
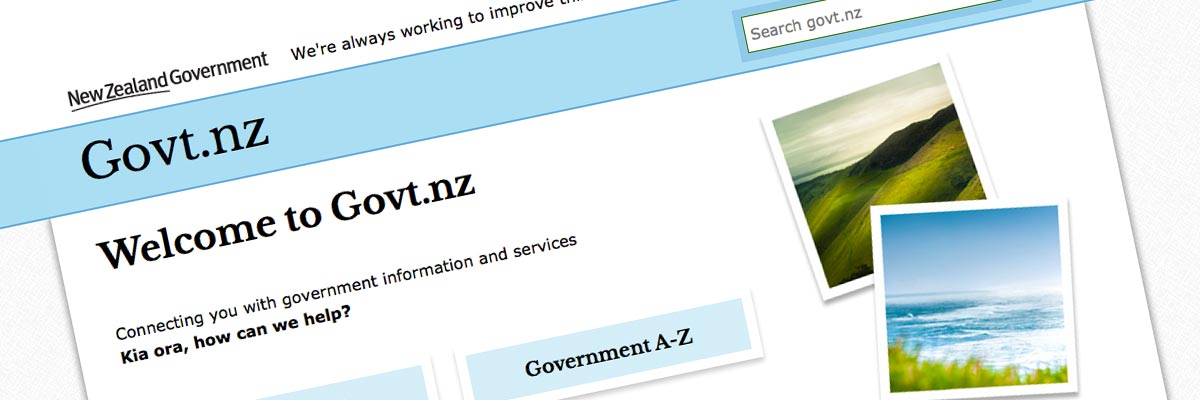
Govt.nz
Government status: Government Department
My professional status: contractor at DIA
Website client: Department of Internal Affairs
Dates: December 2013 - June 2014
Categories: Showcase sites, Client liaison, IA & UX, Content designer, Website designer, Front-end developer, Govt web standards tester, Writing for the web, Responsive web design/dev, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
Brief: Govt.nz is a ground-breaking web project run by the Department of Internal Affairs that seeks to improve the way that government communicates with citizens online. The website replaced the old government.nz website, and acts as an umbrella over all other government websites, summarising information from and linking to these sites. Govt.nz aims to enable users to find the information they are seeking, quickly and easily.
It is based on the UK all-of-government website, GOV.UK, and shares user research and insights with that site on a regular basis. Both sites are user-focused, with user testing as their foundation. The original govt.nz HTML templates were based on the GOV.UK templates, which were open-source.
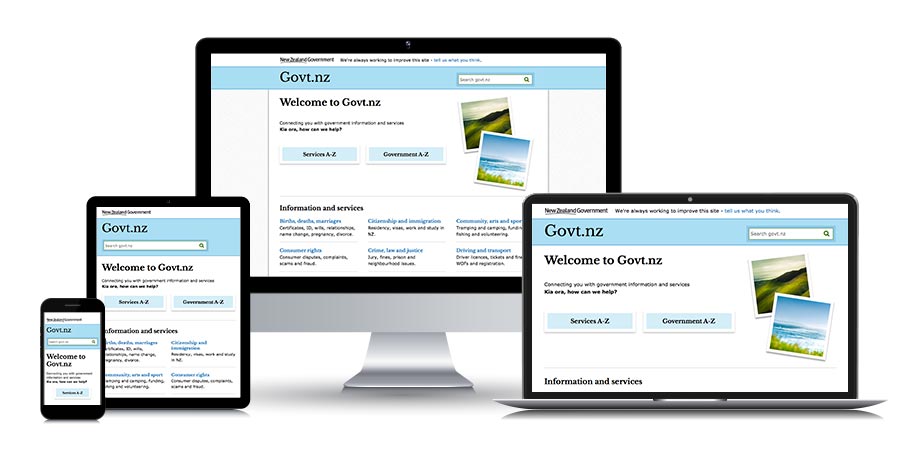
The original designer and front-end developer left the project halfway through the Beta phase, and I was taken on to replace him. I was responsible for UX research, UX proposal-writing and UX design, content design, responsive web design, responsive front-end development within an instance of the Government's Common Web Platform (CWP), browser and device testing, government web standards accessibility compliance and testing to the very highest level, post-integration testing and QA, attending regular team meetings and doing regular "show and tell" updates for the major stakeholders within DIA.
The project was run using Agile methods, with daily standups and two-week sprints, the team being managed by experienced scrum masters. This Agile methodology was completely new to DIA. The website was on-line and available to the public throughout the Beta phase, and we welcomed feedback and comments from visitors, all of which we investigated further and acted upon as necessary.
Alison - Thank you so much for your careful, considered work in a complex and difficult environment... You opened up conversation around design in a way that was never possible previously. You are excellent at taking a 'non-precious' approach to your work while simultaneously being able to calmly argue your point.
Jared Gulian, Govt.nz project lead, Department of Internal Affairs
You're very good at what you do and I'd hire you again in a heartbeat. Thank you. Stay in touch.
Achievements:
- Soon after launch the site was listed as one of the top 8 government websites in the world by FutureGov Digital and featured in their e-book, Design secrets of the world’s best e-government web sites
- Took over this project from my predecessor who had provided no handover documentation and with elements half-completed, so I sorted out the templates and stylesheets, figured out what he was aiming to do, completed some elements and improved on others before moving on to complete the front-end dev sitewide
- Met the design brief I had been given, which was to re-design the site to consciously move away from the GOV.UK design without changing too much of the HTML, and to give the site a much more Kiwi flavour
- Played a major role in this ground-breaking web project and was a valued member of the close-knit team - we delivered a fantastic, beautifully-written product that was an enormous improvement on its predecessor, newzealand.govt.nz
My responsibilities included:
- Attending daily standup and fortnightly sprint grooming and retrospective meetings, planning my stories for each sprint, carrying these out and recording my progress - in accordance with the Agile methodology that the team was using
- Taking part in team planning workshops, milestone meetings and mega sprint review meetings
- Using Jira to record progress on my stories in each sprint
- Using SourceTree to transfer my files between my local version and my branch on the GIT repository on the shared integration version
- Continuing the responsive website build in HTML5 and CSS3, using SASS as my preprocessor, hand-coding my templates using Dreamweaver and Sublime Text 2
- Tidying up the CSS stylesheets that had been set up by my predecessor - making all the units of measurement and font styling consistent across the site, improving the vertical rhythm, making a new grid for the homepage, tweaking the breakpoints and adding new ones, finishing off various bits and pieces that had been in progress when he left
- Carrying out UX design, content design and front-end development tasks as requested by the team's information architect - these included layout and styling for the mini guides, popular pages, Government A-Z and Services A-Z filter page and child pages, Department/Ministry pages, image captions, superfooter improvements, contact government alphabetical list pages, homepage improvements, accessible feedback form, search spelling suggestions, website list (web register) page, new header with quick links, accessible/responsive videos, responsive tables, accordions for contact us sidebar widgets, feature content and shoutout boxes, multiple-page content, and a new header/superheader with new logo and HTML text
- Sourcing, selecting and cropping photos of all the Ministers and Ministry CEOs
- Designing our Google Analytics page and finding software (Highcharts) that would render our analytics stats as graphs of various kinds responsively - building and coding these and testing in a range of browsers and handheld devices
- Documenting each story prior to handover to the team's developers, so that they knew exactly which local files I had updated and what needed to be updated in the master files, and working closely with them each time we had a handover/update
- Post-integration testing and checking all updates, plus W3C validation testing of integrated templates, with feedback to the team's developers
- Reviewing and commenting on our tester's test planning and documentation (which was awesome!)
- Extensive browser testing of the site at all stages of the development process, across the following browsers and platforms:
- PC: Chrome (latest), Firefox (latest), Internet Explorer IE8, IE9, IE10
- Mac: Chrome (latest), Firefox (latest), Safari (latest)
- Extensive device testing at all stages of the development process, across actual devices running the following operating systems, using Adobe Edge to speed up the process:
- Android 2.2 (Froyo)
- Android 2.3 (Gingerbread)
- Android 2.3.6 (Gingerbread)
- Android 4.0.4 (Ice Cream Sandwich)
- Android 4.1 (Jelly Bean)
- iPhone 3
- iPhone 4s
- iPad 4
- Windows Phone 7
- Windows Phone 7.5
- Windows Phone 8
- BlackBerry OS 6.0
- Firefox OS
- Amazon Kindle
- Additional responsive testing:
- Using Firefox to emulate different device widths - every pixel width tested from 0 to 1500px
- Using Chrome to emulate a range of other hand-held devices, filling the gaps in my own device collection
- The creation of a sitewide CSS print stylesheet - tested in IE8, IE9, IE10, Chrome, Firefox and Safari on PC and Mac
- Ensuring that every template had been validated using the W3C Markup Validation Service and that it conformed to HTML5 requirements
- Carrying out research and writing research reports with recommendations on font pairings and font size/units of measurement
- Setting up Webfont specimen pages and Style Tiles for possible font pairings
- Refining selected heading font (Libre Baskerville) by adding ligatures and other glyphs in Font Squirrel and tweaking the @font-face code to solve rendering issues in Chrome
- Designing a favicon and touch icons for the site and creating these in multiple sizes for different browsers and devices
- Complete re-design of the website's look & feel (re-skinning with CSS changes) including new colour palette, new pair of fonts, improved vertical rhythm throughout the site, new photographic images
- Providing a range of possible design and colour palette directions initially, and then refining the selected palette and providing a range of design directions based on this, and finally refining and developing the selected design
- Complete front-end dev re-skin of all the templates made thus far, incorporating my new designs once they had been signed-off by the project owners
- Researching and sourcing photographs of New Zealand which I featured on the homepage and 17 information hub section homepages - and making the first contact with the photographer (Andrew Smith at Cuba Gallery) whose photos I chose
- Selecting 36 images + a spare, and styling them for specific hub pages - including four photos of my own when we couldn't find appropriate ones from the Cuba Gallery collection
- Ensuring I used the highest possible level of accessibility coding within my templates, including Aria elements wherever necessary, under the watchful eye and tutelage of Jason Kiss, NZ's leading government web standards and accessibility specialist
- Watching videos of user testing and make notes - and making changes to the UX design as a result in some cases
- Attending a day-long series of user testing sessions in Christchurch - making notes and looking for patterns of behaviour and improvements that we could make - and acting on these later
- Planning and presenting "show and tell" updates of my latest work for the major stakeholders within DIA during our weekly design meetings
- Writing a blog post for the New Zealand Government Web Toolkit website, that described the website re-design process and responding to readers' comments
- Writing the design and technical handover documentation for the team at the end of my time on the project.
This was a wonderful project to be involved with. The team was fantastic - one of the best teams I've ever worked with - and I enjoyed every minute of it. It was quite thrilling to be involved in such a ground-breaking piece of work and to know that this could potentially improve the way that citizens and visitors interact with Government in the digital sphere.
It was really interesting to work on a properly-run Agile project - especially in government, where this way of working is rare. Although I've worked on a few "Agile" projects in the past, I now realise that these were in fact "FrAgile" - which is probably why I didn't think much of the process before I joined this team. Now that I understand how it's supposed to work, and been fortunate enough to be part of a team that embraced the methodology under the guidance of two extremely talented scrum masters, I'm quite a fan.
Interestingly enough, I found that my normal pace of working (which is generally waterfall on a tight deadline) is quite a bit faster than what's expected within the Agile framework. This meant that I could take on more story points than was expected by the scrum master and achieve them all within each sprint.

My work included UX design, front-end development, and a complete redesign (re-skin) of the whole website. The redesign was, in retrospect, the most challenging part of the project, done as it was in the full glare of the open on-line Beta process that we had elected to take. This is the most "watched" I've been on a project, and although in some ways this was challenging for me as a designer, I feel that it's made me a better one, however uncomfortable it was at the time.
The website as it stood when I joined the project was pretty much an exact copy of the UK site done in a couple of different colours. It had been a great starting-point for the team, enabling them to get the Alpha and Beta sites up and running quickly. They could concentrate on producing great content, rather than worrying about the design too much.
Once the team had made good headway with the content, they were able to give me the task of re-working the design to give it a far more “New Zealand” feel, and to consciously take the site design away from the original black & blue UK look and feel. It was to be its own person at last, rather than a copy of its older sibling. The brief was to keep the general structure of the pages pretty much the same - our user research was showing us that they were (mostly) working well - so my re-design should be more of a re-skin, rather than a complete do-over.
My new design was quiet, understated, simple, calm and gentle. My aim was to let the content shine, rather than shouting about the design itself - reflecting the New Zealand character as a little bit reticent, modest, and quietly-spoken. The colours reflected our landscape - the beach, the sea, the sky and the land. I took the colour palette of blues and greens from a classic photo of bunny tail grasses on the beach, and that became the starting-point for the re-design.
My blog post on the Web Toolkit explains many of the design decisions I made, including the selection of the typefaces, the decision to use rems with px fallback for the font sizing, and the careful and detailed work I did on the vertical rhythm of the content layout. It also describes how and why I selected the colour palette, and what I was looking for in the photos I chose. Rather than repeating all that here, if you'd like to find out more (and see some critiqueing in action), please feel free to visit the Web Toolkit website.
Another aspect of my work which was extremely important was accessibility and Government Web Standards. I've always thought of myself as a champion of accessibility, an accessibility specialist and a bit of an expert in Government Web Standards. Until I spent six months sitting at a desk next to Jason Kiss, that is. How lucky am I to have been able to learn so much more about accessibility from New Zealand's leading expert, and someone who is actually involved in writing the guidelines! He's amazing - and my accessibility skills and knowledge have really benefited from his knowledge and willingness to share.
We wanted the website HTML/CSS to be exemplary in terms of Web Standards, and to be a best-practice exemplar of Government accessibility standards in action - something that other front-end developers could copy and use for future reference - and with Jason's help and input, I think we achieved that goal.
Shortly after I completed my 6-month contract at DIA I visited the UK for a holiday. I had already met the mastermind behind GOV.UK, Tom Loosemore, at Webstock, and he had invited me to visit the project team while I was in London. This I did, and spent a fascinating hour talking to GOV.UK's award-winning designer, Ben Terrett. It was great to hear about his design decisions and how he reached them, and to share some of my design stories with him.
The site went through a major IA review in early 2015, about eight months after those of us in the original web team launched the site and went our separate ways. Initially the new team was looking at the way that content was laid out, and carrying out a new round of user testing. At the same time as they updated and improved the organisation of the content, they decided to change the design again.
The new design is something of a return to the original UK design, with a predominantly black colour palette. Interestingly enough, one of my early redesign colour palette options was black-based with a silver/grey secondary colour and red highlights. At the time it was not selected by the then-product owners, so it's fascinating to see that sometimes design runs full-circle. I'm really pleased to see that my strenuous efforts to include photos on the website have not only been retained but increased in the new design.
I'm also happy to see most of our UX design is still in place within the new design. This isn't surprising, as it was based on thorough user-testing both in the UK and in New Zealand, and contained a serious amount of high-level thinking and expertise from within the original team.
The project is continuing to develop and improve, and the new team are not only rearranging existing content, but adding new content to the site, which is wonderful to see. The original team were worried that the project might be quietly forgotten once the launch day was past, and it's great that that hasn't been the case, and that the new team is embracing the project with the same passion and commitment as the original team. It's such an important piece of work, and I'm so happy to see it continue.
Ali, you've done an excellent job with the Govt.nz work. I've seen the enthusiasm and skill that you have displayed during the demos that you've shown me as the site has continued to develop with public input throughout.
The combined design and development experience that you have contributed have been important during this phase - from the fonts, the layouts, the prints, the brand signature, to setting the government directory in a way that makes it easy for people to navigate their way through the new site.
I also appreciate your adaptability as challenges came up, right down to the wire with the latest changes on the brand signature - thank you for being so responsive. This project has been more than creating a new citizen-entry site and experience - it has also been challenging the way government operates in delivering and promoting an online service.
Very best wishes for your next venture, and I hope that we connect again.
Laura Sommer, General Manager (Acting), Government Information Services, The Department of Internal Affairs Te Tari Taiwhenua
Website feedback
World's best e-government websites
Selected in November 2014 by FutureGov as an excellent example of a government website, and featured in their e-book Design secrets of the world's best e-government web sites.
Good designs exist to serve their users, and this guide has chosen web sites that embody that principle. It has looked across the world for the best designed government portals, analysing their designs, highlighting innovative features and explaining the techniques used to develop them. It should prove an essential primer for anyone considering the design of a government web portal.
The sites included in this guide are user-friendly and simple to navigate. They have all been highly ranked in the 2014 United Nations E-Government Survey, and some have also been highlighted by other equivalent e-government reports and nominated for international awards.
Design secrets of the world's best e-government web sites, Joshua Chambers, Editor, FutureGov Digital, November 2014

Brad Frost Webstock presentation
I was beyond thrilled to suddenly see a screenshot of the govt.nz website (with my design) appear on the big screen as part of the slideshow accompanying responsive design guru Brad Frost's 2015 Webstock talk - Give It Away, Give It Away Now.
I was so thrilled, in fact, I was moved to tweet the following:
"Definition of awesome: seeing one of your Internet heroes @brad_frost include a slide of a website you worked on in his #webstock talk :)"

