
New Zealand Business Assessment
Size: 17 template pages
Government status: funded through the Ministry for Economic Development
My professional status: independent web designer/developer
Website client: Business Capability Partnership/Optimation
Dates: September - October 2007 with ongoing additions after go-live
Categories: Scoping/pitching/quoting, Project manager, Website designer, Front-end developer, Govt web standards tester, CSS-based layout, e-govt/WCAG compliance, ASP or ASP.NET, Government websites, Small sites
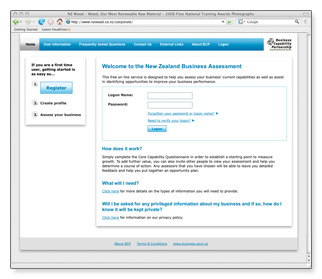
Brief: the Business Capability Partnership wanted a website for their New Zealand Business Assessment initiative, which was a free online service designed to enable business owners to assess their business's current capabilities as well as assist in identifying opportunities to improve their business performance.
An ex-colleague of mine, Lulu Pachuau, had done the initial scoping and information architecture, and asked if I would do the design and HTML/CSS build. The site was developed by Optimation within an ASP.NET environment. Once phase 1 of the site went live, Optimation worked with the BCP to develop and extend the site's capabilities, and from time to time I worked alongside the Optimation developer to provide CSS for new elements within the site.
My responsibilities included:
- Project management once the IA was completed by Lulu
- Design of the site - including look & feel, graphics, and navigation
- Development of the site in CSS and HTML 4.01 Transitional
- Hand-coding in HTML 4.01 Transitional to a reasonable level of accessibility, and following NZ e-government Guidelines
- Inclusion of a range of accessibility elements, including alt tags, titles, summaries, captions and full accessibility coding for forms, with e-govt testing of all pages
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer IE6, IE7; Firefox, Safari
- Mac: Firefox, Netscape, Opera, Safari
- Ensuring that every page and stylesheet had been validated using the W3C Markup Validation Service and that it conformed to HTML 4.01 Transitional requirements
- Ongoing liaison with Optimation, acting as technical support and design/development consultant.
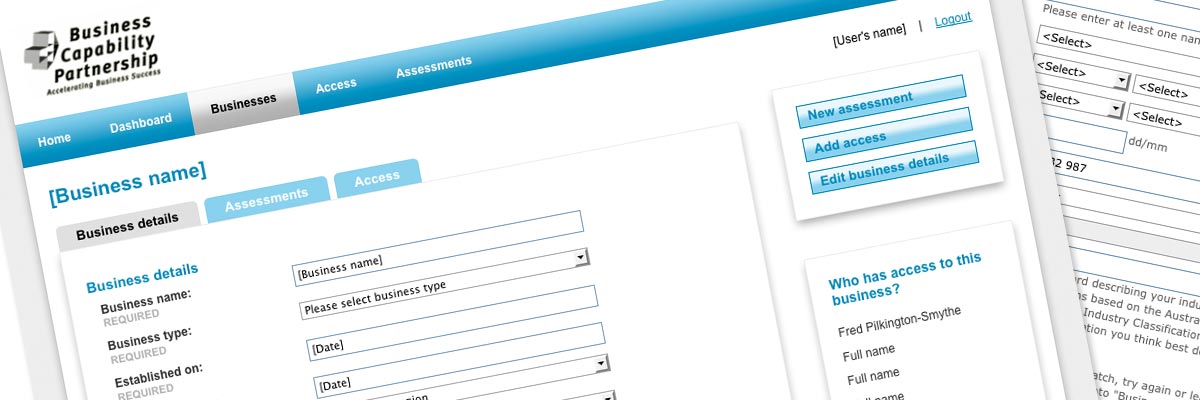
This was an interesting project. The initial design and build was quite straightforward, and we settled on an extremely simple design - partly because of a lack of branding for the project, and also partly because the site was all about functionality rather than form.
Once phase 1 was completed and integrated in ASP.NET by Optimation, the Business Capability Partnership began to develop and extend the capabilities of the site, which Optimation then built directly into ASP.NET. I was regularly asked to provide CSS styles for new elements, and to help the Optimation programmers to fix any HTML that needed tweaking in order to fit it into the existing page structure.
Working in an ASP.NET environment brings its own challenges - not least is its propensity to add its own already-styled tables all over the place which are impossible to override in terms of styling. When a project starts off small and then grows over time there are always going to be style inheritance issues that come up. This generally happens when new elements are added using existing styles in different contexts - so part of my job was to sit with the .net developer and figure out why this new element looks like that instead of this - and fix it. Heaps of fun!
The Optimation team was a great group of people to work with, and they really knew what they were doing. They may have seen what I do with HTML and CSS as a "dark art", but I was pretty impressed with all the Ajax they added to my original templates - the functionality of the site was pretty impressive thanks to all their hard work.