
Snapper
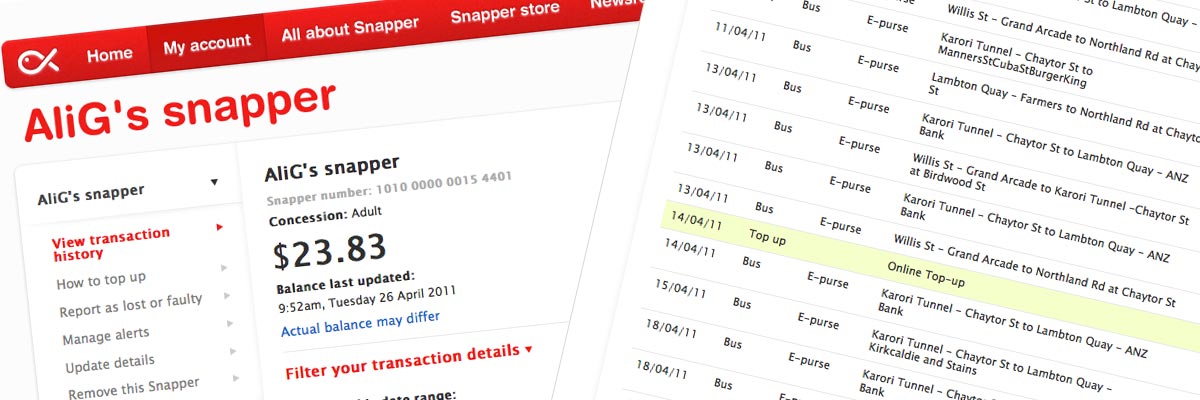
Website: snapper.co.nz - view screenshot
Size: 1 template (transaction history page, which you need to be a registered Snapper user to see)
My professional status: independent web designer/developer
Website client: Snapper
Dates: December 2010 - March 2011
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Content designer, Website designer, Front-end developer, CSS-based layout, jQuery/JavaScript, Other CMS, E-commerce, Small sites
Brief: Snapper is New Zealand's leading contactless payment system. Once money is loaded onto a Snapper card it can be used for a wide range of transactions around the country - including shops, taxis and public transport such as buses and ferries.
The Snapper card can be registered by its owner on the Snapper website, protecting it if it is lost or stolen - and providing registered users with online access to their Snapper balance and transaction history.
The Snapper team wanted to upgrade the functionality of the transaction history page, and asked me to design and build a new version with enhanced functionality and ease of use.
My first design inspired the team to increase the range of functionality still further, so I did a second design incorporating all their new requirements and then built the page. This was integrated into the Snapper website by my WebWeaver colleague, Tom St George.
Tom & Ali ...I would like to be able to hand you guys this one to as great a degree as possible. I’m basically looking for an outsourced solution on this. I know you are both self motivated self starters and are completely capable of seeing this through...
Nick Kirkman, Online Manager, Snapper Services Ltd
My responsibilities included:
- Meeting with the Snapper website team project manager and working out with him and Tom what areas of funtionality could be improved and how we might go about doing that in terms of information architecture, usability and design
- Project management and ongoing liaison with the Snapper team in order to achieve all their aims for the new page, and to work through a range of technical and implementation issues with them
- Project management including the development of design/development timelines within a programme of work and ensuring that I achieved all my project milestones in a timely fashion
- Creation and refinement of a new design for the Snapper transaction history page (two iterations), which incorporated all the client's updated functionality and display requirements while still matching the rest of site
- Content design - writing all the microcopy, introductory text and help text
- Ongoing project management once I had completed the first design in response to client requests for new and/or altered content and new functionality
- Development of a new page template in CSS and XHTML 1.1 which matched the rest of the site and using existing CSS styles where possible, while adding a new stylesheet containing my unique styles for that page
- Hand-coding in XHTML 1.1 to a reasonable level of accessibility
- Incorporating dynamic graphical effects using jQuery - including tooltips, accordions, datepickers (jQuery UI) and filters (hiding and revealing table rows and columns in response to selections made using radio buttons and check boxes)
- Ensuring that the jQuery provided progressive enhancement while still allowing complete accessibility for those users with JavaScript disabled
- Extensive testing of the new page at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer IE7, IE8; Firefox, Chrome
- Mac: Firefox, Safari
- The creation of a CSS print stylesheet for the page - tested in IE7, IE8, Firefox and Safari
- Ensuring that my template had been validated using the W3C Markup Validation Service and that it conformed to XHTML 1.1 requirements
- Ongoing liaison with Tom during the handover process in order to facilitate his integration work and to ensure that my jQuery examples could be incorporated and/or refined during integration
- Ongoing liaison with the client to ensure that the new page was working as expected, and to provide additional HTML, CSS and content graphics as required.
This was a fun project! Lots of jQuery I hadn't done before (and some I had), and the opportunity to review and improve on the information architecture and direct the design.

