Salvation Army (New Zealand, Fiji & Tonga Territory)
Size: 39 template pages
My professional status: employee at Shift
Website client: Salvation Army
Dates: May - September 2008
Categories: IA & UX, Website designer, Front-end developer, CSS-based layout, jQuery/JavaScript, ExpressionEngine, Large sites
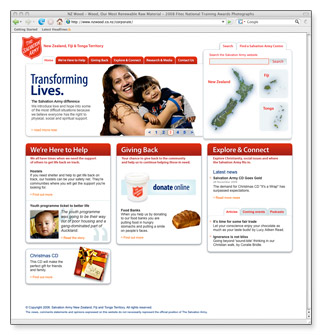
Brief: to build a set of template pages for the new Salvation Army (New Zealand, Fiji & Tonga Territory) website, which would then be integrated into the Expression Engine CMS.
The site promoted the Salvation Army as an organisation, provided a huge amount of information for people who either needed its help or wanted to join, and also provided homepages for each Army corps around the country.
My responsibilities included:
- Development of the site in CSS and HTML 4.01 Transitional, which would then be integrated into the Expression Engine CMS
- Hand-coding in HTML 4.01 Transitional to a reasonable level of accessibility
- Creation of dynamic graphical effects including slide-down panels containing country maps sitewide, an accordion effect on the FAQs page and tabbed navigation sitewide, which were written using the jQuery JavaScript library
- Inclusion of swfobject for Flash elements and the creation of noFlash content
- Integration of iepngfix.htc to force IE6 to display pngs properly - this was a complex design where the use of pngs in some places was unavoidable
- Liaising closely with Tom St George, Shift's Expression Engine developer, to ensure that all templates could be easily integrated into the CMS
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer IE6, IE7; Firefox, Netscape, Opera
- Mac: Firefox, Netscape, Opera, Safari
- Ensuring that every page and stylesheet had been validated using the W3C Markup Validation Service and that it conformed to HTML 4.01 Transitional requirements
- Development of print stylesheets sitewide.
Salvation Army was a medium-sized project that just kept on growing until it became a really rather large project. Due to time and budget considerations, the IA and design phases were somewhat restricted, which meant that it fell to Tom St George and myself to re-assess the site during the HTML/CSS and integration phases. This review process uncovered a number of templates which needed to be included in the site map and added to the site. I took responsibility for wireframing and designing these in the same style as the existing pages, and my designs were then finalised by Sue Quigley, the project's designer at Shift.
The design for this site was complex and sophisticated, and required a good deal of thinking outside the box in order to replicate it exactly in a wide range of browsers. I always love that kind of web development challenge. In addition there were a number of dynamic visual effects required, which I wrote using the jQuery JavaScript library. It was a beautiful site, and a great outcome for the client.