
Ministry for the Environment
Size: 11 Dreamweaver templates that could be integrated into the existing 13,000-page MfE website
Government status: Government Ministry
My professional status: independent web designer/developer
Website client: Ministry for the Environment
Dates: April - June 2009, with ongoing support after delivery
Categories: Showcase sites, Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Front-end developer, Govt web standards tester, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Large sites
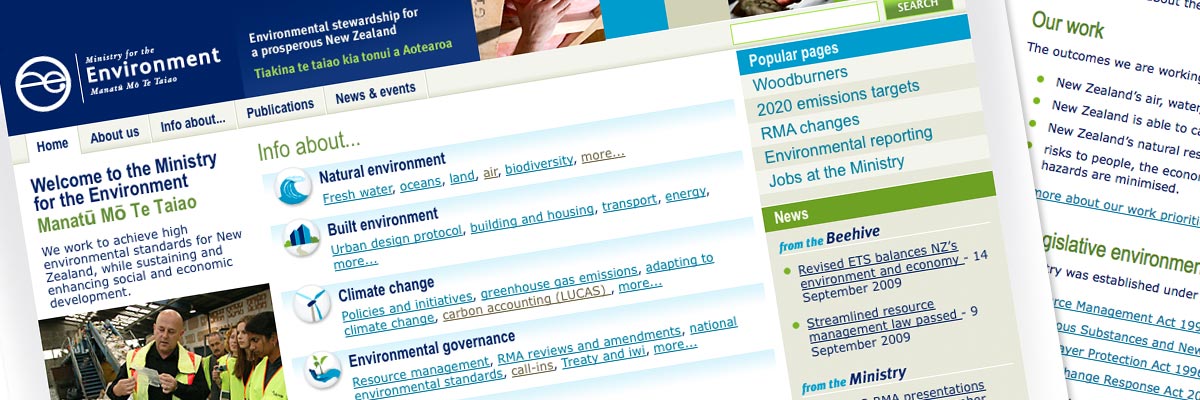
Brief: the 13,000-page Ministry for the Environment website was looking old and tired, and the Ministry wanted a medium-term website redesign solution that would allow them to keep their old legacy content, while bringing the look & feel up to date.
The Ministry web team needed to be able to transfer their entire website into our new design and set of best-practice e-government compliant Dreamweaver templates as painlessly as possible, and the CSS also had to include matching styles for all their old content code.
Hi Ali & Sue! We are very excited about the designs... Really good news! Our CEO and general manager both liked the designs and gave us the green light to keep on going, without any changes...
Dee Guja, Senior Adviser, Stakeholder Engagement/Publications, Ministry for the Environment
My responsibilities included:
- Writing the proposal for the web design fixed-price contract, including our recommendations for how to go about creating a new design and new Dreamweaver templates that could be integrated seamlessly with the existing MfE website
- Development of some of the information architecture and site schematics, including a template wireframe for the new homepage
- Project management and ongoing liaison with the MfE team in order to achieve all their aims for the site, and to work through a range of technical and implementation issues with them
- Project management of the WebWeaver team (myself and designer Sue Quigley) including the development of timelines within a programme of work and ensuring that we achieved all our project milestones in a timely fashion
- Development of a set of 11 Dreamweaver templates in CSS and HTML 4.01 Strict, which would then be integrated into the existing MfE website by their web team
- Hand-coding in HTML 4.01 Strict to an extremely high level of accessibility, and following NZ e-government Guidelines (WCAG 2.0)
- Incorporating a range of dynamic graphical effects including accordions hiding/revealing image description text and automatic zebra striping of tables which I wrote using the jQuery JavaScript library, plus a set of paired random images in the header of each page and another separate random image on the homepage - which I controlled using a JavaScript function that I researched and then coded
- Creating styles and functionality that would allow the jQuery and JavaScript to provide progressive enhancement while still allowing complete accessibility for those users with JavaScript disabled
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC (Vista): Internet Explorer IE8, IE7; Firefox 3
- PC (WindowsXP): Internet Explorer IE8, IE7, IE6; Firefox 3, Firefox 2, Opera
- PC (Windows2000): Internet Explorer IE6
- Mac (OS X 10.5): Firefox 3, Firefox 2, Opera, Safari
- Mac (OS X 10.4): Firefox 3, Safari
- The creation of a print stylesheet, and testing this in IE6, IE7 and IE8, Firefox, Opera, and Safari
- Ensuring that every template had been validated using the W3C Markup Validation Service and that it conformed to HTML 4.01 Strict requirements
- Ongoing liaison with the MfE web team, to ensure that the new templates could easily be integrated into the existing site, and to provide additional HTML and styles as required.
This was a two-person job - I did the initial quote, information architecture, site schematics, ongoing project management and client liaison, Sue Quigley created the new design and incorporated all of the Ministry's design requirements and photographic treatments, and then I did the HTML and CSS, testing, site delivery and ongoing support.
Sue and I were thrilled to win this contract. It was the first government contract we won as WebWeaver Productions (although I had already worked on a large number of government projects as a contractor and/or employee), and in fact it was the first government contract we'd pitched for. I have worked with Jennifer Geard, their very capable web team leader, in the past, and it was great to work with her again. She's awesome - as is Dee Guja, the Ministry's senior adviser, Stakeholder Engagement/Publications - who was our primary contact at the MfE. It's so great to be able to work with clients who really get it, especially government ones! I've written about the whole experience in more detail on my blog.
The whole project was a huge challenge logistically speaking. We had to create a templated design that demonstrated web design and e-government best-practice, while being flexible enough to be able to handle and display thousands of pages of legacy content, coded using many different techniques over a number of years. The templates had to be built as Dreamweaver templates, because their existing site already used them, and we had to match the editable regions as closely as possible to their existing ones, so that when Jennifer came to do the global 'find and replace' that would replace their old templates with our new ones, the site would hold together, and could be trusted to display the vast majority of pages as expected, without the web team needing to view all 13,000 pages before launch.
Over the years many different MfE employees have added content to the Ministry site, and in some cases the code used to display the same 'look' has been achieved using a variety of techniques - some of which are now out of date and no longer validate. As the content was not going to be touched or altered by the integration of our new templates, Jennifer came up with a long list of legacy code that was already being used on the site and which we had to take into account. I then matched the styles of my new best-practice HTML to the legacy code, providing identical CSS styles for both old and new HTML. This allows old pieces of code to display in exactly the same way as the new code, without the need to update the content all at once.
Over the following year or so Jennifer and her team gradually phased out the old code, replacing it with the new - and in the meantime, the site displayed as it should.

