
NZHistory
Size: 46 template pages, to be built into a Content Management System for the 600-page website
Government status: Government Ministry
My professional status: contractor at Shift
Website client: Ministry of Culture and Heritage
Dates: September - October 2005
Categories: Front-end developer, Govt web standards tester, Writing for the web, CSS-based layout, e-govt/WCAG compliance, Other CMS, Government websites, Large sites
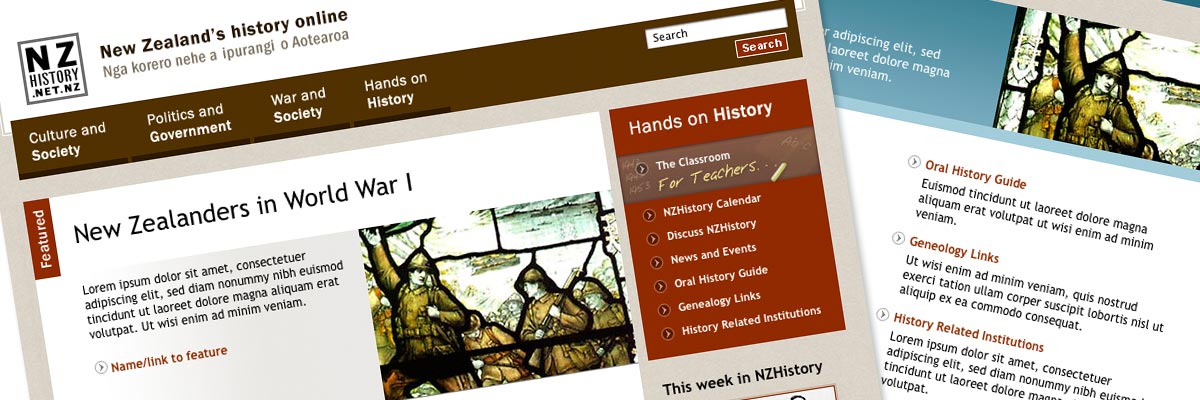
Brief: to build a CSS website from Shift's complex re-design for the existing information-rich NZHistory website. As an e-government website, it exhibited a high level of accessibility, was built in valid HTML and CSS, and passed accessibility tests levels 1 and 2 (and 3 where possible).
It was supposed to be pixel-perfect in 7 different browsers on Mac and PC. I raised that to 13.
Hi Ali! Great work on NZHistory! I had my first real look through it today and it looks great - well done.
Gerrard Smith, Project Manager, Shift
My responsibilities included:
- Development of the site in CSS and HTML 4.01 Transitional, which would then be built into a Content Management System
- Hand-coding in HTML 4.01 Transitional to a very high level of accessibility, and following NZ e-government guidelines
- Inclusion of all possible accessibility elements, including skip links, access keys, alt tags, titles, summaries, captions and full accessibility coding for forms, with accessibility testing of all pages (level 1 mandatory, level 2 as many as possible, level 3 wherever practical)
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer 5.1, 5.5, 6,0; Firefox 1.1
- Mac: Firefox 1.1; Safari 1.3, 2.0
- I exceeded the client's expectations by ensuring that the site was also consistent for:
- PC: Netscape 8.0; Opera 8.5, Mozilla 1.7
- Mac: Netscape 8.0; Opera 8.5, Mozilla 1.7
- Ensuring that every page and stylesheet had been validated using the W3C Markup Validation Service and that it conformed to HTML 4.01 Transitional requirements
- Documentation for the client detailing the way the site had been built and the functionality of the stylesheets.
The site was a very interesting challenge - a pixel-perfect design which had to be replicated in CSS, and which had to be consistent across a wide range of browsers and platforms. The website had a liquid layout, with min-width setting using the "Jello Mold" technique to achieve min-width in all browsers without the use of JavaScript or tables. The complex, overlapping design meant that I was exploring a range of cutting-edge CSS techniques, constantly thinking outside the square in order to achieve the exact design in CSS.
At one stage or another I think this site probably exhibited pretty much every bug known to man, woman or geek (including even a Mozilla bug!) due to the complexity of the layout, and I had a great time fixing them all.
I really enjoy the twofold challenge of CSS - firstly to get a site absolutely perfect in compliant browsers, and secondly doing the detective work needed to identify and then fix bugs in non-compliant ones. The trick is partly knowing which bugs are likely to come up, and avoiding them in the first place wherever possible, and then having sufficient knowledge to recognise the bugs that are unavoidable, and to know how to get rid of them.
I know this aspect of CSS drives many developers to distraction - and it can virtually double your development time sometimes - but I really enjoy the problem-solving aspects of CSS web development. It keeps me on my toes!

