
National Institute of Water & Atmospheric Research (NIWA)
Size: 28 template pages
Government status: New Zealand Crown Research Institute
My professional status: employee at Shift
Website client: NIWA
Dates: June - July and October 2008
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Squiz/MySource Matrix, Government websites, Large sites
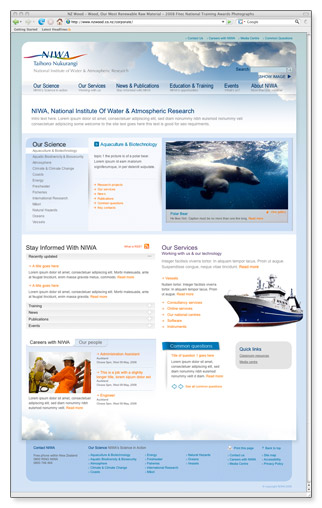
Brief: to build a set of template pages for the new NIWA website, which acted as a repository for the very large collection of NIWA research documents, photographic images and publications - as well as information about NIWA itself.
The IA was many-layered, and the design was quite complex, requiring many divs in order to hold everything in its proper place. There were a number of dynamic graphic elements on the site including slide-down panels, tabbed navigation, content replacement panels and accordions, all of which I coded using jQuery.
In October we added a timed slide-down panel on the homepage which I also created with jQuery. The programming and integration of the templates was carried out by Squiz.
My responsibilities included:
- Development of the site in CSS and XHTML 1.0 Transitional, which would then be integrated into the MySource Matrix CMS by Squiz
- Hand-coding in XHTML 1.0 Transitional to a high level of accessibility, and following NZ e-government Guidelines
- Inclusion of a wide range of accessibility elements, including skip links, access keys, alt tags, titles, summaries, captions and full accessibility coding for forms, with e-govt testing of all pages
- Creation of dynamic graphical effects including slide-down panels, tabbed navigation, content replacement panels and accordions, which I wrote using the jQuery JavaScript library
- Inclusion of swfobject for Flash elements and the creation of noFlash content
- Integration of the ifixpng JavaScript to force IE6 to display pngs properly - this was a complex design where the use of pngs in some places was unavoidable
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer IE6, IE7; Firefox 2, Firefox 3
- Mac: Firefox 2, Firefox 3, Netscape, Opera, Safari
- Ensuring that every page and stylesheet had been validated using the W3C Markup Validation Service and that it conformed to XHTML 1.0 Transitional requirements
- Close liaison with the Squiz team in order to ensure that they could easily integrate my templates into MySource Matrix
- Writing a very detailed and comprehensive handover document for the Squiz team so that their integration into MySource Matrix would run smoothly and they would be able to replicate our design/build pixel-perfectly
- Development of print stylesheets sitewide.
This was a great design to work on, which required some clever thinking in terms of the HTML structure and the CSS, which I always enjoy. NIWA is a New Zealand Crown Research Institute, and as such is encouraged to comply with e-govt guidelines. Although this was not requested by NIWA, I felt it was important to take account of accessibility and e-government compliance issues, so I included these elements within the build.
The templates were to be integrated into the MySource Matrix CMS by Squiz, so it was important to maintain close communications with NIWA and the Squiz team, both to ensure that my templates could be integrated easily into the CMS, and also to ensure they had sufficient information to create a pixel-perfect rendition of these templates within the CMS. This included the production of a comprehensive handover document for the Squiz programmers.
The range of dynamic functionality within the templates was the most complex I had created up to that point, and I achieved it using the jQuery JavaScript library. In October at the request of NIWA we added a timed slide-down panel on the homepage, which included play/stop, automatically timed close and "don't show again" functionality, and which I built using jQuery.