
MedSys
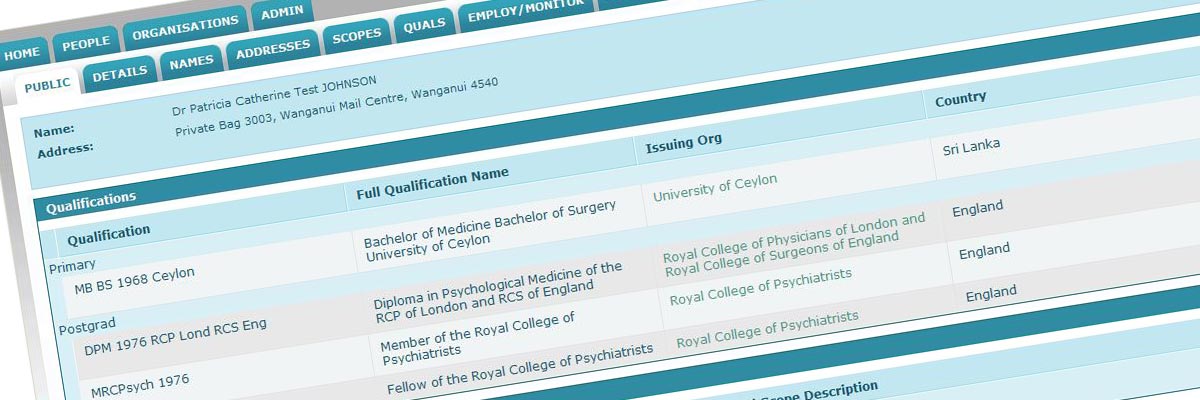
Website: internal MCNZ access only - view screenshot
Size: a set of at least 54 templates that make up the MedSys application
Government status: appointed by the Ministry of Health
My professional status: contractor at Optimation
Website client: Medical Council of New Zealand
Dates: January - July 2009
Categories: IA & UX, Website designer, Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, ASP or ASP.NET, Government websites, Large sites
Brief: MedSys is MCNZ's core system for handling doctor registration and on-going certification, which Optimation spent three years designing, developing and implementing.
By automating many business processes and providing important monitoring functionality, MedSys helps improve efficiency while ensuring legal compliance and auditability. It also enables MCNZ to deliver a growing range of services over the web.
Optimation asked me to undertake a number of tasks in relation to the MedSys application, including a rebuild of the application's chrome, a review and streamlining of the template design to save space and fit in more content, and an overview and rebuild of the HTML/CSS in many of the templates in order to improve cross-browser compatibility and increase consistency throughout the application. The site is built in asp.net, so virtually all of my work was within the .net environment, working on already-integrated templates.
My responsibilities included:
- Rebuilding the application's chrome in HTML/CSS (header, footer, page structure and navigation tabs) to ensure cross-browser compatibility, especially in IE6 and IE7 which the original templates did not support
- Bug-fixing display issues across a range of MedSys templates that had been integrated into asp.net
- Researching and writing an accessibility document for Optimation in relation to MedSys, with a particular focus on the accessibility or otherwise of the grids they proposed to use, including DevX
- Re-design of a representative set of MedSys templates to save screen real-estate so that more content could be fitted in to the same amount of space, and to present two different design alternatives to the client for approval
- Re-doing the HTML/CSS and graphics for these templates once the new design was approved, so that they could be implemented by Optimation's developers across the entire application
- Re-styling and rebuilding the HTML/CSS by hand to a reasonable level of accessibility for widgets, display pages, tabs, buttons, popups, workflows and admin pages sitewide within the .net environment using VisualStudio, in order to improve cross-browser compatibility, increase visual and functional consistency across the application, and to ensure that best-practice coding was used wherever possible
- Streamlining and reducing the large number of stylesheets that had been created by different developers on the project and also removing as much inline styling as possible - this not only made the app easier to edit going forward, but increased the loading speed of each screen
- Incorporating dynamic graphical effects using jQuery - including large containers of content that were closed when the user arrived on the page (to save space) and could be opened with a single click when required
- Programming the jQuery to provide progressive enhancement while still allowing complete accessibility for those users with JavaScript disabled
- Extensive testing of my chrome, templates, widgets, pages and all new elements at all stages of the development process, ensuring consistency across the following browsers and platforms:
- PC: Internet Explorer IE6, IE7, IE8; Firefox, Opera
- Mac: Firefox, Opera, Safari
- Writing a comprehensive styling document for the Optimation programmers to refer to when building new elements, so that the application would retain the level of consistency that we had worked so hard to achieve
- Ongoing liaison with the Optimation dev team, to ensure that my new templates were working with the backend functionality as expected, and to provide additional HTML, CSS and content graphics as required.
This was an interesting project for a number of reasons. It was one of the first system applications I had worked on, as opposed to a straightforward website. It looks very much like a website, but the backend functionality is far more complex. It was also the first time I used VisualStudio without sitting at the shoulder of a developer and telling him what I wanted him to make happen (which is what I'd done in previous Optimation .net projects). This time I was given my own trunk on the dev server and invited to get stuck in. It's an interesting challenge working on HTML/CSS that's already been integrated into asp.net - you have to tread quite carefully in order to not break anything, and sometimes it feels a bit like unravelling a ball made up of two separate pieces of twine, except that you're only allowed to touch one of the pieces and not the other.
Another interesting challenge was streamlining and improving on the HTML/CSS that had already been built. There's a fine line that has to be walked between my perfectionism (throw it all out and start again because it's not how I would have done it) and my pragmatism (keep as much of this as possible because they've spent ages on it already and it works well). I think we managed to find a happy medium between the two, as well as improve on the design, coding and overall consistency - and save a bit of screen real-estate at the same time.
The only elements of the application I wasn't able to re-style were the grids. The functionality and structure was just too complex and too programmed to have much left in the way of HTML/CSS for me to tweak, so these stayed as they were orginally designed and built.
At the end of my work on this project I wrote a comprehensive styling document for the dev team, which included an overview of all the new styles and style rules, as well as HTML examples of how to achieve various layouts using best-practice HTML/CSS. This was especially important for the form elements, as best-practice form-building is a bit of an art in its own right.
It was important (because it would be another year until the application was launched) that the Optimation developers were able to maintain the levels of consistency in coding and visual display that we had achieved during this review process. For that reason, the styling document was a useful reference for them as they continued to build and develop the application over the next 12 months.
Read more about MedSys on the Optimation website.

