
MPI - database management system
Size: a multi-screen DBMS covering five different applications, containing many hundreds of thousands of lines of data
Government status: Government Ministry
My professional status: contractor at MPI
Website client: Ministry for Primary Industries
Dates: June 2019 - October 2022 (intermittently)
Categories: IA & UX, Content designer, Website designer, Front-end developer, CSS-based layout, CSS3, HTML5, ASP or ASP.NET, Government websites, Large sites
Brief: The Ministry for Primary Industries is responsible for export opportunities for our primary industries, improving sector productivity, ensuring the food we produce is safe, increasing sustainable resource use, and protecting New Zealand from biological risk.
I worked at MPI as UX designer, responsive web designer, front-end developer, e-govt compliance specialist and post-integration tester, designing and building a series of web-based applications and tools within the biosecurity sphere, under the umbrella of the PIER (Product Import and Export Requirements) project.
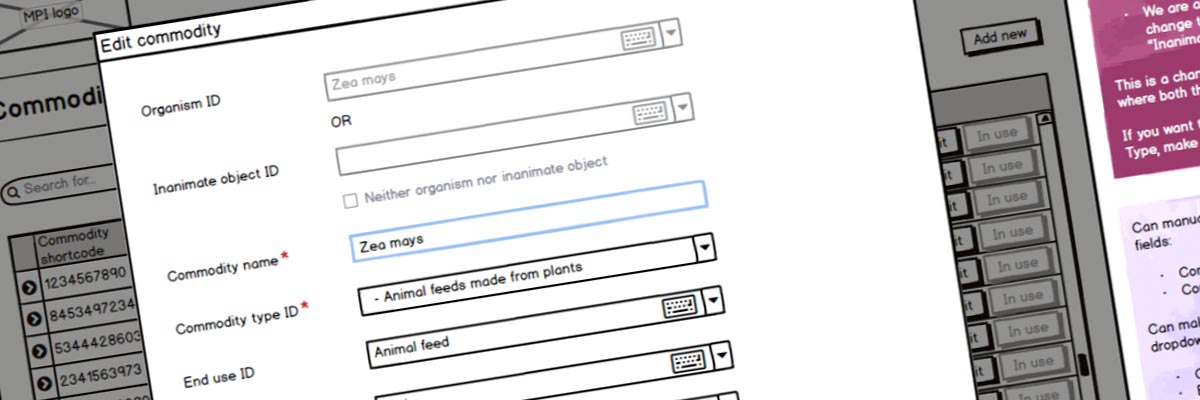
My first task for PIER was to design and build a series of database management (DBMS) screens. These would allow our data team to input and edit the thousands of commodities, pests, import and export requirements that make up PIER Search and related applications.
I was responsible for the UX design, content design, visual web design, front-end development, and post-integration testing and QA.
Achievements:
- Designed, from scratch, a database management system that would allow our team to search, control, manipulate, add and edit a huge number of items across multiple data tables within a complex and ever-growing data model
- Maintained a mental picture of this system throughout the project, during times when I wasn't working on it for a number of months, before returning to it intermittently to add functionality
- Achieved a minimalist and clean interface with logical steps for all editing and creation tasks - within a set of requirements outside the norm for me - as I most often design and build websites, rather than data management systems.
My responsibilities included:
- Using Balsamiq to wireframe the UX for a database management system (DBMS) that would control a series of interrelated data tables within a complex data model
- The DBMS began with an existing app called ePest, and developed through the Official New Zealand Pest Register, to the full set of data management UX wireframes for PIER Search (Imports and Exports) and a new version of the Plants Biosecurity Index
- Including in these wireframes the full set of data tables, create and edit screens, functionality requirements for the developer, and workflow summaries for the database editors
- Content design - writing the microcopy, introductory text, and help text across all the templates - which as it's an app rather than a website, is pretty much everything - set within the confines of The Data Model
- Continually updating the wireframes as the team added functionality requirements, with up to 13 iterations for some wireframes, some of which approached 200 pages in length
- Working closely with the product owner, Udo Froetschl, to brainstorm and figure out some of the trickier functionality he wanted to include, and to wireframe our solutions
- Regularly presenting my wireframes to the rest of the team within the context of a group critique, requiring me to clearly explain each part of the process and allowing us to make ongoing improvements
- Working closely with the database editors to ensure I provided them with all the functionality they needed
- Close collaboration and consultation with the database developer, to ensure that what I wanted the DBMS to do, could actually be done and made sense
- Using HTML to quickly mockup various options and keep a strict eye on the design practicalities - for example the maximum number of columns that can be fitted into a non-responsive table
- Using these mockups to push back on impractical requests - and finding an alternative solution instead
- Attending bi-weekly standups and other meetings with the team, within an (informal) Agile working environment
- Regularly updating our ongoing sprint records and bug-tracking system
- Designing of the look and feel of the DBMS application, using the existing MPI website design as a starting-point
- Tweaking the MPI design elements to give us more horizontal width (almost all the screens within the DBMS included a large table of search results) and with an improved level of e-govt compliance and accessibility
- Focusing the design on a clean and minimal interface, where elements were logically positioned and easy to use, and non-critical information was initially hidden in order to reduce clutter
- HTML5 and CSS3 build of the application using the existing MPI page templates as a starting-point, writing a new override stylesheet for each new application to save time, designing and building new elements as I needed them
- Unlike the applications themselves, the DBMS build did not need to be responsive, as the database editing team is small (just a handful of people) all of whom are using desktop PCs or laptops with large monitors
- Providing the developer with a set of HTML/CSS templates showing working examples of the various database table layouts together with modal windows for creating new and editing existing rows within the database tables
- Close collaboration and consultation with the application developer, reviewing the build as it progressed (custom .net build, based on my example templates)
- Post-integration testing and QA
- Ongoing reviews of the DBMS application as we progressed through the project, to make sure it was still working well for the database editors, to flag any new functionality requirements they might have, and to see if there were aspects of the original build that we could improve.
We began with a set of screens that would be needed to edit ePest - an existing app on the MPI website. ePest provided information for importers about the pests associated with various commodities from a range of countries, and showed which products could safely be imported from where. At the time, ePest updates could only be done by uploading Excel spreadsheets into the database.
Designing a data management system for ePest allowed me to understand the data model - which got progressively more complex throughout the whole project. The data management system that I designed for ePest would form the basis of all subsequent elements of the PIER ecosystem - all of which ran off the same original set of database tables, expanded over time.
ePest was developed into the Official New Zealand Pest Register, which then became the basis for PIER Search Imports and Exports and the Plants Biosecurity Index. As each iteration morphed into the next, the data model became more and more complex, the number of data tables increased, and the database team wanted more and more functionality within the data management system.
There were 13 iterations of the ePest wireframes, seven for ONZPR, and a further nine for PIER Search. It was a complex, ongoing stop-start design and development process over a period of nearly three and a half years.
We launched the first version of the data management system in January 2020, and I continued to add functionality and expand its capabilities throughout the project, until we completed Phase 1 in October 2022.
The system eventually covered everything from storing, displaying, and finding information; editing, adding new items, and bulk editing; and incorporated a commodity shortcode for every item to speed up the editing process. The database tables contain many hundreds of thousands of lines of data, so the system had to be straightforward, efficient, show and hide additional data as required, and be thoroughly user-friendly.
Other MPI websites
- MPI - Plants Biosecurity Index
- MPI - ONZPR in SilverStripe
- MPI - PIER Search
- MPI - Official New Zealand Pest Register

