Frances Martin and Mike Booker
Dates: August - November 2015
My professional status: independent web designer/developer
I met Frances Martin through the webmaster work I did for the Zero Harm website. Frances and her business partner Mike Booker needed a website for their communications company, BookerMartin Communications. They do communications work for both business and government, and wanted a very simple, minimal, responsive website that they could update themselves.
They asked me to quote for a single-page website, based on an existing WordPress theme in order to save time and keep the costs down. Mike and I selected the theme together, based on their requirements, and I built and tested the website, improved various aspects of the design and organised webhosting. I also did some writing and/or editing the content for some of the page sections where the design required additional text.
Find out more about the BookerMartin Comms project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
OFLC - info for students

Website: no longer online
Client: Office of Film & Literature Classification
Dates: October 2014 - March 2015 and June-July 2015, with ongoing support after delivery
Government status: Government Agency
My professional status: independent web designer/developer
The OFLC had contracted a young designer to redesign their information for students website which I had originally designed and built for them back in 2010. Following completion of the design, the OFLC team decided that they needed to have a responsive website rather than a static one. I was invited to make the design responsive and then build the new Dreamweaver templates.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, design development, responsive design and development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
My work included editing some of the old migrated content so that it worked better in a responsive context (reducing the number of words in sub-headers for example, so they didn't fill the whole screen on a mobile device) and writing drafts of some new content eg page summaries and case study carousel descriptions. Find out more about the OFLC - info for students project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
NZ Netherlands Foundation

Website: netherlandsfoundation.org.nz (no longer online)
Client: New Zealand Netherlands Foundation
Dates: March - November 2012, with ongoing support and updates until December 2013
My professional status: independent web designer/developer
The Foundation has a wide-ranging brief to foster pride in the Dutch contribution to New Zealand. Its goals are to promote links between the Netherlands and New Zealand, to encourage the Dutch in New Zealand to keep their heritage alive through cultural and educational exchanges, and to celebrate the contribution the Dutch have made and continue to make to New Zealand's economic and social fabric.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility compliance, CMS training, QA (including some writing and editing of content) and ongoing support.
I was responsible for proofing and editing the website before it went live. Diane had re-written the whole site (increasing its number of pages by about 1000%), and over the two or three months that she was writing and putting up content I would regularly review what she'd written and edit it and/or format it where necessary. Once the site was complete, I spent three days reading through every page and re-editing where necessary, tidying up the formatting and making it consistent, and ensuring that everything was perfect before we launched the site.
Find out more about the NZ Netherlands Foundation project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
HealthEd

Website: healthed.govt.nz (site has since been redesigned)
Client: Ministry of Health
Dates: January - June 2011, with the bulk of the work being carried out in May and June
Government status: Government Ministry
My professional status: contractor at Learning Media
The Ministry of Health wanted a complete restructure, redesign, and rebuild of their existing HeathEd website. The new site had been designed by DNA and was being built in Drupal 7 by Catalyst. Learning Media was in charge of the content, and it was my job as web editor and content designer to ensure that all 600 resources were titled and described consistently and with Seach Engine Optimisation (SEO) in mind; that the 200+ resources with HTML versions were formatted correctly; and that Catalyst's build matched DNA's design pixel-perfectly.
We began by developing a strategy on how closely we should strive to replicate the printed version of each resource - taking into consideration the Ministry of Health's formatting and display requirements, the project's time and budgetary constraints, and practical considerations of the capability of both Drupal to display and future web editors to format complex print documents.
Once that was complete I worked my way through the 600 resources, adding the keywords for each resource within the description text, rewriting the descriptions where necessary. I noticed some inconsistencies in the way that we were dealing with titles, descriptions, PDF links and introductory summaries, so I produced a set of guidelines for how we should approach these, optimising for search and ensuring consistency across all the resources.
Resources on the HealthEd website were available as PDFs in Amharic, Arabic, Burmese, Cambodian-Khmer, Simplified Chinese, Traditional Chinese, Cook Islands Māori, English, Fijian, Gujarati, Hindi, Japanese, Korean, Māori, Niuean, Persian (Farsi), Pushto Afghani, Sāmoan, Somali, Thai, Tokelauan, Tongan, Tuvaluan and Vietnamese. Over 200 of these resources were also available as HTML versions on the website.
Many of the resources were available in multiple languages, and I felt it was important to ensure that the text related to multi-language resources was consistent and optimised for the internal search engine. Clearly we needed to ensure that non-English speakers could recognise their own resources, and it was also important that English-speakers would be able to recognise and order copies of the resource in each of its languages when their titles and descriptions were displayed together in the subsections. It was a question of balance between respect for the original language and ensuring that all the language variations of a particular resource were returned by the site's search.
For this reason I decided that all titles, descriptions, PDF links and introductory summaries should be in English, but that we should also include the language version in the title and the PDF link. In the description of non-English HTML resources I included the title of the resource in its original language in addition to the English text, so that it would be accessible to the speakers of that language who didn't speak English. In the introductory summary in the actual resource page I removed the original language text, and reformatted it as the first h2 link on the page, before the rest of the HTML text (the h1 being in English).
Find out more about the HealthEd project
Categories: Content designer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, Drupal, E-commerce, Government websites, Large sites
Kiwi Physics

Website: CD-ROM
Client: IPENZ - Institute of Professional Engineers New Zealand
Dates: February - May 2005
My professional status: contractor at CWA New Media
The Kiwi Physics CD-ROM was aimed at encouraging students to explore a career in physics by showing real-life examples of physics in an entertaining, interactive, educational and fun way.
I designed, illustrated and built the Transmissions module which covers the creation, transmission and use of electricity. The writer provided me with a series of storyboards (which went through a number of iterations), from which I developed the 10 main screens and 7 "Tell Me More" screens which made up the module.
Part of my role was to refine and edit these storyboards so that the finished product would flow easily and logically - and which would result in a series of activities which we could actually build and which students would enjoy playing. I was able to use both my science background and my experience as a teacher during this process.
Find out more about the Kiwi Physics project
Categories: Website designer, Writing for the web, Flash, CD-ROM, Small sites
Scots College Virtual Tour

Website: no longer online
Client: Scots College
Dates: May - June 2004
My professional status: contractor at Oryx Technologies
Scots College wanted a set of Virtual Tours to show to prospective pupils and parents. This would be part of the existing website and follow the established look and feel of the site. I designed and built three Virtual Tours and the section homepage.
My role included advising the client on the number of tours and the content of each, which I approached from a practical and user-focused viewpoint. It was important that the content of each was a logical grouping from a visitor's perspective, and also that each Virtual Tour covered a small enough area so that the map details could easily be seen on the average browser.
Find out more about the Scots College Virtual Tour project
Categories: IA & UX, Website designer, Front-end developer, Writing for the web, Old-school table layout, Small sites
Kākāpō Recovery

Website: kakaporecovery.org.nz (site has since been redesigned)
Client: Department of Conservation
Dates: December 2003 - March 2005
Government status: Government Department
My professional status: independent web designer/developer
This website needed regular updating over a number of years. I added new images and sections and made text changes as requested by the Department of Conservation. I also proof--read the site, edited and made corrections to the text and improved the design. Find out more about the Kākāpō Recovery project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Government websites, Small sites
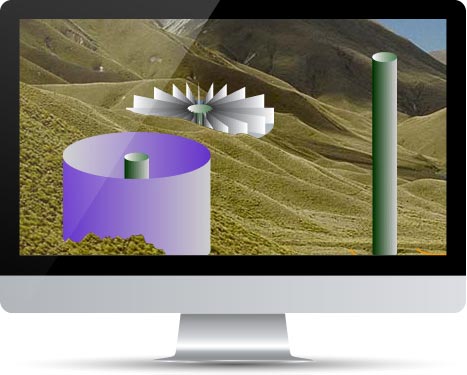
WOMAD

Website: womad.co.nz (site has since been redesigned)
Client: The Edge (for WOMAD)
Dates: January 1998 - February 1999
My professional status: independent web designer/developer
1999 was the second year that a full-scale WOMAD festival was held in New Zealand. They needed an attractive and accessible site that would tell the world about WOMAD Aotearoa. I designed and built this award-winning website, which could be easily added to and updated in the runup to the 1999 event.
Part of my role at the beginning of the project was to make suggestions on what the site should contain. I used my experience managing events for Many Hands and The Gathering to come up with initial ideas, which I supplemented through research into other WOMAD sites from around the world.
I had been creating and writing The Gathering website for about 6 months by the time I did the WOMAD site, so I was able to show the client my style of writing that worked for a (somewhat) similar online audience.
Find out more about the WOMAD project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, jQuery/JavaScript, Old-school table layout, No CMS, Medium sites
Health Action

Website: healthaction.org.nz (site has since been redesigned)
Client: Health Action
Dates: February - November 1998
My professional status: independent web designer/developer
Nelson-based health advocacy group Health Action, who had absolutely no experience of the web, wanted a website which they could use as one of their outreach tools for youth. I designed and built this youth-oriented site, which included a database listing a wide range of health resources in the local region.
Part of my job, in consultation with the client, was to advise on the range of content that should be included, and how this should be arranged within the information architecture. I helped the client to produce content suitable for the web by editing copy before incorporating it into the site build.
This site was aimed at young people and discussed potentially controversial subjects such as drug use and mental health issues. It was important that the writing style was funky and fresh, walking the fine line between writing in a style that would appeal to young people while avoiding any suggestion that the writer was trying too hard to be cool.
Find out more about the Health Action project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Old-school table layout, Database-driven (pre-CMS), Medium sites
EEO Trust

Website: eeotrust.org.nz (site has since been redesigned)
Client: EEO Trust
Dates: August 1997 - August 1998
My professional status: contractor at CWA New Media
The EEO Trust were new to the web and wanted an easily-navigated information-rich website, which I designed and built.
I provided advice on the content that should be included in the site, which then enabled me to structure the the information architecture and sitemap. We continued our discussions throughout the design and build process, and during the content-loading phase I edited and proof-read the content as I added it to the site.
The site assisted employers in introducing and managing EEO best practice, and the writing style needed to be factual and comprehensive. I focused on reducing the content's wordiness, improving its online accessibility to users.
Find out more about the EEO Trust project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Medium sites
Proof-reading
I have a photographic memory for word shapes, which makes me a natural (and fast) proof-reader - as incorrectly-spelled words leap off the page at me as I read. I'm also a details-oriented person and a perfectionist, which means I enjoy proof-reading and checking copy with a fine eye for detail. I've always had a strong understanding of correct grammar, punctuation and spelling - I have an apostrophe and I know how to use it!
MacDiarmid Institute (2024)

Website: macdiarmid.ac.nz
Client: The MacDiarmid Institute
Dates: October 2023 - present
Government status: Centre of Research Excellence (CoRE)
My professional status: independent web designer/developer
The MacDiarmid Institute for Advanced Materials and Nanotechnology is one of New Zealand's oldest Centres of Research Excellence (CoREs). It brings together almost 100 research investigators along with graduate and PhD students from seven institutions across Aotearoa. Their research focus is materials science and new technology, especially the unexplored territory where chemistry, physics, biology and engineering meet.
In 2018-2019 WebWeaver designed and built the MacDiarmid Institute a new website. I am now also their web editor, responsible for content-loading, web editing, formatting, proof-reading, browser and device testing, QA, and ongoing support.
Find out more about the MacDiarmid Institute (2024) project
Categories: Client liaison, IA & UX, Content-loader, Responsive web design/dev, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
Reno Man Construction

Website: renomanconstruction.co.nz
Client: Chris Routhan
Dates: May 2023, with ongoing support afterwards
My professional status: independent web designer/developer
Chris Routhan is a friend of mine - we're in the same band - and he's a self-employed builder by trade. He had looked at a few other Wellington builders' websites and knew that he wanted a very simple site - probably just a WordPress one-pager - to showcase what he does and the services he provides, and to give potential clients an easy way to get in touch with him.
I changed various aspects of our selected WordPress theme design and then built, content-loaded and tested the website, selecting and optimising the photographic imagery from Chris's own collection, and organised webhosting. I wrote most of the copy myself, and edited the case studies text that Chris had provided. After content-loading the website I proof-read and did a full QA before launch. Find out more about the Reno Man Construction project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
MPI - PBI

Website: piersearch.mpi.govt.nz/plants-biosecurity-index
Client: Ministry for Primary Industries
Dates: July - October 2022 launch date. Post-launch upgrades October 2022 - January 2024
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
At the last minute we were asked to redesign and rebuild the Plants Biosecurity Index (PBI) and integrate it into SilverStripe, to be launched at the same time as the updated ONZPR and new PIER Search tools. The PBI is a searchable database of over 30,000 plant species that provides information on whether each species can be imported into New Zealand as seeds or nursery stock.
I was responsible for the UX consultation and design, content design, responsive web design, front-end development, browser and device testing, e-government compliance and accessibility, post-integration testing and QA. I was also responsible for writing the microcopy, introductory text, and help text across all pages and templates. I proof-read and double-checked all the site's static pages before launch, as well as testing and proof-reading examples of all the dynamic pages. Find out more about the MPI - PBI project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
MPI - PIER Search

Website: piersearch.mpi.govt.nz
Client: Ministry for Primary Industries
Dates: January 2020 - October 2022 launch date. Post-launch upgrades October 2022 - January 2024
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
The core product in Phase 1 of the PIER project is PIER Search. This online search tool enables users to find NZ import and export requirements for a range of commodities and countries.
I was responsible for the UX design, content design, responsive web design, front-end development, cross-browser and mobile device testing, e-government compliance and accessibility, some content-loading and CMS training, and post-integration testing and QA. I was also responsible for writing the microcopy, introductory text, and help text across all pages and templates. I proof-read and double-checked all the site's static pages before launch, as well as testing and proof-reading examples of all the dynamic pages. Find out more about the MPI - PIER Search project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
NZNO - Kai Tiaki

Website: kaitiaki.org.nz (site has since been modified)
Client: New Zealand Nurses Organisation
Dates: June 2016 - June 2019 and December 2019 - March 2022
My professional status: web consultant with The Hive Creative
The New Zealand Nurses Organisation is a workers' union representing more than 55,000 nurses and health workers, and is the leading professional body of nurses in Aotearoa New Zealand. They first approached The Hive Creative in 2016, asking for advice on how best to convert their monthly printed journal, Kai Tiaki, into an online PDF for members.
In December 2019 we were invited to design, build and content-load an issue-based WordPress site that mirrored the print version of the journal. The latest issue would be uploaded to the site and published each month at the same time as the print version came out. The website would be accessible via login to members, with the news articles accessible to everyone. Member organisations would have an IP address-based login system for their employees.
I was responsible for the selection and re-styling of the WordPress theme and associated plugins, CSS3, some PHP wrangling, building the site, site hosting management, browser and device testing, content design - writing help pages and technical documentation, QA and client support; and content-loading, web editing and proof-reading for the first year of publication.
We produced an absolutely beautiful and pixel-perfect online journal every month for the first year of publication, getting everything done exactly right, following my very comprehensive style guide for the editing team. I was responsible for proof-reading and checking each issue before publication, to ensure that every macron was in the right place, and that every t was crossed and i dotted. Find out more about the NZNO - Kai Tiaki project
Categories: Content designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, WordPress, Large sites
MacDiarmid Institute

Website: macdiarmid.ac.nz
Client: The MacDiarmid Institute
Dates: January - March 2017 and August 2018 - July 2019 with ongoing support after launch
Government status: Centre of Research Excellence (CoRE)
My professional status: independent web designer/developer
The MacDiarmid Institute for Advanced Materials and Nanotechnology is one of New Zealand's oldest Centres of Research Excellence (CoREs). It brings together almost 100 research investigators along with graduate and PhD students from seven institutions across Aotearoa. Their research focus is materials science and new technology, especially the unexplored territory where chemistry, physics, biology and engineering meet.
Their existing website was old, messy, out-of-date and hard to maintain. The navigation architecture wasn't well organised and it had become difficult for visitors to find the information they were looking for. It was time for a new website with a new logical architecture and a much stronger focus on the institute's researchers, with the majority of the pages being re-written prior to launch. We also wanted to migrate and incorporate news articles and magazine items from the old site, as much of this content was valuable as an ongoing archive of the Institution's research projects and progress.
I was responsible for the initial proposal and quote, client liaison, project management, information architecture and UX design, content design, responsive design development and front-end development, browser and device testing, content-loading, post-integration testing, QA, proof-reading, web editor training and ongoing support.
The QA and proof-reading phase was quite substantial, as much of the content had been re-written prior to launch by Kirsty Fyfe of Matai Partners. Kirsty and I worked together to fill in the gaps and get everything finished. We logged all corrections and updates in a spreadsheet to ensure that everything was perfect prior to launch. Find out more about the MacDiarmid Institute project
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
Bloomsbury Associates (2018)

Website: bloomsbury.co.nz
Client: Bloomsbury Associates
Dates: February - July 2018, with ongoing webmaster support after delivery
My professional status: independent web designer/developer
Bloomsbury Associates is an independent financial advisory practice established to provide investment services to clients in New Zealand. In 2010 I designed and built their first website, and have been taking care of it ever since. An office relocation in 2018 combined with a redesign of their logo and branding was the perfect opportunity to create a new, responsive website for them.
All the content was new, written especially for the website by Matai Partners. I liaised with them and together we worked on creating the perfect marriage of website design and content for the new site, taking inspiration from the new logo, typeface and branding colours from Scratch Design.
I was responsible for the initial quote, client liaison, project management, scoping, information architecture, responsive design and front-end development, building the completed website, content-loading, editing, testing, proof-reading, QA and ongoing support. There's no CMS - we don't need one - instead, I code all the content by hand.
I am the webmaster for the site, providing updates as required and have also redesigned and developed new HTML emails using Campaign Monitor, which are sent out quarterly to the company's clients. Find out more about the Bloomsbury Associates (2018) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, HTML email, Dreamweaver templates, No CMS, Small sites
New Zealand Kindergartens

Website: nzkindergarten.org.nz
Client: New Zealand Kindergartens
Dates: June 2017 – March 2018
My professional status: web consultant with The Hive Creative
New Zealand Kindergartens is a not-for-profit Incorporated Society and registered charity, governed by a board made up of elected and appointed members. NZK currently represents 14 local Kindergarten Associations. Collectively their members educate and care for more than 7,000 children who participate at 161 kindergartens and six centres, supported by 169 head teachers, 22 senior teachers, and more than 835 class teachers.
In 2017 Hive Creative (formerly Insight Consultants Ltd) designed a beautiful Annual Report for New Zealand Kindergartens. They decided it was time for a new website, and asked that it be designed along the same lines as the Annual Report. Hive asked me to join the project as their web consultant.
I was responsible for the selection and re-styling of the WordPress theme and associated plugins, some PHP wrangling, building the site, site hosting management, browser and device testing, member and board member login system, content-loading, QA, proof-reading and client support, and CMS training. I trained Jo Newth at NZK how to use the WordPress CMS and then worked with her to content-load the whole website before launch, which I also proof-read.
Initially the website was designed and built with a two-tiered member login system, allowing access to the members-only section for members, and also to the board members' section for board members. Find out more about the New Zealand Kindergartens project
Categories: Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Medium sites
Marlborough Vintners

Website: no longer online
Client: Acumen Republic
Dates: April - July 2017, with ongoing webmaster support until 2022
My professional status: contractor at Acumen Republic
The Marlborough Vintners Hotel (MVH) was a Heritage Collection luxury boutique hotel located amongst the vineyards near Blenheim in the heart of Marlborough wine country. The hotel consisted of 16 one-bedroom suites overlooking vineyards and gardens, together with the on-site Vintners Room Restaurant. Marlborough Vintners Hotel hosted conferences and weddings as well as providing luxury guest accommodation. Their brand management company was Wellington-based firm Acumen Republic.
Acumen asked me to build a responsive WordPress website for MVH, based on an existing WordPress theme in order to save time and keep the costs down. Acumen selected the theme based on MVH's requirements, and I built, content-loaded and tested the website, optimised the photographic imagery supplied by MVH, changed various aspects of the design, and organised webhosting. I also provided Acumen and, later, MVH staff with WordPress training and ongoing webmaster support and website updates.
I also did some writing and/or editing the content for some of the page sections where the design required additional text, and proof-read the site before launch. Find out more about the Marlborough Vintners project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
TEAM Asparona

Website: no longer online
Client: James Fowler
Dates: January - April 2017, with ongoing support until 2020
My professional status: independent web designer/developer
TEAM Asparona was a cloud-based Enterprise Information Management (EIM) company. Their main product was an EIM ecosystem called ContentWorX.
TEAM Asparona's in-house IT staff had begun the build of a new responsive themed WordPress website, and they wanted help to get it finished and launched as quickly as possible. Their GM James Fowler contacted me to see if I could help, and between us we came up with a list of tasks to complete within a fixed-price budget and tight timeline.
I was responsible for reviewing the site, migrating it to my WP hosting platform, tidying up the homepage, populating some pages and reformatting others, adding some new sections to the site, proof-reading and QA - and generally preparing it for launch. After the successful launch I sorted out an SSL Certificate for the site so that we could transfer to an https URL. On a day-to-day level James managed the site, but I was always available to help with anything tricky, as required. Find out more about the TEAM Asparona project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
Major Consulting

Website: majorconsulting.co.nz (site has since been redesigned)
Client: Shelley Major
Dates: April - December 2016, with ongoing support until December 2018
My professional status: independent web designer/developer
Major Consulting Group (MCG) is a Wellington-based health and safety consultancy working with clients across New Zealand and in Australia in a variety of sectors, making a difference to health, safety and organisational performance. They provide a range of assurance and safety culture audits as well as practical assistance, tailoring enduring health and safety business processes for their clients.
They asked me to quote for a responsive WordPress website, based on an existing theme in order to save time and keep the costs down. Their director and I selected the theme together, based on their requirements, and I built, content-loaded and tested the website, selected all the photographic imagery from iStock, changed various aspects of the design, and organised webhosting. I also provided MCG staff with WordPress training and ongoing support.
I also did some writing and/or editing the content for some of the page sections where the design required additional text, and proof-read the site before launch. Find out more about the Major Consulting project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
OFLC (2016)

Website: classificationoffice.govt.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: September 2015 - April 2016, with ongoing support until December 2021
Government status: Government Agency
My professional status: independent web designer/developer
I built a new version of the Information for Students site in 2015 for the Office of Film & Literature Classification, which left their main website looking a little tired and outdated. The next project was therefore to design and build a new responsive version of the main site.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, responsive design and front-end development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
I proof-read and checked the content as I worked my way through creating and then formatting and editing the pages and did a final QA check of the entire website before go-live, ensuring that the site was absolutely perfect before it was put online. Find out more about the OFLC (2016) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
BookerMartin Comms

Website: no longer online
Client: Frances Martin and Mike Booker
Dates: August - November 2015
My professional status: independent web designer/developer
I met Frances Martin through the webmaster work I did for the Zero Harm website. Frances and her business partner Mike Booker needed a website for their communications company, BookerMartin Communications. They do communications work for both business and government, and wanted a very simple, minimal, responsive website that they could update themselves.
They asked me to quote for a single-page website, based on an existing WordPress theme in order to save time and keep the costs down. Mike and I selected the theme together, based on their requirements, and I built and tested the website, improved various aspects of the design and organised webhosting. I also did some writing and/or editing the content for some of the page sections where the design required additional text and proof-read the site before launch.
Find out more about the BookerMartin Comms project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
PS Network

Website: psnetwork.org.nz (site has since been redesigned)
Client: Public Sector Network of Communicators Committee
Dates: July - September 2015
My professional status: independent web designer/developer
The Network of Public Sector Communicators is a professional network, leading knowledge sharing and professional development to drive excellence in public sector communications. They run affordable events, conferences and social events. Their professional development programme, practical resources and programme of activities covers the full range of communications disciplines.
They needed someone who understood SilverStripe websites to update their website in a big hurry, as their Annual Conference was fast approaching. They got in touch with me following a personal recommendation from one of my bandmates who was working as their Coordinator.
I was responsible for updating the website, adding a new Conference section containing information about the event, including the timetable, speaker bios, sponsor details, workshops and masterclasses. I also updated the News and Events sections and figured out how to link the conference pages to their online membership portal where members could register for the conference and associated workshops and masterclasses. I proof-read all the content before publication.
Find out more about the PS Network project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, SilverStripe, Small sites
ACE Aotearoa

Website: aceaotearoa.org.nz (site has since been redesigned)
Client: ACE Aotearoa
Dates: March-April 2015
Government status: Government Agency
My professional status: independent web designer/developer
Adult and Community Education (ACE) Aotearoa is the lead body for adult and community educators and a voice for adult learners. It is a membership organisation which represents both its members and the wider ACE sector. It provides advocacy and direction for policy development and its implementation. I was responsible for figure out how to update their website after their regular web editor left, creating and removing pages, content-loading, making graphics, and editing/proofreading content. The website runs on the Drupal CMS. Find out more about the ACE Aotearoa project
Categories: Client liaison, Project manager, Writing for the web, Content-loader, Drupal, Government websites, Large sites
Zero Harm

Website: zeroharm.org.nz (site has since been redesigned)
Client: Business Leaders’ Health & Safety Forum
Dates: February 2015 - November 2020
My professional status: independent web designer/developer
The Business Leaders’ Health and Safety Forum is a coalition of business and government leaders committed to improving the performance of workplace health and safety in New Zealand. Their vision is all business leaders passionately committed to achieving Zero Harm Workplaces. They needed a new webmaster to take care of their website, and approached me after a personal recommendation from one of my other clients.
I am responsible for regularly updating their responsive website, creating and removing pages, content-loading, making graphics, and editing/proofreading content. I am also responsible for doing a full content audit of the website and, to review the website IA with a view to updating and improving it. I will also be doing a similar review of the homepage to see if that can be improved, and re-designing and re-building it if necessary. I'm also responsible for social media consultation, helping the organisation to decide what social media to use and how to use it.
Find out more about the Zero Harm project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, SilverStripe, Medium sites
OFLC - info for students

Website: no longer online
Client: Office of Film & Literature Classification
Dates: October 2014 - March 2015 and June-July 2015, with ongoing support after delivery
Government status: Government Agency
My professional status: independent web designer/developer
The OFLC had contracted a young designer to redesign their information for students website which I had originally designed and built for them back in 2010. Following completion of the design, the OFLC team decided that they needed to have a responsive website rather than a static one. I was invited to make the design responsive and then build the new Dreamweaver templates.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, design development, responsive design and development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
I proof-read and checked the content as I worked my way through creating and then formatting and editing the pages and did a final QA check of the entire website before go-live, ensuring that the site was absolutely perfect before it was put online. Find out more about the OFLC - info for students project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
EWRB

Website: ewrb.govt.nz (site has since been redesigned)
Client: Electrical Workers Registration Board and the Ministry of Business, Innovation and Employment
Dates: July - December 2013
Government status: Government Agency
My professional status: Web consultant with Insight Consultants Ltd
The Electrical Workers Registration Board ensures the competence of electrical and electronic workers. Its work is overseen by the Ministry of Business, Innovation and Employment (MBIE). Their old website was very old and out of date, and Insight Consultants Ltd was invited to design a new site, which was to be built using an instance of the Government's new Common Web Platform (CWP) in SilverStripe as a starting-point.
I was responsible for helping with the initial pitch/quote, wireframing including responsive UX design, and advising the designers how best to design the website within the framework of the CWP. I then developed the design across a range of breakpoints, and built the templates in HTML5 and CSS3 (designing the responsivity in-browser as I built). I was responsible for browser and device testing and was also asked to do a thorough proof-read and QA of the site prior to launch.
Find out more about the EWRB project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
Corrections

Website: corrections.govt.nz (site has since been redesigned)
Client: Department of Corrections
Dates: April - May 2013
Government status: Government Department
My professional status: contractor at the Department of Corrections
The Corrections website project consisted of a restructure, redesign, and rebuild of an existing website. The new website had been designed by Provoke, and was being built in Squiz Matrix by Optimation. Initially I was taken on by Corrections as a web content co-ordinator, with my main responsibility being to help their web team to transfer content from their old website to the new one, and to ensure that it was formatted correctly and proof-read once it got there.
I ended up working alongside Steve Beckett, the Corrections project manager, with the aim of ensuring that the development and integration of the site matched the original design and that it would be easy to use for the ongoing web editors at Corrections.
Find out more about the Corrections project
Categories: Client liaison, Govt web standards tester, Writing for the web, Content-loader, Squiz/MySource Matrix, Government websites, Large sites
NZ Netherlands Foundation

Website: netherlandsfoundation.org.nz (no longer online)
Client: New Zealand Netherlands Foundation
Dates: March - November 2012, with ongoing support and updates until December 2013
My professional status: independent web designer/developer
The Foundation has a wide-ranging brief to foster pride in the Dutch contribution to New Zealand. Its goals are to promote links between the Netherlands and New Zealand, to encourage the Dutch in New Zealand to keep their heritage alive through cultural and educational exchanges, and to celebrate the contribution the Dutch have made and continue to make to New Zealand's economic and social fabric.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility compliance, CMS training, QA (including some writing and editing of content) and ongoing support.
I was responsible for proofing and editing the website before it went live. Diane had re-written the whole site (increasing its number of pages by about 1000%), and over the two or three months that she was writing and putting up content I would regularly review what she'd written and edit it and/or format it where necessary. Once the site was complete, I spent three days reading through every page and re-editing where necessary, tidying up the formatting and making it consistent, and ensuring that everything was perfect before we launched the site.
Find out more about the NZ Netherlands Foundation project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
NZ Artificial Limb Service

Website: nzals.govt.nz (site has since been redesigned)
Client: New Zealand Artificial Limb Service
Dates: February - June 2012, with ongoing support until 2016
Government status: Crown Entity
My professional status: independent web designer/developer
The NZALS is a Crown Entity that helps meet the rehabilitation needs of New Zealand amputees and is the national provider of artificial limbs in New Zealand. They had developed the concept of a 'health hub' to act as a first place to come for New Zealand amputees and needed a new website in order to achieve this.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, website design, XHTML and CSS, testing, accessibility and e-govt compliance (including the production of an e-govt test report), CMS training, QA and ongoing support - as well as content production management and some writing and editing.
I carried out a full content QA and proofing of the site once the team had completed the content-loading, to ensure that all content was properly formatted and that the site was looking its best before go-live. Find out more about the NZ Artificial Limb Service project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
HealthEd

Website: healthed.govt.nz (site has since been redesigned)
Client: Ministry of Health
Dates: January - June 2011, with the bulk of the work being carried out in May and June
Government status: Government Ministry
My professional status: contractor at Learning Media
The Ministry of Health wanted a complete restructure, redesign, and rebuild of their existing HeathEd website. The new site had been designed by DNA and was being built in Drupal 7 by Catalyst. Learning Media was in charge of the content, and it was my job as web editor and content designer to ensure that all 600 resources were titled and described consistently and with Seach Engine Optimisation (SEO) in mind; that the 200+ resources with HTML versions were formatted correctly; and that Catalyst's build matched DNA's design pixel-perfectly.
In addition to doing a second round of formatting for the 200+ HTML resources on the site, I also proof-read them all - in Cook Islands Māori, English, Fijian, Māori, Niuean, Sāmoan, Tokelauan, Tongan, and Tuvaluan.
Find out more about the HealthEd project
Categories: Content designer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, Drupal, E-commerce, Government websites, Large sites
Museums Wellington

Website: museumswellington.org.nz (site has since been redesigned)
Client: Museums Wellington
Dates: July - December 2010, with ongoing support after delivery
Government status: funded by Wellington City Council
My professional status: independent web designer/developer
Museums Wellington are responsible for three Wellington museums - the Museum of Wellington City & Sea, the Cable Car Museum and the Colonial Cottage Museum. Each museum had its own website, none of which matched each other or the new Museums Wellington branding. Their aim was to bring all three museums plus Plimmers Ark under the same umbrella website, and to use their new branding as the basis for the overall site design.
I was responsible for the initial quote, client liaison, project management, scoping, information architecture, design development, HTML and CSS, jQuery, accessibility and e-govt compliance, testing, putting together the skeleton site in SilverStripe, CMS training, QA, HTML emails and ongoing support.
I also carried out a full content QA/proof-read of the site once the team had completed the content-loading, to ensure that all content was properly formatted and that the site was looking its best before go-live. Find out more about the Museums Wellington project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, HTML email, SilverStripe, Government websites, Small sites
Salters Cartage

Website: salters.co.nz (site has since been redesigned)
Client: Salters Cartage
Dates: June - August 2010
My professional status: contractor at Plan A
Plan A in Auckland had been asked by Salters Cartage to completely re-write their website, and they asked me to complete the information architecture, develop the rest of the site design from their homepage design, build the templates in HTML/CSS and then build the completed website ready for go-live.
I was responsible for the original project proposal and quote, client liaison, project management, scoping, information architecture, design development, HTML and CSS, jQuery, accessibility compliance, building the completed website, content-loading, testing, proof-reading, QA and ongoing support.
Plan A provided me with the content, which was nearly complete but which contained a few gaps where they needed additional information from the client. Once I had built the site and loaded the existing content I identified the gaps, gathered the missing information, figured out what was meant in some places where the meaning was unclear due to missing info, and then proof-read the site to remove any typos and inconsistencies in terms of the content styling.
Find out more about the Salters Cartage project
Categories: Scoping/pitching/quoting, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, No CMS, Small sites
Bamford Medical

Website: no longer online
Client: WM Bamford & Co Ltd
Dates: May - July 2009 and March - May 2010 with ongoing support until 2015
My professional status: independent web designer/developer
Following the successful launch of the Bamford website, we were asked to create a companion website, Bamford Medical, which would allow the company to sell a selection of their medical products online. The templates and CMS backend of the new site were based on the original Bamford site, with a completely different look and feel so that they were easily distinguishable from one another.
I was responsible for the initial quote, information architecture, ongoing project management and client liaison, web design, HTML and CSS, jQuery, testing, CMS and photoshop training and ongoing support. I also did a thorough QA, including proof-reading the entire site once the content had been loaded, in order to ensure that all pages displayed as expected, and to tidy up any pages that didn't look quite right. Find out more about the Bamford Medical project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, CSS-based layout, jQuery/JavaScript, ExpressionEngine, E-commerce, Medium sites
Holmes Consulting Group

Website: holmesgroup.com (site has since been redesigned)
Client: Holmes Consulting Group
Dates: September 2009 - April 2010, with ongoing support until December 2013
My professional status: independent web designer/developer
The international structural engineering firm Holmes Consulting Group asked for a completely new photography-centered design, new HTML/CSS templates, and a new CMS, which would be populated with all-new content.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, web design, HTML and CSS, jQuery, testing, putting together the skeleton site in SilverStripe, training, and ongoing support. I carried out a full content QA of the site once our client had completed the content-loading, to ensure that all content was properly formatted and that the site was looking its best before go-live
Find out more about the Holmes Consulting Group project
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
OFLC - info for students (2010)

Website: censor.org.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: August 2009 - January 2010, with ongoing support after delivery
Government status: Government Agency
My professional status: independent web designer/developer
The OFLC wanted a new website aimed at students doing projects on censorship in New Zealand. The website needed to be accessible, e-govt compliant, and the design had to appeal to young people.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, web design, HTML and CSS, jQuery, e-govt accessibility compliance, testing, building the skeleton site using Dreamweaver templates, training, and ongoing support.
I did a final QA check and proof-read the entire website before go-live, plus a session with the web team where we worked together to fix the issues I had identified in my QA report, ensuring that the site was absolutely perfect before it was put online.
Find out more about the OFLC - info for students (2010) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
Optimation

Website: optimation.co.nz (site has since been redesigned)
Client: Optimation
Dates: May - November 2009, with ongoing support after delivery
My professional status: independent web designer/developer
Optimation's existing website was looking old and tired, and no longer represented the company as well as it could. In contrast to the old website, which was largely passive and not well integrated with Optimation's other marketing activities, the new site needed to work much more actively as well as being an interactive space between the company and its clients - and it had to be designed to enable busy clients to get what they need in the minimum time possible.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, HTML and CSS, jQuery, accessibility compliance, testing, QA, CMS training and ongoing support.
Because of the tight timeline, the content-loading had to begin before the design and build were complete. Tom built a vanilla skeleton site inside SilverStripe so that Optimation's web editor could get going on the content-loading right away, and he ran an initial training session with her at that point.
Once it had been content-loaded I did a QA of the entire site, wrote a report on what needed to be fixed, and used this as the basis for a day-and-a-half of additional training/web editing with the Optimation web editor. I then provided her with ongoing support as she developed her SilverStripe skills and learned how to use the new templates and functionality that we had built for her.
Find out more about the Optimation project
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Front-end developer, Writing for the web, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
Master Plumbers

Website: masterplumbers.org.nz (site has since been redesigned)
Client: Master Plumbers, Gasfitters and Drainlayers Inc
Dates: April - October 2009, with regular ongoing support until March 2016
My professional status: independent web designer/developer
Master Plumbers had an old website that needed redesigning and integrating within a more user-friendly CMS. We identified three main sections of the site - Public, Trade and Members - which led to a four-colourway design solution.
I was responsible for the initial quote, information architecture, site schematics, content design, ongoing project management and client liaison, web design, HTML and CSS, jQuery, accessibility compliance, testing, CMS training and ongoing support. I also content-loaded virtually the entire site (approx 250 pages) within SilverStripe and proof-read everything before launch.
Find out more about the Master Plumbers project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Large sites
Māori Media Network

Website: maorimedia.co.nz
Client: Māori Media Network
Dates: April - August 2007
My professional status: independent web designer/developer
The Māori Media Network wanted a new website which would promote their skills and services online. I designed and built the site and also worked on project management, information architecture and site schematics, as well as planning for JavaScript and CMS integration.
The client provided me with the copy for the website, which I coded up and included in the site in readiness for the site launch. As part of this process I proof-read all the content and edited it where necessary, paying particular attention to the te reo parts of the site.
Find out more about the Māori Media Network project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, ExpressionEngine, Small sites
LINZ

Website: linz.govt.nz (site has since been redesigned)
Client: Land Information New Zealand
Dates: November 2005 - March 2006, May 2006, June 2007
My professional status: independent web designer/developer
After redeveloping and adding new content to the Mariner's section of the LINZ website, I was retained as an e-government expert to advise on the most effective way of converting PDFs to web pages. I subsequently designed and developed 11 subsites which housed LINZ's most-requested key documents - including the LINZ Statement of Intent and the Annual Report.
Proof-reading was an extremely important aspect of my work - especially with the Annual Report and Statement of Intent. Both these legal documents absolutely must be word-perfect in their online versions - which must match up exactly with the print version. There's no room for error, and checking the financial statements sections of these documents once I had turned them into web pages was a particularly painstaking part of the process.
Find out more about the LINZ project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Old-school table layout, Other CMS, Government websites, Medium sites
Exemplars - Social Studies

Website: tki.org.nz (site has since been redesigned)
Client: Ministry of Education
Dates: November 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
The Social Studies Exemplars website required PDF versions of each exemplar. I made these by transferring the content of each exemplar into a Freehand file and laying out the content in the most efficient way possible, and then exporting the files as PDFs. An important part of the process was extensive proof-reading to ensure that each XHTML page was exactly replicated in the Freehand file. Find out more about the Exemplars - Social Studies project
Categories: Website designer, Front-end developer, Writing for the web, CSS-based layout, eZ Publish, Government websites, Medium sites
Exemplars - Health & PE

Website: tki.org.nz (site has since been redesigned)
Client: Ministry of Education
Dates: October - November 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
The Health & PE Exemplars website required PDF versions of each exemplar. I made these by transferring the content of each exemplar into a Freehand file and laying out the content in the most efficient way possible, and then exporting the files as PDFs. An important part of the process was extensive proof-reading to ensure that each XHTML page was exactly replicated in the Freehand file. Find out more about the Exemplars - Health & PE project
Categories: Website designer, Front-end developer, Writing for the web, CSS-based layout, eZ Publish, Government websites, Medium sites
Living Heritage

Website: no longer online
Client: Living Heritage/2020 Communications Trust
Dates: September - October 2004
My professional status: contractor at CWA New Media
The projects on this site were added by schools using a template. Over time the site had become quite inconsistent, so I did an audit of the online and offline versions and ensured that these were exactly the same. I also proof-read and tidied up various projects and updated the index pages. Find out more about the Living Heritage project
Categories: Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, eZ Publish, Large sites
Ngā Toi Online

Website: tki.org.nz (site has since been redesigned)
Client: Ministry of Education
Dates: September 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
This large, constantly updated, bilingual site had reached a stage where the two language versions were no longer consistent. This project sought to restore both parts of the site to a bilingual mirror of each other. Guided by an extensive (enormous!) paper edit I made alterations in XHTML to the content of virtually every page, most of which were in te reo.
This was a very slow and detailed project. This kind of content-only editing is usually very quick and straightforward. However, the inclusion of macron code in the te reo version meant that it could no longer easily be speed-read during the proof-reading process. I had to take my time and check every word (and its correct spelling) individually.
Find out more about the Ngā Toi Online project
Categories: Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, eZ Publish, Government websites, Large sites
Te Reo Māori in Mainstream

Website: Flash website for offline presentations
Client: Alice Patrick
Dates: May - August 2004, and June 2005
My professional status: contractor at CWA New Media
I designed and built this fully interactive Flash website using ActionScripting and incorporating sound and video clips. The site was designed to be projected onto a big screen as an integral part of the client's talks and presentations.
The site is partly in te reo, partly in English, and required very careful proofing to ensure that te reo sections and macrons had been entered correctly.
Find out more about the Te Reo Māori in Mainstream project
Categories: Client liaison, IA & UX, Website designer, Writing for the web, Content-loader, Flash, No CMS, Small sites
Simillimum

Website: arnica.co.nz (site has since been redesigned)
Client: Simillimum Homeopathic Pharmacy
Dates: February - September 2004
My professional status: independent web designer/developer
Originally designed as an online brochure, Simillimum needed a revamp - into a useful, interactive site generating additional income. I tidied up the existing website and professionalised the look.
The work included including proofreading and correcting text errors, changing link and header colours and fonts to improve consistency sitewide, and reformatting content to clarify information.
Find out more about the Simillimum project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Old-school table layout, No CMS, E-commerce, Small sites
Kākāpō Recovery

Website: kakaporecovery.org.nz (site has since been redesigned)
Client: Department of Conservation
Dates: December 2003 - March 2005
Government status: Government Department
My professional status: independent web designer/developer
This website needed regular updating over a number of years. I added new images and sections and made text changes as requested by the Department of Conservation.
I was left pretty much to my own devices with this site, and my first job was to make a large number of changes to the content, because much of the site had been re-written and new sections added. As I was making these alterations I noticed that there were a number of errors in the content, so I decided to proof-read the whole site and make corrections as necessary. I continued to act as proof-reader throughout the time I was maintaining the website.
Kakapo have fans of all ages all over the world, so the writing style needed to be straightforward and easy to follow, while also being enthusiastic and informative. As many visitors to the site have English as a second language it was doubly important that the spelling, grammar and punctuation be correct.
Find out more about the Kākāpō Recovery project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Government websites, Small sites
Chef Search

Website: no longer online
Client: Ninox Films
Dates: October 2003
My professional status: employee at Origin Design
The recipient of the prestigious Gordon Ramsay Scholarship was chosen by means of a culinary competition. This website was designed both as a means of publicising the scholarship itself, and also as a place where contestants could enter the competition. I advised the designer on web design strategies and built and content-loaded the website. I also proof-read the whole site before launch to ensure that all my work was correct. Find out more about the Chef Search project
Categories: Website designer, Front-end developer, Writing for the web, Content-loader, jQuery/JavaScript, Old-school table layout, No CMS, Small sites
Fonterra Annual Report

Website: no longer online
Client: Fonterra
Dates: July 2002
My professional status: employee at Origin Design
The 2001-2002 Annual Report website had to be built within an extremely tight deadline as a sub-site of Fonterra's main site. I managed the project and built the site in under a week.
Part of my job was overseeing and contributing to the site proofing and testing - which was even more rigorous than usual as this was an important legal document. As with the LINZ project, it was absolutely vital that every word from the print version was replicated exactly in the online version.
Find out more about the Fonterra Annual Report project
Categories: Project manager, IA & UX, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Small sites
Ao Kawe Kupu

Website: no longer online
Client: New Zealand Qualifications Authority
Dates: May - August 2002
Government status: Government Agency
My professional status: contractor at Communication Arts
I was responsible for the translation of this bi-monthly printed newsletter into an existing website format within the NZQA website. The newsletter was partly in English, partly in te reo. I developed the newsletter into a new website format, which I designed to complement the QA News design.
Proof-reading the whole newsletter was an important part of my role - and the te reo sections especially required very careful proofing to ensure that the text had been entered correctly.
Find out more about the Ao Kawe Kupu project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, e-govt/WCAG compliance, Old-school table layout, Government websites, Small sites
QA News

Website: no longer online
Client: New Zealand Qualifications Authority
Dates: June 2001 - February 2003
Government status: Government Agency
My professional status: contractor at Communication Arts
QA News is the web version of a quarterly printed newsletter which was seamlessly integrated into the large NZQA website. I translated the newsletter into an existing website format, ensuring that each edition matched the print version exactly. This included very careful proof-reading before sending out each completed newsletter. Find out more about the QA News project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Old-school table layout, Government websites, Small sites
Managing the content-writing process
I provide a website content production management service for my clients, because I can see there's a real need for it. I provide Word page templates and content audit Excel spreadsheets into which my clients enter their content and track their progress, and set up a shared folder system in Dropbox which allows everyone in the team to share files quickly and easily, and work on them together. I then oversee and manage the content-writing process and make sure that everything gets done in time.
NZ Artificial Limb Service

Website: nzals.govt.nz (site has since been redesigned)
Client: New Zealand Artificial Limb Service
Dates: February - June 2012, with ongoing support until 2016
Government status: Crown Entity
My professional status: independent web designer/developer
The NZALS is a Crown Entity that helps meet the rehabilitation needs of New Zealand amputees and is the national provider of artificial limbs in New Zealand. They had developed the concept of a 'health hub' to act as a first place to come for New Zealand amputees and needed a new website in order to achieve this.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility and e-govt compliance, CMS training, QA and ongoing support - as well as content production management and some writing and editing.
Their old website was pretty small and basic, with very dry content, virtually no practical information or help for amputees, and not a single image of an amputee or person with an artificial limb anywhere on the website. The NZALS team and I knew we could do much better with the content on their new site!
I began with a content audit of the existing site, followed by the development of a new sitemap. This is basically a diagram of the entire website, showing the main sections of the new website and the child pages that live within each section. The completed sitemap allows me to identify the range and type of page layout templates we'll need for the website.
In order to create this new sitemap, I began with the existing sections and pages, and then added in new sections and pages suggested by the client. The final part of the process is to suggest new sections and pages - such as the "Our stories" section - which I think would add value to the site as a whole.
I set up a "Content audit" Excel spreadsheet in which I listed all the pages we'd identified in the sitemap, together with columns tracking the progress of the content writing and editing process - including what content already existed, and who was responsible for re-writing, new writing, editing and proof-reading each page.
Names and dates were entered into this spreadsheet by team members on an ongoing basis so that we could all see what had been done, what stage we were at for each page, and what work still needed to be completed. The spreadsheet tracked all the content required for each page - including summary text, intro text, content text and also images and other elements for the sidebar on each page.
I provided two Word page templates - one for the homepage and another for all other pages. We created a Word doc for every page in the website using this template. The templates included spaces for all the content that would go on that page, including page title, URL, H1 header, summary text, intro text, main cotent text, and sidebar images and other content.
Once each Word doc had been completed by the client, they were passed on either to myself or to my editor, Alice Masters, to be edited and proof-read, and then returned to the client for a final check. I managed my editor's workload during this time, ensuring that she would be able to complete all the pages in the time allowed, and ensuring that she provided me with an ongoing overview of her progress.
I set up a system of folders in Dropbox so that we could share all the documents and work on them together, and instituted a system where each Word doc would be transferred from folder to folder as it moved through the content writing -> editing -> proofing -> final checking phases towards completion. We also had folders for photos, separating originals from cropped versions and indicating by folder the part of the website in which they were to be used.
I wrote and/or edited some of the more technical pages (such as the Accessibility page) myself, and content-loaded a range of pages into Silverstripe so that I could have a play around with the formatting and ensure that my CSS styling would be suitable for a wide range of content types.
Once content-loading was underway I spent a good deal of time reviewing the pages that had been loaded, and tweaking them where necessary so that the pages retained a consistent style sitewide.
Once content-loading was complete I did a very detailed QA of the entire site, checking and proof-reading each page, and re-tweaking content, summaries and intro paragraphs in order to match the height of the sideabar (containing photos) with the height of the content column wherever possible. I also reviewed all the photos on the website, ensuring that the photos we used were informative, relevant, and (especially on the homepage) colourful and welcoming. Find out more about the NZ Artificial Limb Service project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
Website includes bilingual or multilingual content
I've edited many websites that include te reo Māori content, and some with multilingual content too. Getting the macrons right is very important with te reo, and requires a fine eye for detail. It's also important to double-check and be prepared to tweak formatting of bilingual and multilingual content - to ensure that differing amounts of text in different languages still fit nicely into the space allotted to them.
NZNO - Kai Tiaki

Website: kaitiaki.org.nz (site has since been modified)
Client: New Zealand Nurses Organisation
Dates: June 2016 - June 2019 and December 2019 - March 2022
My professional status: web consultant with The Hive Creative
The New Zealand Nurses Organisation is a workers' union representing more than 55,000 nurses and health workers, and is the leading professional body of nurses in Aotearoa New Zealand. They first approached The Hive Creative in 2016, asking for advice on how best to convert their monthly printed journal, Kai Tiaki, into an online PDF for members.
In December 2019 we were invited to design, build and content-load an issue-based WordPress site that mirrored the print version of the journal. The latest issue would be uploaded to the site and published each month at the same time as the print version came out. The website would be accessible via login to members, with the news articles accessible to everyone. Member organisations would have an IP address-based login system for their employees.
I was responsible for the selection and re-styling of the WordPress theme and associated plugins, CSS3, some PHP wrangling, building the site, site hosting management, browser and device testing, content design - writing help pages and technical documentation, QA and client support; and content-loading, web editing and proof-reading for the first year of publication.
The journal copy included many instances where te reo Māori words and phrases were used, which it was important to get right. I was responsible for proof-reading and checking each issue before publication, to ensure that every macron was in the right place, and that every t was crossed and i dotted. Find out more about the NZNO - Kai Tiaki project
Categories: Content designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, WordPress, Large sites
Govt.nz

Website: govt.nz (site has since been redesigned)
Client: Department of Internal Affairs
Dates: December 2013 - June 2014
Government status: Government Department
My professional status: contractor at DIA
Govt.nz is a ground-breaking project run by the Department of Internal Affairs, that seeks to improve the way that government communicates with citizens online. Govt.nz aims to enable visitors to find the government information they are seeking, quickly and easily. It is based on the UK all-of-government website, gov.uk, and both sites are user-focused, with user testing as their foundation.
I was taken on to replace the original designer/front-end developer halfway through the Beta phase. I was responsible for UX research, UX proposal-writing and UX design, content design, responsive web design, responsive front-end development within an instance of the Government's Common Web Platform (CWP), browser and device testing, government web standards accessibility compliance and testing to the very highest level, post-integration testing and QA, attending regular Agile team meetings and doing regular "show and tell" updates for the major stakeholders within DIA.
Part of my design work was to select new typefaces for the website, and as the content includes text in te reo Māori whenever appropriate, it was vital that my selected fonts included macrons. This makes the selection process surprisingly difficult, as a minority of fonts are designed to include the macron glyphs. Find out more about the Govt.nz project
Categories: Showcase sites, Client liaison, IA & UX, Content designer, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
HealthEd

Website: healthed.govt.nz (site has since been redesigned)
Client: Ministry of Health
Dates: January - June 2011, with the bulk of the work being carried out in May and June
Government status: Government Ministry
My professional status: contractor at Learning Media
The Ministry of Health wanted a complete restructure, redesign, and rebuild of their existing HeathEd website. The new site had been designed by DNA and was being built in Drupal 7 by Catalyst. Learning Media was in charge of the content, and it was my job as web editor and content designer to ensure that all 600 resources were titled and described consistently and with Seach Engine Optimisation (SEO) in mind; that the 200+ resources with HTML versions were formatted correctly; and that Catalyst's build matched DNA's design pixel-perfectly.
Resources on the HealthEd website were available as PDFs in Amharic, Arabic, Burmese, Cambodian-Khmer, Simplified Chinese, Traditional Chinese, Cook Islands Māori, English, Fijian, Gujarati, Hindi, Japanese, Korean, Māori, Niuean, Persian (Farsi), Pushto Afghani, Sāmoan, Somali, Thai, Tokelauan, Tongan, Tuvaluan and Vietnamese. Over 200 of these resources are also available as HTML versions on the website.
Many of the resources were available in multiple languages, and I felt it was important to ensure that the text related to multi-language resources was consistent and optimised for the internal search engine. Clearly we needed to ensure that non-English speakers could recognise their own resources, and it was also important that English-speakers would be able to recognise and order copies of the resource in each of its languages when their titles and descriptions were displayed together in the subsections. It was a question of balance between respect for the original language and ensuring that all the language variations of a particular resource were returned by the site's search.
For this reason I decided that all titles, descriptions, PDF links and introductory summaries should be in English, but that we should also include the language version in the title and the PDF link. In the description of non-English HTML resources I included the title of the resource in its original language in addition to the English text, so that it would be accessible to the speakers of that language who didn't speak English. In the introductory summary in the actual resource page I removed the original language text, and reformatted it as the first h2 link on the page, before the rest of the HTML text (the h1 being in English).
Find out more about the HealthEd project
Categories: Content designer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, Drupal, E-commerce, Government websites, Large sites
New Zealand Educated

Website: newzealandeducated.com (site has since been redesigned)
Client: Education New Zealand
Dates: May - September 2007
Government status: Crown Entity
My professional status: employee at Shift
New Zealand Educated wanted a fun, compelling and informative website that would encourage overseas students to study in New Zealand. I built a set of 36 complex templates for the site in HTML and CSS, which were tested across a wide range of browsers and platforms and which achieved a high level of compliance with e-government accessibility guidelines. Education New Zealand is a Crown Entity funded by the New Zealand Government.
The site was multilingual and included blogs, videos and student stories, all of which had to be included in the template build.
Find out more about the New Zealand Educated project
Categories: Showcase sites, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, ExpressionEngine, Government websites, Large sites
Māori Media Network

Website: maorimedia.co.nz
Client: Māori Media Network
Dates: April - August 2007
My professional status: independent web designer/developer
The Māori Media Network wanted a new website which would promote their skills and services online. I designed and built the site and also worked on project management, information architecture and site schematics, as well as planning for JavaScript and CMS integration.
The client provided me with the copy for the website, which I coded up and included in the site in readiness for the site launch. As part of this process I proof-read all the content and edited it where necessary, paying particular attention to the te reo parts of the site.
Find out more about the Māori Media Network project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, ExpressionEngine, Small sites
National Library

Website: natlib.govt.nz (site has since been redesigned)
Client: National Library of New Zealand
Dates: July - October 2006
Government status: Government Agency
My professional status: employee at Shift
The National Library of New Zealand needed a new website to replace their old and outdated one. It was to be fully editable by the National Library's web team, and was to be integrated into the Plone CMS by 3months.com. My role was to build a full set of templates for the site in HTML and CSS. The site was a liquid layout with min-and max-width, needed to be absolutely consistent across a wide range of browsers and platforms, and had to achieve a high level of compliance with e-government accessibility guidelines.
The intro text on each page was written in both English and te reo Māori, and the HTML tags reflected that, indicating points at which the language changed over from one to the other.
Find out more about the National Library project
Categories: Client liaison, Front-end developer, Govt web standards tester, CSS-based layout, e-govt/WCAG compliance, Plone, Government websites, Large sites
wickED Eat Well

Website: no longer online
Client: Ministry of Education
Dates: January 2005
Government status: Government Ministry
My professional status: contractor at CWA New Media
The wickED website was aimed at kids and showcased a new theme every month, with activities for the kids to do based on that theme. The artwork featured the three wickeED characters and had to fit in with the existing look and feel of the website. Each theme featured a homepage and two activities pages.
The homepage design for this theme had been developed by another CWA designer. I completed the design and then used it as a basis for the activities pages. Some of the content was written in te reo Māori, which also had to be catered for in the design. Find out more about the wickED Eat Well project
Categories: Website designer, Writing for the web, e-govt/WCAG compliance, eZ Publish, Government websites, Small sites
wickED Christmas

Website: no longer online
Client: Ministry of Education
Dates: December 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
The wickED website was aimed at kids and showcased a new theme every month, with activities for the kids to do based on that theme. I designed and illustrated the Christmas theme. Some of the content was written in te reo Māori, which also had to be catered for in the design. Find out more about the wickED Christmas project
Categories: Website designer, Writing for the web, e-govt/WCAG compliance, eZ Publish, Government websites, Small sites
asTTle

Website: no longer online
Client: Ministry of Education and University of Auckland
Dates: November 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
The Ministry of Education wanted a new design for the updated asTTle site as part of CWA's Te Kete Ipurangi portal website. I used existing printwork of the new asTTle branding as my initial inspiration and created a look and feel which was sympathetic with that branding while adding unique elements of its own. asTTle was an educational resource for assessing literacy and numeracy, written in both English and Māori, and developed for the Ministry of Education by the University of Auckland. Find out more about the asTTle project
Categories: Website designer, Writing for the web, CSS-based layout, e-govt/WCAG compliance, eZ Publish, Government websites, Small sites
Ngā Toi Online

Website: tki.org.nz (site has since been redesigned)
Client: Ministry of Education
Dates: September 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
This large, constantly updated, bilingual site had reached a stage where the two language versions were no longer consistent. This project sought to restore both parts of the site to a bilingual mirror of each other. Guided by an extensive (enormous!) paper edit I made alterations in XHTML to the content of virtually every page, most of which were in te reo.
This was a very slow and detailed project. This kind of content-only editing is usually very quick and straightforward. However, the inclusion of macron code in the te reo version meant that it could no longer easily be speed-read during the proof-reading process. I had to take my time and check every word (and its correct spelling) individually.
Find out more about the Ngā Toi Online project
Categories: Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, e-govt/WCAG compliance, eZ Publish, Government websites, Large sites
Te Reo Māori in Mainstream

Website: Flash website for offline presentations
Client: Alice Patrick
Dates: May - August 2004, and June 2005
My professional status: contractor at CWA New Media
I designed and built this fully interactive Flash website using ActionScripting and incorporating sound and video clips. The site was designed to be projected onto a big screen as an integral part of the client's talks and presentations.
The site is partly in te reo, partly in English, and required very careful proofing to ensure that te reo sections and macrons had been entered correctly.
Find out more about the Te Reo Māori in Mainstream project
Categories: Client liaison, IA & UX, Website designer, Writing for the web, Content-loader, Flash, No CMS, Small sites
Kākāpō Recovery

Website: kakaporecovery.org.nz (site has since been redesigned)
Client: Department of Conservation
Dates: December 2003 - March 2005
Government status: Government Department
My professional status: independent web designer/developer
This website needed regular updating over a number of years. I added new images and sections and made text changes as requested by the Department of Conservation.
I was left pretty much to my own devices with this site, and my first job was to make a large number of changes to the content, because much of the site had been re-written and new sections added. As I was making these alterations I noticed that there were a number of errors in the content, so I decided to proof-read the whole site and make corrections as necessary. I continued to act as proof-reader throughout the time I was maintaining the website.
Kakapo have fans of all ages all over the world, so the writing style needed to be straightforward and easy to follow, while also being enthusiastic and informative. As many visitors to the site have English as a second language it was doubly important that the spelling, grammar and punctuation be correct.
The site was later translated into Japanese by a kakapo fan in Japan, and we worked together to get this online and linked to the English version of the site.
Find out more about the Kākāpō Recovery project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Old-school table layout, No CMS, Government websites, Small sites
Ao Kawe Kupu

Website: no longer online
Client: New Zealand Qualifications Authority
Dates: May - August 2002
Government status: Government Agency
My professional status: contractor at Communication Arts
I was responsible for the translation of this bi-monthly printed newsletter into an existing website format within the NZQA website. The newsletter was partly in English, partly in te reo. I developed the newsletter into a new website format, which I designed to complement the QA News design.
Proof-reading the whole newsletter was an important part of my role - and the te reo sections especially required very careful proofing to ensure that the text had been entered correctly.
Find out more about the Ao Kawe Kupu project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, e-govt/WCAG compliance, Old-school table layout, Government websites, Small sites
Wai 100%

Website: wai100.com (site has since been redesigned)
Client: Minaaka
Dates: May 2000 - September 2001
My professional status: contractor at Base Two and then independent web designer/developer
Māori electronica duo Minaaka wanted a fresh and groovy website where they could showcase their music and their artistic vision. I designed and built this promotional site for them. Some of the site was in te reo, the rest was in English; and it included mpg video and mp3 audio files. Find out more about the Wai 100% project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, jQuery/JavaScript, Old-school table layout, No CMS, E-commerce, Medium sites
Te Rauparaha

Website: tki.org.nz (site has since been redesigned)
Client: National Library of New Zealand, Ngati Toa, and Ministry of Education
Dates: March - July 1999
Government status: Government Agency and Government Ministry
My professional status: contractor at CWA New Media
The National Library wanted to develop their te reo online education resources, and chose the story of Te Rauparaha to begin. I designed the architecture and oversaw the development of this site, which used the taonga of the Turnbull Collection to illustrate the story.
A first for the National Library, and hopefully not the last. The story of Te Rauparaha was written in te reo, with no English translation, and is aimed at students of te reo within the Social Studies curriculum.
Find out more about the Te Rauparaha project
Categories: Client liaison, Project manager, IA & UX, Website designer, Writing for the web, Old-school table layout, eZ Publish, Government websites, Medium sites
CMS training
Once their website has been integrated into the Content Management System (CMS) I generally build a skeleton site as part of my CMS-testing, which I use as the basis for training my clients how to use the CMS to update their new website.
MPI - PIER Search

Website: piersearch.mpi.govt.nz
Client: Ministry for Primary Industries
Dates: January 2020 - October 2022 launch date. Post-launch upgrades October 2022 - January 2024
Government status: Government Ministry
My professional status: contractor at MPI
I designed and built a series of web-based applications and tools within the biosecurity sphere for the Ministry for Primary Industries, under the umbrella of the PIER (Product Import and Export Requirements) project.
The core product in Phase 1 of the PIER project is PIER Search. This online search tool enables users to find NZ import and export requirements for a range of commodities and countries.
I was responsible for the UX design, content design, responsive web design, front-end development, cross-browser and mobile device testing, e-government compliance and accessibility, some content-loading and CMS training, and post-integration testing and QA. As the team's resident expert in how to use the SilverStripe CMS, I provided training for members of the database team who had been tasked with adding content to some of the static pages prior to launch. Find out more about the MPI - PIER Search project
Categories: IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
MacDiarmid Institute

Website: macdiarmid.ac.nz
Client: The MacDiarmid Institute
Dates: January - March 2017 and August 2018 - July 2019 with ongoing support after launch
Government status: Centre of Research Excellence (CoRE)
My professional status: independent web designer/developer
The MacDiarmid Institute for Advanced Materials and Nanotechnology is one of New Zealand's oldest Centres of Research Excellence (CoREs). It brings together almost 100 research investigators along with graduate and PhD students from seven institutions across Aotearoa. Their research focus is materials science and new technology, especially the unexplored territory where chemistry, physics, biology and engineering meet.
Their existing website was old, messy, out-of-date and hard to maintain. The navigation architecture wasn't well organised and it had become difficult for visitors to find the information they were looking for. It was time for a new website with a new logical architecture and a much stronger focus on the institute's researchers, with the majority of the pages being re-written prior to launch. We also wanted to migrate and incorporate news articles and magazine items from the old site, as much of this content was valuable as an ongoing archive of the Institution's research projects and progress.
I was responsible for the initial proposal and quote, client liaison, project management, information architecture and UX design, content design, responsive design development and front-end development, browser and device testing, content-loading, post-integration testing, QA, proof-reading, web editor training and ongoing support.
I spent a considerable amount of time doing web editor training with the MacDiarmid team once the website was launched. As they hadn't had time to do any of the initial web editing themselves, we were able to work together on the completed site (and a Staging mirror version that Tom set up for us so that we could play around). It was important to all of us that the training was sufficiently in-depth for them to maintain and develop the site themselves, and to ensure that they would be able to follow the high standards we had set. I'm very pleased to say that they have done just that. Find out more about the MacDiarmid Institute project
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
New Zealand Kindergartens

Website: nzkindergarten.org.nz
Client: New Zealand Kindergartens
Dates: June 2017 – March 2018
My professional status: web consultant with The Hive Creative
New Zealand Kindergartens is a not-for-profit Incorporated Society and registered charity, governed by a board made up of elected and appointed members. NZK currently represents 14 local Kindergarten Associations, each of which is also a not-for-profit Incorporated Society and registered charity governed by a board made up of elected and appointed members. Collectively their members educate and care for more than 7,000 children who participate at 161 kindergartens and six centres, supported by 169 head teachers, 22 senior teachers, and more than 835 class teachers.
In 2017 Hive Creative (formerly Insight Consultants Ltd) designed a beautiful Annual Report for New Zealand Kindergartens. They decided it was time for a new website, and asked that it be designed along the same lines as the Annual Report. Hive asked me to join the project as their web consultant.
I was responsible for the selection and re-styling of the WordPress theme and associated plugins, some PHP wrangling, building the site, site hosting management, browser and device testing, member and board member login system, content-loading, QA, proof-reading and client support, and CMS training. I trained Jo Newth at NZK how to use the WordPress CMS and then worked with her to content-load the whole website before launch, which I also proof-read.
Initially the website was designed and built with a two-tiered member login system, allowing access to the members-only section for members, and also to the board members' section for board members. Find out more about the New Zealand Kindergartens project
Categories: Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Medium sites
Marlborough Vintners

Website: no longer online
Client: Acumen Republic
Dates: April - July 2017, with ongoing webmaster support until 2022
My professional status: contractor at Acumen Republic
The Marlborough Vintners Hotel (MVH) was a Heritage Collection luxury boutique hotel located amongst the vineyards near Blenheim in the heart of Marlborough wine country. The hotel consisted of 16 one-bedroom suites overlooking vineyards and gardens, together with the on-site Vintners Room Restaurant. Marlborough Vintners Hotel hosted conferences and weddings as well as providing luxury guest accommodation. Their brand management company was Wellington-based firm Acumen Republic.
Acumen asked me to build a responsive WordPress website for MVH, based on an existing WordPress theme in order to save time and keep the costs down. Acumen selected the theme based on MVH's requirements, and I built, content-loaded and tested the website, optimised the photographic imagery supplied by MVH, changed various aspects of the design, and organised webhosting.
I also provided Acumen and, later, MVH staff with WordPress training and ongoing webmaster support and website updates. I visited the hotel for a day in order to train the MVH marketing staff myself, and to provide them with training around specific aspects of the site that hadn't been covered previously - including a new blog section which I added to the site in 2018. Find out more about the Marlborough Vintners project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
OFLC (2016)

Website: classificationoffice.govt.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: September 2015 - April 2016, with ongoing support until December 2021
Government status: Government Agency
My professional status: independent web designer/developer
I built a new version of the Information for Students site in 2015 for the Office of Film & Literature Classification, which left their main website looking a little tired and outdated. The next project was therefore to design and build a new responsive version of the main site.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, responsive design and front-end development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
My work included building and content-loading examples of each page type containing the full range of content formatting styles so that the OFLC web editors would have examples to work from as they content-loaded the website - and demonstrating these to the web team so that they knew how to use them. I built, content-loaded and formatted the majority of pages on the site, and helped the members of the team to finish off others - in some cases migrating content from the old site and re-using it, in others coding up new content - continuing with the training as I progressed through the site. Find out more about the OFLC (2016) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
OFLC - info for students

Website: no longer online
Client: Office of Film & Literature Classification
Dates: October 2014 - March 2015 and June-July 2015, with ongoing support after delivery
Government status: Government Agency
My professional status: independent web designer/developer
The OFLC had contracted a young designer to redesign their information for students website which I had originally designed and built for them back in 2010. Following completion of the design, the OFLC team decided that they needed to have a responsive website rather than a static one. I was invited to make the design responsive and then build the new Dreamweaver templates.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, design development, responsive design and development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
My work included building and content-loading examples of each page type containing the full range of content formatting styles so that the OFLC web editors would have examples to work from as they content-loaded the website - and demonstrating these to the web team so that they knew how to use them. A few months later, I worked alongside the OFLC Comms team members to build, content-load and format all the pages still left to do (the majority of the site), in some cases migrating content from the old site and re-using it, in others coding up new content - continuing with the training as we progressed through the site. Find out more about the OFLC - info for students project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
Hearts n Roses

Website: no longer online
Client: Deborah Harris
Dates: November 2013 - April 2015
My professional status: independent web designer/developer
Deborah Harris made and sold handmade heart pendants and felt the time was right to branch out and put her artwork online. The website needed to be a fully-functioning e-commerce site where she could display and sell the individual heart pendants. She also wanted a weddings section where she could showcase her custom-made bespoke hearts that were made to order to match the flowers and colours chosen by the wedding and bridal party.
I was responsible for client liaison, project management, hosting and Domain name management, scoping, information architecture, site schematics, content design, selection and re-styling of the WordPress e-commerce theme, HTML5, CSS3, LESS, some PHP wrangling, building the skeleton site, testing, CMS training, QA and ongoing support, some content production management, writing and editing, creating product and portfolio graphics.
Find out more about the Hearts n Roses project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, E-commerce, Small sites
OTNZ

Website: nzaot.com (site has since been redesigned)
Client: Occupational Therapy New Zealand
Dates: July 2013 - March 2015, with ongoing support after delivery
My professional status: independent web designer/developer
An occupational therapist is a registered health provider who uses the theory of occupation to improve well-being and quality of life. Occupational Therapy New Zealand Whakaora Ngangahau Aotearoa is the national association representing occupational therapy professionals in New Zealand.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, website design, HTML5 and CSS, testing, accessibility and e-govt compliance, SilverStripe CMS training, QA and ongoing support.
Find out more about the OTNZ project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Large sites
Te Rito Wellington

Website: teritowellington.org.nz (site has since been redesigned)
Client: Te Rito Wellington Family Violence Network
Dates: May - August 2012, with ongoing support until March 2017
My professional status: independent web designer/developer
Te Rito Wellington Family Violence Network is a diverse group of 25 government and non-government organisations working in family violence prevention and service provision. The website uses an existing WordPress theme, re-designed to match the Network's branding.
I was responsible for designing their logo, writing the initial quote, information architecture, site schematics, ongoing project management and client liaison, selection and re-styling of the WordPress theme, CSS, jQuery, some PHP wrangling, webhosting management, building the skeleton site, testing, CMS training, QA and ongoing support - as well as some content production management, writing and editing.
Find out more about the Te Rito Wellington project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, WordPress, Small sites
NZ Netherlands Foundation

Website: netherlandsfoundation.org.nz (no longer online)
Client: New Zealand Netherlands Foundation
Dates: March - November 2012, with ongoing support and updates until December 2013
My professional status: independent web designer/developer
The Foundation has a wide-ranging brief to foster pride in the Dutch contribution to New Zealand. Its goals are to promote links between the Netherlands and New Zealand, to encourage the Dutch in New Zealand to keep their heritage alive through cultural and educational exchanges, and to celebrate the contribution the Dutch have made and continue to make to New Zealand's economic and social fabric.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility compliance, CMS training, QA (including some writing and editing of content) and ongoing support.
Find out more about the NZ Netherlands Foundation project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
NZ Artificial Limb Service

Website: nzals.govt.nz (site has since been redesigned)
Client: New Zealand Artificial Limb Service
Dates: February - June 2012, with ongoing support until 2016
Government status: Crown Entity
My professional status: independent web designer/developer
The NZALS is a Crown Entity that helps meet the rehabilitation needs of New Zealand amputees and is the national provider of artificial limbs in New Zealand. They had developed the concept of a 'health hub' to act as a first place to come for New Zealand amputees and needed a new website in order to achieve this.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility and e-govt compliance (including the production of an e-govt test report), CMS training, QA and ongoing support - as well as content production management and some writing and editing.
Find out more about the NZ Artificial Limb Service project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
Museums Wellington

Website: museumswellington.org.nz (site has since been redesigned)
Client: Museums Wellington
Dates: July - December 2010, with ongoing support after delivery
Government status: funded by Wellington City Council
My professional status: independent web designer/developer
Museums Wellington are responsible for three Wellington museums - the Museum of Wellington City & Sea, the Cable Car Museum and the Colonial Cottage Museum. Each museum had its own website, none of which matched each other or the new Museums Wellington branding. Their aim was to bring all three museums plus Plimmers Ark under the same umbrella website, and to use their new branding as the basis for the overall site design.
I was responsible for the initial quote, client liaison, project management, scoping, information architecture, design development, HTML and CSS, jQuery, accessibility and e-govt compliance, testing, putting together the skeleton site in SilverStripe, CMS training, QA, HTML emails and ongoing support.
For the CMS training I began by building the skeleton site in SilverStripe so that all the pages would be ready for the Museums web team to input content quickly and efficiently. I wrote a CMS training manual that described the CMS setup for their website and detailed how to use the CMS to maintain the website. I then ran training sessions with the team, showing them how to use the CMS, and provided ongoing support as they developed their SilverStripe skills. Find out more about the Museums Wellington project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, HTML email, SilverStripe, Government websites, Small sites
Bamford Medical

Website: no longer online
Client: WM Bamford & Co Ltd
Dates: May - July 2009 and March - May 2010 with ongoing support until 2015
My professional status: independent web designer/developer
Following the successful launch of the Bamford website, we were asked to create a companion website, Bamford Medical, which would allow the company to sell a selection of their medical products online. The templates and CMS backend of the new site were based on the original Bamford site, with a completely different look and feel so that they were easily distinguishable from one another.
I was responsible for the initial quote, information architecture, ongoing project management and client liaison, web design, HTML and CSS, jQuery, testing, CMS and photoshop training, QA/proof-reading and ongoing support.
Once the website was complete, I trained our client how to use Photoshop to create thumbnails and larger product images, how to clearcut and tidy up product images and how to prepare them for inclusion on the website. I also provided ongoing support and CMS consultation in order to help her get the site ready for launch.
Find out more about the Bamford Medical project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, CSS-based layout, jQuery/JavaScript, ExpressionEngine, E-commerce, Medium sites
Holmes Consulting Group

Website: holmesgroup.com (site has since been redesigned)
Client: Holmes Consulting Group
Dates: September 2009 - April 2010, with ongoing support until December 2013
My professional status: independent web designer/developer
The international structural engineering firm Holmes Consulting Group asked for a completely new photography-centered design, new HTML/CSS templates, and a new CMS, which would be populated with all-new content.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, web design, HTML and CSS, jQuery, testing, putting together the skeleton site in Silverstripe, training, QA and proof-reading, and ongoing support.
Once Tom had integrated the site into SilverStripe I built the skeleton site so that all the pages would be ready for Lisa Long, Holmes's web editor, to input content quickly and efficiently. I taught Lisa how to use the CMS, and provided ongoing support as she developed her Silverstripe skills through content-loading the site.
From Holmes' extensive image library I selected and resized the large number of photographic images on the site, and provided Lisa with a photoshop template that she could use to make her own images once the site had gone live. I also helped Lisa to content-load the site.
Find out more about the Holmes Consulting Group project
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
OFLC - info for students (2010)

Website: censor.org.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: August 2009 - January 2010, with ongoing support after delivery
Government status: Government Agency
My professional status: independent web designer/developer
The OFLC wanted a new website aimed at students doing projects on censorship in New Zealand. The website needed to be accessible, e-govt compliant, and the design had to appeal to young people.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, web design, HTML and CSS, jQuery, e-govt accessibility compliance, testing, building the skeleton site using Dreamweaver templates, training, QA and ongoing support.
I ran a series of development workshops with the OFLC web team staff in order to train them how to use the Dreamweaver templates and how to code various elements correctly, and provided ongoing support for the web team as they content-loaded the site.
Find out more about the OFLC - info for students (2010) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
Optimation

Website: optimation.co.nz (site has since been redesigned)
Client: Optimation
Dates: May - November 2009, with ongoing support after delivery
My professional status: independent web designer/developer
Optimation's existing website was looking old and tired, and no longer represented the company as well as it could. In contrast to the old website, which was largely passive and not well integrated with Optimation's other marketing activities, the new site needed to work much more actively as well as being an interactive space between the company and its clients - and it had to be designed to enable busy clients to get what they need in the minimum time possible.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, HTML and CSS, jQuery, accessibility compliance, testing, QA, CMS training and ongoing support.
Because of the tight timeline, the content-loading had to begin before the design and build were complete. Tom built a vanilla skeleton site inside SilverStripe so that Optimation's web editor could get going on the content-loading right away, and he ran an initial training session with her at that point.
Once it had been content-loaded I did a QA of the entire site, wrote a report on what needed to be fixed, and used this as the basis for a day-and-a-half of additional training/web editing with the Optimation web editor. I then provided her with ongoing support as she developed her SilverStripe skills and learned how to use the new templates and functionality that we had built for her.
Find out more about the Optimation project
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Front-end developer, Writing for the web, CSS-based layout, jQuery/JavaScript, SilverStripe, Medium sites
Master Plumbers

Website: masterplumbers.org.nz (site has since been redesigned)
Client: Master Plumbers, Gasfitters and Drainlayers Inc
Dates: April - October 2009, with regular ongoing support until March 2016
My professional status: independent web designer/developer
Master Plumbers had an old website that needed redesigning and integrating within a more user-friendly CMS. We identified three main sections of the site - Public, Trade and Members - which led to a four-colourway design solution.
I was responsible for the initial quote, information architecture, site schematics, content design, ongoing project management and client liaison, web design, HTML and CSS, jQuery, accessibility compliance, testing, content-loading, CMS training and ongoing support.
Once Tom had integrated my templates into SilverStripe I put together a skeleton site and then ran a series of CMS workshops with various MPGD staff including the web editor and membership support staff to demonstrate how to use the CMS.
The web editor and I then shared the task of content-loading the new site, including migrating some content across from the old site. I provided her with ongoing support as she learned to use SilverStripe and while she was becoming more familiar with the new templates and functionality.
Find out more about the Master Plumbers project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, SilverStripe, Large sites
WM Bamford & Co Ltd

Website: bamford.co.nz (site has since been redesigned)
Client: WM Bamford & Co Ltd
Dates: November - December 2008 with ongoing additions until 2015
My professional status: independent web designer/developer
WM Bamford & Co Ltd is one of New Zealand's leading independent medical supply companies, and needed a new website which would reflect and complement their new print brochure - and which would allow potential customers access to their substantial product listings as well as providing information about Bamford's supply agencies and partners.
I designed and built the site and also worked on project management, information architecture and site schematics, as well as creating dynamic functionality via jQuery and facilitating CMS integration.
Tom showed the site's web editor how to use the ExpressionEngine CMS, and I made additions and alterations to the website during the content-loading process - including adding a new section to the website, with subsequent alterations to main- and sub-nav areas. I then provided ongoing support and consulation with the web editor, in order to help her work through the necessary alterations to the site.
Find out more about the WM Bamford & Co Ltd project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, jQuery/JavaScript, ExpressionEngine, Medium sites
New Zealand String Quartet

Website: nzsq.co.nz (site has since been redesigned)
Client: New Zealand String Quartet
Dates: Phase 1: November 2007 - January 2008. Phase 2: July - September 2008. Phase 3: February 2011 - August 2014.
My professional status: employee at Shift (phases 1 & 2), and then independent web designer/developer (phase 3)
The New Zealand String Quartet website was designed by one of Shift's designers who subsequently left to go on his OE. In phase 2 of the project I added a range of new sections and widgets, and was responsible for designing the new pages, templates and widgets myself, as well as integration and WordPress PHP modification. 2½ years later in phase 3 I facilitated another site restructure and then took over ongoing site maintenance and support from Shift.
At the end of phase 1 I developed a comprehensive WordPress training document for the client, and participated in the training process itself. This led to an ongoing working relationship with the client which continued until I left Shift.
I maintained and took care of the website from February 2011 onwards (phase 3), initially in partnership with NZSQ Manager Elizabeth Kerr, who enjoyed working on the website; and then I took over webmaster duties completely when Rose Campbell became Manager, as websites weren't really her thing.
Find out more about the New Zealand String Quartet project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, CSS-based layout, WordPress, Medium sites
OFLC (2007)

Website: censorship.govt.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: October - November 2007 and August - September 2008
Government status: Government Agency
My professional status: employee at Shift
The Office of Film & Literature Classification needed a new website which they could edit and update themselves. They decided that a templated Dreamweaver site would suit their needs well. The OFLC is a government department, so this information-rich site had to be fully accessible and e-government compliant.
My job was to build them a full set of Dreamweaver templates, create a basic site from these and train the OFLC staff how to edit text and add new pages to the site. Later on I provided client support, making larger-scale changes to the live site and working alongside their web editor to show them the best ways to develop their website in the future.
Find out more about the OFLC (2007) project
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
Māori Media Network

Website: maorimedia.co.nz
Client: Māori Media Network
Dates: April - August 2007
My professional status: independent web designer/developer
The Māori Media Network wanted a new website which would promote their skills and services online. I designed and built the site and also worked on project management, information architecture and site schematics, as well as planning for JavaScript and CMS integration.
Once the site was completed, I ran a training course for the Māori Media Network staff so that they could use ExpressionEngine to its fullest potential.
Find out more about the Māori Media Network project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, CSS-based layout, ExpressionEngine, Small sites
Tourism NZ intranet

Website: intranet
Client: Tourism New Zealand
Dates: February - June 2007
Government status: part of the Ministry of Tourism
My professional status: employee at Shift
Shift had an ongoing relationship with Tourism New Zealand, which resulted in four Webby nominations and two Webby awards in four years. In addition to the TNZ website, Shift also provided the TNZ team with an intranet, run on the Shado CMS. TNZ wanted a new look and feel for their intranet in four different colourways, while retaining the existing HTML and CMS as far as possible.
My job was to re-skin a number of the master templates, by changing the CSS, rebuilding the header and footer HTML, and building an entirely new homepage.
The staff were interested in learning some HTML so that they could use the CMS to its fullest capability, so after the site was complete I ran a 2-day staff HTML/CSS training session, using my HTML with Dreamweaver course notes as a starting-point.
Find out more about the Tourism NZ intranet project
Categories: Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Shado, Medium sites
Drilling for Diamonds

Website: no longer online
Client: The Mills Group
Dates: February 2007 - March 2012
My professional status: independent web designer/developer
The Mills Group wanted a website which would both promote their Drilling for Diamonds online coaching products and act as a secure portal through which D4D coaches could train staff. The secure login included an admin section through which The Mills Group staff could add new clients and coaches, give them access to the online coaching materials, and create collections of personalised coaching materials for specific groups within the coaching scheme.
I designed and built the site and also worked on project management, information architecture and site schematics.
Once the site was complete I ran training sessions for Mills Group staff so that they could add new coaches and clients to the secure portal, and so that they could use and add to the online admin section. I continued as the site's webmaster once the site went live.
Find out more about the Drilling for Diamonds project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, CSS-based layout, Other CMS, Small sites
Shift

Website: no longer online
Client: Shift
Dates: October - November 2006
My professional status: employee at Shift
Shift's new-look website was a long time coming, mainly because Shifties were always working on somebody else's website! I was part of the team that finally got the chance to complete it and get it online.
My job was to project-manage the team and complete the HTML/CSS build of the 10 templates used in the site, using best practice techniques and ensuring that the site met or exceeded e-government accessibility guidelines. I was also responsible for design development of some pages, based on designs already created for other templates.
Once the website was complete, I ran a series of staff CMS/HTML training sessions using my HTML with Dreamweaver course notes as a starting-point - enabling the staff members responsible for the website to use ExpressionEngine to its fullest capability.
Find out more about the Shift project
Categories: Client liaison, Project manager, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, ExpressionEngine, Medium sites
Open Cloud

Website: opencloud.com (site has since been redesigned)
Client: Open Cloud
Dates: August 2006
My professional status: employee at Shift
Open Cloud needed an editable website without the expense of a full CMS. The company had commissioned a design for the site, and wanted Shift to build it. I built the site using Dreamweaver templates, so that the client (who had some knowledge of basic HTML and CSS) would be able to edit the site in the future.
I partially content-loaded the site and handed it over to the client to finish, providing training and technical support throughout this process. Part of my role was to help him get to grips with the structure and layout of the site so that he could finish off the content-loading.
Find out more about the Open Cloud project
Categories: Front-end developer, Writing for the web, Content-loader, CSS-based layout, Dreamweaver templates, Medium sites
Origin Design

Website: no longer online
Client: Origin Design
Dates: January 2001 - November 2003
My professional status: contractor and then employee at Origin Design
Origin's website served as a showcase for both their web and print design, and we completely redesigned and rebuilt it once a year to keep it fresh and to try out new ideas. I developed the existing Origin site, and brought an added level of technical expertise and creative input to each new redesign.
Before I left the company I ran a series of staff HTML training sessions using my HTML with Dreamweaver course notes as a starting-point - enabling the staff members who would be taking over responsibility for the website to edit it and keep it updated.
Find out more about the Origin Design project
Categories: Client liaison, IA & UX, Front-end developer, Writing for the web, Content-loader, Webmaster, jQuery/JavaScript, Old-school table layout, Flash, No CMS, Medium sites
Wai 100%

Website: wai100.com (site has since been redesigned)
Client: Minaaka
Dates: May 2000 - September 2001
My professional status: contractor at Base Two and then independent web designer/developer
Māori electronica duo Minaaka wanted a fresh and groovy website where they could showcase their music and their artistic vision. I designed and built this promotional site for them. Some of the site was in te reo, the rest was in English; and it included mpg video and mp3 audio files.
At first I updated the site for Mina and Maaka as and when required, but after a year or so I ran some HTML training sessions for them, using my HTML with Dreamweaver course notes as a starting-point. This enabled them to edit the site and keep it updated themselves.
Find out more about the Wai 100% project
Categories: Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, jQuery/JavaScript, Old-school table layout, No CMS, E-commerce, Medium sites
Technical and/or design handover documentation
Some of the websites I build are developed and integrated by other companies, which means that my perfect code must be sent away to be handled by a team that doesn't really know how I built it. Occasionally a large project will continue after my part in it has been completed, and I won't necessarily be around to advise developers on the best way to build new elements. In my experience these are potentially risky transition points, which can be made much safer by the provision of comprehensive technical and/or design handover documents.
I also sometimes write CMS training documentation as part of the handover of the completed website to the permanent web editing team. This does depend on budget, and may include instructions on how to edit various parts of the website, as well as a set of "house style" rules for the website, in order to keep everything consistent.
I have written these types of documentation for the following projects:
NZNO - Kai Tiaki

Website: kaitiaki.org.nz (site has since been modified)
Client: New Zealand Nurses Organisation
Dates: June 2016 - June 2019 and December 2019 - March 2022
My professional status: web consultant with The Hive Creative
The New Zealand Nurses Organisation is a workers' union representing more than 55,000 nurses and health workers, and is the leading professional body of nurses in Aotearoa New Zealand. They first approached The Hive Creative in 2016, asking for advice on how best to convert their monthly printed journal, Kai Tiaki, into an online PDF for members.
In December 2019 we were invited to design, build and content-load an issue-based WordPress site that mirrored the print version of the journal. The latest issue would be uploaded to the site and published each month at the same time as the print version came out. The website would be accessible via login to members, with the news articles accessible to everyone. Member organisations would have an IP address-based login system for their employees.
I was responsible for the selection and re-styling of the WordPress theme and associated plugins, CSS3, some PHP wrangling, building the site, site hosting management, browser and device testing, content design - writing help pages and technical documentation, QA and client support; and content-loading, web editing and proof-reading for the first year of publication. I also wrote the help text page for members to walk them through the signup and login processes.
In addition, I developed a comprehensive content-loading "HowTo" technical document for Chris, Rory and myself, as we shared the content-loading of each issue once the proof of concept site was finished and approved by the Kai Tiaki team, and I wanted us to get everything spot-on, completely consistent, and exactly right each time. Find out more about the NZNO - Kai Tiaki project
Categories: Content designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, WordPress, Large sites
Marlborough Vintners

Website: no longer online
Client: Acumen Republic
Dates: April - July 2017, with ongoing webmaster support until 2022
My professional status: contractor at Acumen Republic
The Marlborough Vintners Hotel (MVH) was a Heritage Collection luxury boutique hotel located amongst the vineyards near Blenheim in the heart of Marlborough wine country. The hotel consisted of 16 one-bedroom suites overlooking vineyards and gardens, together with the on-site Vintners Room Restaurant. Marlborough Vintners Hotel hosted conferences and weddings as well as providing luxury guest accommodation. Their brand management company was Wellington-based firm Acumen Republic.
Acumen asked me to build a responsive WordPress website for MVH, based on an existing WordPress theme in order to save time and keep the costs down. Acumen selected the theme based on MVH's requirements, and I built, content-loaded and tested the website, optimised the photographic imagery supplied by MVH, changed various aspects of the design, and organised webhosting. I also provided Acumen and, later, MVH staff with WordPress training and ongoing webmaster support and website updates.
I wrote fairly detailed and extensive training documentation for the MVH staff about a year after the site was launched. They hadn't updated it in a while and had forgotten how to do various things. Find out more about the Marlborough Vintners project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, Website designer, Front-end developer, Writing for the web, Content-loader, Webmaster, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
OFLC (2016)

Website: classificationoffice.govt.nz (site has since been redesigned)
Client: Office of Film & Literature Classification
Dates: September 2015 - April 2016, with ongoing support until December 2021
Government status: Government Agency
My professional status: independent web designer/developer
I built a new version of the Information for Students site in 2015 for the Office of Film & Literature Classification, which left their main website looking a little tired and outdated. The next project was therefore to design and build a new responsive version of the main site.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, responsive design and front-end development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
Post-launch, I wrote a comprehensive technical hand-over document for the web team, including all the possible formatting styles and how to use them, and detailing optimum image sizes for different parts of the site. Find out more about the OFLC (2016) project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
OFLC - info for students

Website: no longer online
Client: Office of Film & Literature Classification
Dates: October 2014 - March 2015 and June-July 2015, with ongoing support after delivery
Government status: Government Agency
My professional status: independent web designer/developer
The OFLC had contracted a young designer to redesign their information for students website which I had originally designed and built for them back in 2010. Following completion of the design, the OFLC team decided that they needed to have a responsive website rather than a static one. I was invited to make the design responsive and then build the new Dreamweaver templates.
I was responsible for client liaison, project proposal and quote, project management, scoping, information architecture, wireframes and schematics, design development, responsive design and development, HTML5, CSS3, LESS, jQuery, e-govt accessibility compliance, QA, client training and ongoing support, content coding, formatting and loading, some content writing and editing (Dreamweaver templates).
Post-launch, I wrote a comprehensive technical hand-over document for the web team, including all the possible formatting styles and how to use them, and detailing optimum image sizes for different parts of the site. Find out more about the OFLC - info for students project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
BNZ Community

Website: no longer online
Client: Bank of New Zealand
Dates: September - December 2014
My professional status: contractor at the Bank of New Zealand
The Bank of New Zealand was nearing completion with their Community web project - an interactive community/forum for BNZ customers, hosted within the main BNZ website. They needed someone to finish it off, tidy it up, and get it over the line.
I was originally asked to join the in-house web team for four weeks to carry out the front-end development, and my contract was eventually extended to 12 weeks so that I could continue to tidy and improve the site after it went online. I was responsible for the HTML5 and CSS3 (SASS) coding, as well as browser and device testing. The project was managed using informal Agile methodology.
At the end of the project I wrote a comprehensive technical handover document for the BNZ team, detailing the specifics of this project and describing how it was set within the Lithium CMS framework. Find out more about the BNZ Community project
Categories: Front-end developer, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, Lithium, Medium sites
Govt.nz

Website: govt.nz (site has since been redesigned)
Client: Department of Internal Affairs
Dates: December 2013 - June 2014
Government status: Government Department
My professional status: contractor at DIA
Govt.nz is a ground-breaking project run by the Department of Internal Affairs, that seeks to improve the way that government communicates with citizens online. Govt.nz aims to enable visitors to find the government information they are seeking, quickly and easily. It is based on the UK all-of-government website, gov.uk, and both sites are user-focused, with user testing as their foundation.
I was taken on to replace the original designer/front-end developer halfway through the Beta phase. I was responsible for UX research, UX proposal-writing and UX design, content design, responsive web design, responsive front-end development within an instance of the Government's Common Web Platform (CWP), browser and device testing, government web standards accessibility compliance and testing to the very highest level, post-integration testing and QA, attending regular Agile team meetings and doing regular "show and tell" updates for the major stakeholders within DIA.
At the end of my time on the project I wrote a design and technical handover document for the team, so that whoever came after me on the project could continue with the design and dev work I had started. Find out more about the Govt.nz project
Categories: Showcase sites, Client liaison, IA & UX, Content designer, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
Pacific Island Affairs

Website: mpia.govt.nz (site has since been redesigned)
Client: Ministry of Pacific Island Affairs
Dates: July - December 2012, with ongoing support and updates after delivery
Government status: Government Ministry
My professional status: independent web designer/developer
The Ministry of Pacific Island Affairs is Government's premier adviser on policies and interventions to promote the social, economic and cultural development of Pacific peoples in New Zealand. A recent survey had indicated that visitors found the website confusing and difficult to navigate, and the Ministry also felt that they were unable to feature and highlight the most important areas of the site on their existing homepage; so wanted to remedy both these issues with a website upgrade.
I was responsible for producing five initial quote options, client liaison, project management, information architecture, schematics, partial site re-design, XHTML, pure CSS, jQuery, testing, site proofing and re-styling within the existing SilverStripe CMS.
One of my responsibilities was post-integration formatting of the "people pages" within SilverStripe, including the addition of a couple of new HTML formatting styles to help with this; and the production of a set of instructions for the web team to follow when updating these pages. Find out more about the Pacific Island Affairs project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Large sites
MedSys

Website: internal MCNZ access only
Client: Medical Council of New Zealand
Dates: January - July 2009
Government status: appointed by the Ministry of Health
My professional status: contractor at Optimation
MedSys is MCNZ's core system for handling doctor registration and on-going certification, which Optimation spent three years designing, developing and implementing. I was responsible for a number of tasks, including a rebuild of the application's chrome, a review and streamlining of the template design to save space and fit in more content, and an overview and rebuild of the HTML/CSS in many of the templates in order to improve cross-browser compatibility and increase consistency throughout the application. The site is built in asp.net, so virtually all of my work was within the .net environment, working on already-integrated templates using VisualStudio.
Before my work began, I researched and wrote an accessibility document, with a particular focus on the accessibility or otherwise of the grids they proposed to use, including DevX.
At the end of the project I wrote a comprehensive styling document for the Optimation programmers to refer to when building new elements, so that the application would retain the level of consistency that we had worked so hard to achieve.
Find out more about the MedSys project
Categories: IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, ASP or ASP.NET, Government websites, Large sites
HPT forms

Website: historicplaces.org.nz (site has since been redesigned)
Client: Historic Places Trust
Dates: July - October 2008
Government status: Crown Entity
My professional status: employee at Shift
The Historic Places Trust needed a set of 7 membership, subscription, and donation forms for their corporate website. The IA and design originally called for a large master form containing all the elements for the individual forms, controlled by a JavaScript file.
It was my responsibility to build the master form in XHTML and CSS. However, as the JavaScript became more and more complex I decided to split it into the 7 separate forms in order to achieve the functionality required, and I rewrote the JavaScript file to accommodate the new requirements. The programming and integration of the forms was carried out by Datacom using the Sitecore CMS.
I worked closely with the Datacom team in order to ensure that they could easily integrate my templates into Sitecore, including writing a technical handover document to explain how everything worked. I also provided ongoing support for the Sitecore developers after handover of my templates, providing them with HTML and CSS for a variety of new elements and changes to the design and form functionality while they were doing the integration. Find out more about the HPT forms project
Categories: Showcase sites, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, Sitecore, Government websites, Small sites
Historic Places Trust

Website: historicplaces.org.nz (site has since been redesigned)
Client: Historic Places Trust
Dates: July - October 2008
Government status: Crown Entity
My professional status: employee at Shift
The Historic Places Trust wanted a new website which focused on their properties around the country that are open to visitors. The site included detailed information about the Trust's places to visit, venue hire, events, exhibitions and tours, and included an online store.
I built 22 templates for the site in XHTML and pure CSS, and liaised closely with the team at Datacom who integrated the templates into the Sitecore CMS. I also wrote a comprehensive handover document for Datacom to facilitate integration of my templates and provided ongoing support to them during the integration process. Find out more about the Historic Places Trust project
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Sitecore, E-commerce, Government websites, Large sites
NIWA

Website: niwa.co.nz (site has since been redesigned)
Client: NIWA
Dates: June - July and October 2008
Government status: New Zealand Crown Research Institute
My professional status: employee at Shift
The National Institute of Water & Atmospheric Research wanted a completely new look to their website, which acted as a repository for their very large collection of research documents, photographic images and publications - as well as information about NIWA itself. The design was complex and multi-layered and required a range of dynamic graphical elements.
I was responsible for building 28 templates for the site in XHTML and CSS, and liaising closely with the integration team at Squiz. I used jQuery to create the dynamic elements and also wrote a very detailed and comprehensive handover document for the Squiz team so that their integration into MySource Matrix would run smoothly and they would be able to replicate our design/build pixel-perfectly.
Find out more about the NIWA project
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Squiz/MySource Matrix, Government websites, Large sites
myVictoria

Website: my.vuw.ac.nz (site has since been redesigned)
Client: Victoria University
Dates: October 2006
Government status: Government Agency
My professional status: employee at Shift
Victoria University wanted a redesign for their existing portal, used by students and staff. Shift created two different designs, which could be alternated as the University required. My job was to re-skin the portal by changing the stylesheets for the channels and iFrames which made up the elements within the portal. I could not change any of the HTML, as this was generated automatically by the system.
Once I'd completed my work I spent time advising the designer on the contents of the online style guide she created to accompany this project. Find out more about the myVictoria project
Categories: Client liaison, Project manager, Front-end developer, Writing for the web, CSS-based layout, Other CMS, Government websites, Medium sites
NZHistory

Website: nzhistory.net.nz (site has since been redesigned)
Client: Ministry of Culture and Heritage
Dates: September - October 2005
Government status: Government Ministry
My professional status: contractor at Shift
The existing large information-rich NZHistory website needed a complete resdesign, which was carried out by Shift. My job was to translate the complex design into a CSS website, which would then be incorporated into a Content Management System. As part of the Ministry of Culture and Heritage, the site exhibited a high level of accessibility, was built in valid XHTML and CSS, and passed accessibility tests levels 1 and 2 (and 3 where possible). It was supposed to be pixel-perfect in 7 different browsers on Mac and PC. I raised that to 13.
At the end of the project I provided documentation for the client detailing the way the site had been built and the functionality of the stylesheets.
Find out more about the NZHistory project
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Other CMS, Government websites, Large sites
LTNZ

Website: no longer online
Client: Land Transport New Zealand
Dates: September - October 2005
Government status: part of NZ Transport Agency (NZTA), a Crown Entity
My professional status: contractor at Shift
The LTNZ website (formerly Land Transport Safety Authority) had been through a number of different "looks" and had ended up with three different designs appearing across the site. In order to streamline and improve both the look and the information architecture, Shift redesigned the site, and passed it on to me to re-skin. This means changing the existing CSS, but not the HTML, if possible. As a government website, it conformed to e-government guidelines, used validated HTML 4.01 Transitional and CSS, and maintained a consistent appearance across a range of browsers on Mac and PC.
At the end of the project I produced documentation for the client detailing the way the site had been built and the functionality of the stylesheets.
Find out more about the LTNZ project
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Other CMS, Government websites, Large sites
Kiwi Physics

Website: CD-ROM
Client: IPENZ - Institute of Professional Engineers New Zealand
Dates: February - May 2005
My professional status: contractor at CWA New Media
The Kiwi Physics CD-ROM was aimed at encouraging students to explore a career in physics by showing real-life examples of physics in an entertaining, interactive, educational and fun way.
I designed, illustrated and built the Transmissions module which covers the creation, transmission and use of electricity. The writer provided me with a series of storyboards (which went through a number of iterations), from which I developed the 10 main screens and 7 "Tell Me More" screens which made up the module.
During the dev process I provided detailed descriptions of the functionality of each screen to the programmer so he knew what each screen was supposed to do, and which element went where (accompanied by visualisations of each screen). I was also responsible for the creation of, and regular updates to, a Freehand file/PDF of the latest version of the module, showing mockups of each screen. Find out more about the Kiwi Physics project
Categories: Website designer, Writing for the web, Flash, CD-ROM, Small sites
MED ISU

Website: no longer online
Client: Ministry of Economic Development
Dates: February - March 2005
Government status: Government Ministry
My professional status: contractor at Origin Design
The design for the new main MED site had been done by Shift, who had also supplied a set of design standards, and had mocked-up a version of a sub-site content page. Origin were asked to extend the design to show how it would be applied to a range of pages in the ISU sub-site. They provided me with a series of wireframes, and I developed the design from that point, and drew up a Photoshop visualisation for each of the page templates.
Once the designs had been approved by the client I created a style guide for the developers to use.
Find out more about the MED ISU project
Categories: Project manager, Website designer, Writing for the web, CSS-based layout, Government websites, Small sites
ECE ICT

Website: offline PowerPoint presentation
Client: Ministry of Education - Early Childhood Education
Dates: June - July 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
The Early Childhood Education team wanted a new logo based on a set of key words and phrases. From this would be developed templates for a Powerpoint presentation. I designed the logo using a matrix approach, and developed the five best ideas, from which they chose their favourite. I then designed the templates around this new logo.
At the end of the project I wrote a logo design report for the client, which described the reasoning and symbolism behind the development of the logo.
Find out more about the ECE ICT project
Categories: Client liaison, Project manager, Website designer, Writing for the web, Content-loader, Government websites, Small sites
Contact Energy

Website: mycontact.co.nz (site has since been redesigned)
Client: Contact Energy
Dates: January - July 2001
My professional status: employee at Origin Design
Contact was a large database-driven business-to-consumer website and was fully integrated with the company's billing systems. I built the templates in highly robust HTML which were used by the programming team to build the website itself. Each template was complex, including large amounts of navigation and functionality, as well as being content-rich.
Once the templates were complete, I developed and built a style guide website to be used by Contact for maintenance and development.
Find out more about the Contact Energy project
Categories: Website designer, Front-end developer, Writing for the web, jQuery/JavaScript, Old-school table layout, Database-driven (pre-CMS), E-commerce, Large sites
E-govt/web standards compliance testing report
Once in a while I'm asked to assess a website for e-govt accessibility compliance, and to write a report detailing my findings. This generally includes recommendations for how to improve accessibility in order to meet WCAG guidelines at AA or AAA level.
NZ Artificial Limb Service

Website: nzals.govt.nz (site has since been redesigned)
Client: New Zealand Artificial Limb Service
Dates: February - June 2012, with ongoing support until 2016
Government status: Crown Entity
My professional status: independent web designer/developer
The NZALS is a Crown Entity that helps meet the rehabilitation needs of New Zealand amputees and is the national provider of artificial limbs in New Zealand. They had developed the concept of a 'health hub' to act as a first place to come for New Zealand amputees and needed a new website in order to achieve this.
I was responsible for the initial quote, information architecture, site schematics, ongoing project management and client liaison, design, XHTML and CSS, testing, accessibility and e-govt compliance, CMS training, QA and ongoing support - as well as content production management and some writing and editing.
As part of this process I was responsible for testing pages and templates for e-govt accessibility guidelines (AA-level) compliance, producing a comprehensive report that listed each of the 43 WCAG 2.0 guidelines, showing success criteria for each, together with a review of the 198 sufficient techniques that can be used to achieve a pass for the various criteria.
Find out more about the NZ Artificial Limb Service project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Content-loader, CSS-based layout, CSS3, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
Going Digital

Website: no longer online
Client: Ministry for Culture and Heritage
Dates: November 2010
Government status: Government Ministry
My professional status: contractor at Designworks
Designworks was asked by the Ministry for Culture and Heritage to create a website providing Kiwis with all the info they would need to be able to watch TV after the switch to digital. Designworks asked me to do an e-government accessibility assessment of the website.
I was responsible for testing pages and templates for e-govt accessibility guidelines (AA-level) compliance, producing a comprehensive report that listed each of the 43 WCAG 2.0 guidelines, showing success criteria for each, together with a review of the 198 sufficient techniques that can be used to achieve a pass for the various criteria, and a technical summary of what needed to be done in order to pass all criteria. Find out more about the Going Digital project
Categories: Project manager, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Other CMS, Government websites, Small sites
Museums Wellington

Website: museumswellington.org.nz (site has since been redesigned)
Client: Museums Wellington
Dates: July - December 2010, with ongoing support after delivery
Government status: funded by Wellington City Council
My professional status: independent web designer/developer
Museums Wellington are responsible for three Wellington museums - the Museum of Wellington City & Sea, the Cable Car Museum and the Colonial Cottage Museum. Each museum had its own website, none of which matched each other or the new Museums Wellington branding. Their aim was to bring all three museums plus Plimmers Ark under the same umbrella website, and to use their new branding as the basis for the overall site design.
I was responsible for the initial quote, client liaison, project management, scoping, information architecture, design development, HTML and CSS, jQuery, accessibility and e-govt compliance, testing, putting together the skeleton site in SilverStripe, CMS training, QA, HTML emails and ongoing support.
As part of this process I was responsible for testing pages and templates for e-govt accessibility guidelines (AA-level) compliance, producing a comprehensive report that listed each of the 43 WCAG 2.0 guidelines, showing success criteria for each, together with a review of the 198 sufficient techniques that can be used to achieve a pass for the various criteria.
Find out more about the Museums Wellington project
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, HTML email, SilverStripe, Government websites, Small sites
Digital Stories

Website: no longer online
Client: Ministry of Education
Dates: July 2004
Government status: Government Ministry
My professional status: contractor at CWA New Media
CWA required full and very detailed testing of all their websites by different members of the team. The sites had to be fully compliant with e-government guidelines, and be as accessible as possible over a wide range of browsers and platforms. I tested this site and provided a written report detailing my results and recommendations. Find out more about the Digital Stories project
Categories: Govt web standards tester, Writing for the web, eZ Publish, Government websites, Small sites
Teaching and tutoring
I was a primary teacher in the UK for three years, I have trained as a teacher of English as a Foreign Language (TEFL) and was also a tutor of English for Speakers of Other Languages (ESOL). My educational background means that I can communicate clearly and straightforwardly - both verbally and through the written word.
Over the years I have also developed, written, edited and taught a number of courses relating to the web, details of which are provided in the following case studies (in reverse chronological order, most recent first):
Open Polytechnic technical editor

Client: The Open Polytechnic of New Zealand
Dates: December 2003 - January 2004
My professional status: contractor at The Open Polytechnic of New Zealand
I was contracted to comment on the accuracy, currency and relevance of the learning material being written for a new online Web Design course.
The course was aimed primarily at e-government website developers, and students would be expected to understand and be able to code HTML prior to beginning the course. It focused on the use of XHTML (developing this from an HTML starting-point) and CSS, and strongly encouraged students to code in XHTML or HTML 4.01 Strict.
Find out more about the Open Polytechnic technical editor project
Categories: Writing for the web
HTML with Dreamweaver

Client: Mercury Communications, NZCTU
Dates: August 2000 - present
My professional status: independent web designer/developer
I was initially asked to develop and run a two day 7-hour one-on-one training course on behalf of Mercury Communications. The training course was designed to teach an employee of NZCTU how to maintain, add content to and develop her organisation's existing website.
I have subsequently used this same course to teach HTML with Dreamweaver to a number of other clients including staff from Shift, Charlotte Hurd Designs, Origin Design, Mission Hall and Minaaka. Find out more about the HTML with Dreamweaver project
Categories: Writing for the web
Web Design Management seminar

Client: Modus Seminars
Dates: March - December 2000
My professional status: independent web designer/developer
I was contracted to develop and update an existing half-day training seminar aimed at marketing and communications managers, and teach an ongoing series of these seminars bi-monthly in Wellington, Auckland, Sydney and Melbourne. The seminar partnered the Case Studies workshop. Find out more about the Web Design Management seminar project
Categories: Writing for the web
Case Studies workshop

Client: Modus Seminars
Dates: April - December 2000
My professional status: independent web designer/developer
I was contracted to develop and teach a new half-day training workshop that used case study websites as a tool for exploring good web design. The workshop was aimed at marketing and communications managers, and partnered the Web Design Management seminar. Find out more about the Case Studies workshop project
Categories: Writing for the web
HTML with PageMill

Client: Mercury Communications, NZCTU, Finsec
Dates: May 1998
My professional status: independent web designer/developer
I was asked to develop and run a two-day workshop on behalf of Mercury Communications. This workshop was designed to teach employees of NZCTU and Finsec how to maintain, add content to and develop their organisations' existing websites. Find out more about the HTML with PageMill project
Categories: Writing for the web
EdPatch

Client: CWA New Media (for Actrix Networks and Infotech Weekly)
Dates: October 1996 (Infotech Weekly Schools Week)
My professional status: contractor at CWA New Media
My role was to develop, organise and run a week-long series of workshops on an introduction to the WWW for schools, and to design a website - EdPatch - laid out like a patchwork quilt - to accompany these workshops. Find out more about the EdPatch project
Categories: Writing for the web
Publicity, PR and event management
From 1995 until 2000 I took on a number of event management and publicist roles. My first role was organising and publicising a show called World Without Strangers for our world music ensemble, Many Hands. The success of this show prompted the Fringe Festival's organiser Malcolm Turner to invite us to create and organise a series of events to mark the opening of the Festival. I was in charge of event management and publicity for these events. Through the dance party I organised for our second Fringe Festival I met The Gathering crew - and went on to become their publicist and one of their main organisers for the next four years.
As with all event management and publicity work there was a considerable amount of writing involved - including producing publicity packs, press kits, and press releases for the media, writing grant applications and resource consent applications, and (for The Gathering) writing a comprehensive booklet which was given away with every ticket sold. Much of this material was also put online on The Gathering website.
I've written case studies for each of these events (listed in chronological order so that you can follow the progression of my work):
