
BookerMartin Communications
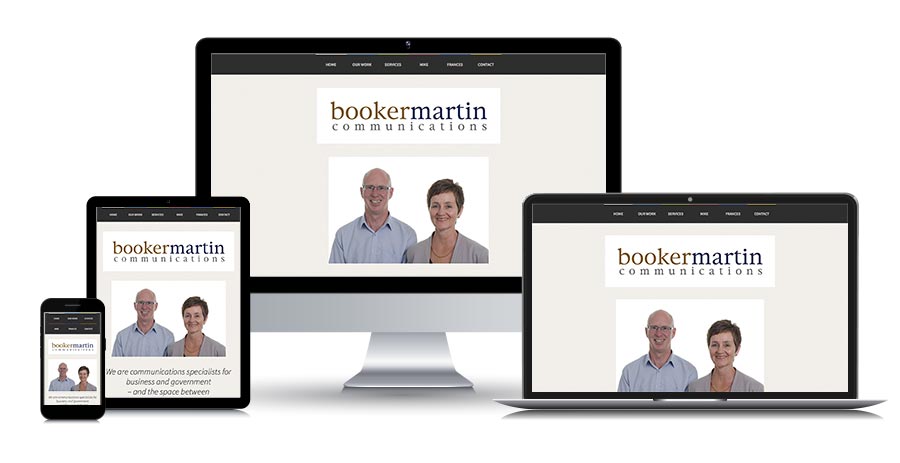
Website: no longer online - view screenshot
Size: Single-page WordPress website
My professional status: independent web designer/developer
Website client: Frances Martin and Mike Booker
Dates: August - November 2015
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Writing for the web, Content-loader, Responsive web design/dev, CSS-based layout, CSS3, HTML5, WordPress, Small sites
Brief: I met Frances Martin through the webmaster work I did for the Zero Harm website. Frances and her business partner Mike Booker needed a website for their communications company, BookerMartin Communications. They do communications work for both business and government, and wanted a very simple, minimal, responsive website that they could update themselves.
They asked me to quote for a single-page website, based on an existing WordPress theme in order to save time and keep the costs down. Mike and I selected the theme together, based on their requirements, and I built and tested the website, improved various aspects of the design and organised webhosting.
Achievements:
- Together with the client I selected a suitable WordPress theme and then, by tweaking the responsive design functionality and the vertical rhythm, I made it better
- Provided my clients with a simple, comprehensive, easy-to manage responsive website at a very reasonable price.
My responsibilities included:
- Writing the proposal for the website fixed-price contract
- Project management and ongoing liaison with Mike Booker
- Selection, in consultation with Mike, of a suitable WordPress theme, Freelancer by Themefuse, in order to keep the price down and achieve all the functionality we required for the website
- Sorting out hosting for the site with my preferred WordPress webhost, WPEngine
- Tweaking the design to improve some of the responsive functionality as I wasn't completely happy with the position of some of the breakpoints, and there were also some between-breakpoints layout issues that I wanted to fix
- Tweaking the vertical rhythm of the design, which I didn't think was as smooth as it could be in some places
- Tweaking the design to incorporate BookerMartin's logo and some brand colours, as well as adjusting the size and style of various headings and sub-headings
- Building the website and adding the content
- Writing and/or editing the content for some of the page sections where the design required additional text
- Liaising with Mike to ensure that the page sections and content I was creating were appropriate
- Creating new graphics for the website, incorporating some PixelKit icons
- Extensive browser testing of the site at all stages of the development process, across the following browsers and platforms:
- PC: Chrome (latest), Firefox (latest), Internet Explorer IE8, IE9, IE10
- Mac: Chrome (latest), Firefox (latest), Safari (latest)
- Extensive device testing at all stages of the development process, across actual devices running the following operating systems, using Adobe Edge to speed up the process:
- Android 2.3.6 (Gingerbread)
- Android 4.1 (Jelly Bean)
- iPhone 4s
- iPad 4
- Windows Phone 7
- Windows Phone 7.5
- Windows Phone 8
- BlackBerry OS 6.0
- Firefox OS
- Additional responsive testing:
- Using Firefox to emulate different device widths - every pixel width tested from 0 to 1500px
- Using Chrome to emulate a range of other hand-held devices, filling the gaps in my own device collection
- Editing, proof-reading and tidying up the site once the content had been added
- Creating the favicon
- Carrying out the standard Google Webmaster tasks and adding Google Analytics to the site
- Website launch, A record redirection and and post-launch testing.

An enjoyable little project. It's the first one-pager design I've worked on, and it's good to see there are quite a few nice single-page WordPress themes out there. I hadn't used any themes from Themefuse before, and I appreciated their comprehensive documentation and the ease with which I was able to get the child theme up and running.
I like working with WordPress themes - it's amazing how many different ways there are to update and alter the design and layout, and it's always good fun exploring a new theme, figuring out how each bit works and how to change it.
A well-built theme - which I was pleased to be able to improve upon in terms of the responsive design functionality and the vertical rhythm.

