
Front-end dev

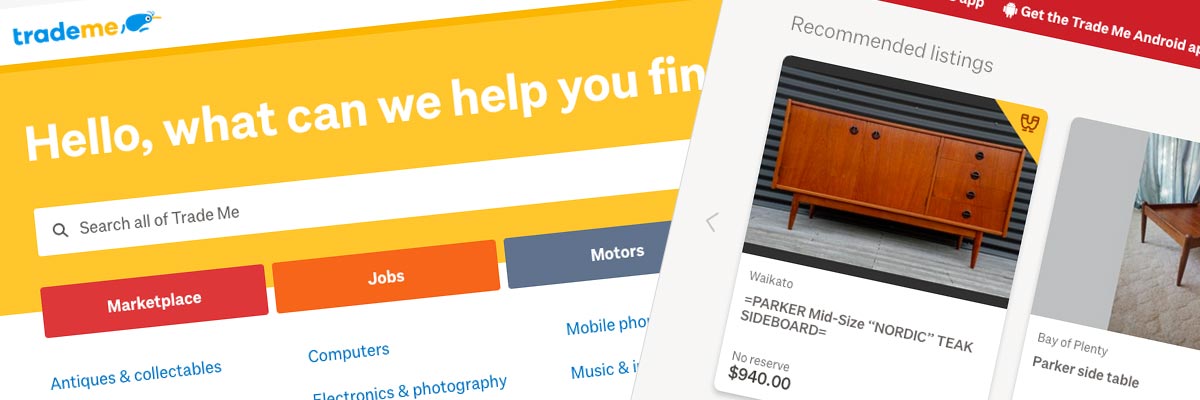
Taken on as a front-end dev contractor with TradeMe for six months to help get their new responsive website templates ready for launch.
I absolutely love front-end dev - that wonderful combination of logic and creativity, needing to think outside the box to achieve the design using HTML/CSS, and applying my extensive knowledge of front-end dev in different ways for each new website design. I'm a pixel-perfectionist, and aim to replicate original website designs exactly as they were designed - to the pixel.
Since 1996 I've gone from being The Queen of Tables, through teaching myself pure CSS in 3 weeks so I could impress a web design company with my skills in this area (I was with them for the next 3 years as a result), and more recently teaching myself the ins and outs of responsive design, which completely fascinates me. I love the fact that front-end dev is a constantly evolving field of expertise, and that you have to be continually developing your skills and knowledge, otherwise you get left behind. I love learning new stuff.
I use Dreamweaver and Sublime Text 2 for all my hand-coding, and I code my CSS using either LESS or SASS (with Sublime Text, CodeKit and Compass) as my preprocessor languages. I have extensive experience coding in HTML, DHTML, XHTML, HTML5, CSS and CSS3. I build website templates ready to be integrated into a wide range of CMSs including Drupal, ExpressionEngine, MySource Matrix, Plone, Shado, SilverStripe, Sharepoint, Sitecore, WordPress and .net, plus some bespoke systems.
I've been adapting JavaScript for my needs since I first started coding, and have worked with a number JavaScript libraries including Mootools, script.aculo.us and jQuery. These days I mainly use jQuery, and would say I'm at intermediate level with my JavaScript and super-expert level with HTML/CSS. I also find that being able to combine UX design, visual design and front-end development is a real advantage when it comes to responsive web design, particularly as I tend to do much of my responsive design in the browser, as HTML.
In 2007 I was selected for the New Zealand team at the inaugural international website building competition, FullCodePress. I was the Captain's Choice/All-Rounder on the team, due to my wide range of skills and experience. Our team, The Code Blacks, competed to create a fully-functioning website for a non-profit organisation in only 24 hours. In a close-fought race, we emerged triumphant with our website for Grampians disAbility Advocates Association.
In 2010 I was nominated for four ONYA awards, when three of my websites were finalists in the categories of Best Accessibility (Environmental Protection Authority website), Best use of HTML and CSS (nominations for both EPA and Optimation websites) and Best Content (personal) (The Gathering Archives website). In 2011 the WellingtonNZ site I helped build for Chrometoaster was a finalist in the Most Outstanding Website category, the ONYAs’ top award.
I write very clean and tidy code. As a contractor, I'm often taken on by web design companies or in-house web teams to work on a specific website for a limited period of time, and so I built with my successor in mind. As I probably won't be there to show them how I built the site, it needs to be sensible, logical, organised and well-labelled so that any decent front-end dev can pick up where I left off with ease. I re-use elements wherever possible to reduce the amount of CSS, and structure my HTML/CSS to be user-friendly and accessible.
I always build my templates with content in mind. It's rare to get actual content samples to use while building the HTML, so all my lorem ipsum content includes examples of ultra-long and ultra-short headers, more/less content in certain areas than has been demonstrated in the design, testing for where faux columns will be required, and so on.
I also style (as standard) headings h1-h6, paragraphs, linked text, ordered and unordered lists down to 3 nested levels in any combination, definition lists, superscript and subscript, image treatments (floated, unfloated, with/without borders and captions), tables for tabular data, and blockquotes. If the designer has not included some of these, I will either request them or design and style them myself and get them approved.

Front-end dev building the new Education New Zealand website, contracting at Touchcast.
Government web standards, accessibility and e-govt compliance are all very important to me. I believe that all websites should be accessible to everyone, not just government ones, so I build all my websites to be as accessible as possible (within time and budgetary constraints) - whether or not the client has specifically asked for this. That my templates are fully W3C validated and contain semantically-correct code goes without saying. I've worked on more than 80 Government website projects since 1996.
I also think of the web editors when I'm building templates for CMSs. I keep in-page styling requirements to an absolute minimum, for example. I do not expect my editors to understand HTML (although it's nice if they do). There's nothing more depressing than seeing a dropdown menu of 50 different formatting styles in a CMS WYSIWYG editor, and knowing that your average web editor will probably use 3 of them if you're lucky.
I'm a bit of a geek when it comes to browser and device testing. I've always really enjoyed browser bug-fixing, even though IE has driven me quite crazy over the years (remember IE5.01 for PC and IE5.2 for Mac? I do!) - but I like to win, so I never give up when I'm fixing a particularly noxious IE bug. Of course, the best way to bug-fix is not to create them in the first place, but when it's unavoidable, I know exactly how to sort them out.
I thoroughly browser-test as I'm building (there's nothing worse than getting to the end of a set of templates and then realising there's a giant bug that means you're going to have to re-write heaps of stuff - you only ever make that mistake once...). I used to have quite a collection of virtual machines on my Mac and test PC so that I could test a range of versions of IE - but these days of course I have a subscription to BrowserStack which is worth every penny.
Until fairly recently I focused on getting my websites looking as close to exactly the same in different browsers as I possibly could, but since the advent of CSS3 and responsive design I've become more relaxed about that. I can still build down to IE6 if you really want me to, but tend to draw the line at IE9 these days for responsive sites. I have a shoebox full of old mobile phones I've bought off TradeMe for responsive website testing because I reckon it's always best to test on a few real devices as well as all the screen-based ones.
I've never yet met a design I couldn't build, and I've always had really good feedback about my code. Here are a few examples:
[in reference to the way I had built the website]
Jen van der Zwet, Project Manager, Shift (Northern Gateway Toll Road project, 2009)
Hi Ali ...so this will basically mean they can go wild with words and all the box heights in total will be aligned even if the shaded header areas get staggered like your screen shot? Oh joy!
Hi Ali - it was our pleasure having you here! Yes, Squiz's comments about the code have been fantastic, haven't they?! Similarly, XX came and had a quiet word with me this morning and said that he was really impressed with your HTML/CSS skills and he would welcome having you back any time. I know YY is already considering talking to you about some work she has coming up, so hopefully Cav Brem won't be the last we see of you. :)
Felicity Weller, Senior Project Manager, DNA (Cavalier Bremworth project, 2009)
Hi Ali! First, the feedback from Comms was "I've had a quick check through this and I can't spot a single thing that is wrong. She is a machine." You can take it from that comment that Comms were absolutely delighted with your work.
Sally Tudhope, Senior Web Specialist, Land Information New Zealand (LINZ SOI project, 2006)
I spoke to XX [National Library website developer] this morning and they have been busy integrating the homepage, search and results, and a couple of other pages. It's all good. They're happy with the code and it's easy to work with. He said to pass on his thanks for a great job.
Gerrard Smith, Project Manager, Shift (National Library Timeframes project - my first pure CSS website, 2005)
DIA Marketplace
I am an approved supplier for DIA Marketplace in the Consultancy and Professional Services (Digital Experience Professional Services channel) - under the following categories:
- Information Architecture
- User Insight
- Visual Design
- Front-End Development
- Content Design.
