
SPARC High Performance Sport Database
Size: initially 5 templates for the web application, then subsequent work on dozens of individual screens within the app
Government status: Crown Entity
My professional status: contractor at Datacraft
Website client: SPARC (now re-named Sport New Zealand)
Dates: June - October 2010
Categories: Client liaison, IA & UX, Content designer, Website designer, Front-end developer, Govt web standards tester, CSS-based layout, jQuery/JavaScript, e-govt/WCAG compliance, ASP or ASP.NET, Government websites, Medium sites
Brief: SPARC was a Crown Entity that was established under the Sport and Recreation New Zealand Act 2002. The Act established SPARC's purpose as being 'to promote, encourage, and support physical recreation and sport in New Zealand'. SPARC (now re-named Sport New Zealand) is dedicated to getting New Zealanders enjoying and excelling through sport and recreation.
One of their roles is to support athletes and teams that can win at international level, and the coaches and organisations that are behind them. SPARC administered this aspect of their work with the help of their High Performance Sport Database (HPSDB).
Datacraft had been asked to redesign and rebuild SPARC's HPSDB with the help of SPARC team members who actually used it on a daily basis, and I was responsible for doing the information architecture, design and XHTML/CSS for a set of five templates, and then styling, restructuring and bug-fixing a large number of multi-functional screens within the app.
Sneak preview of Ali's screen designs. I think these look awesome, and remember that I hate everything, so that's saying something... To my great annoyance I can't find anything to bitch and moan about :) These look farking excellent.
Ben Amor, Senior Developer, Datacraft
My responsibilities included:
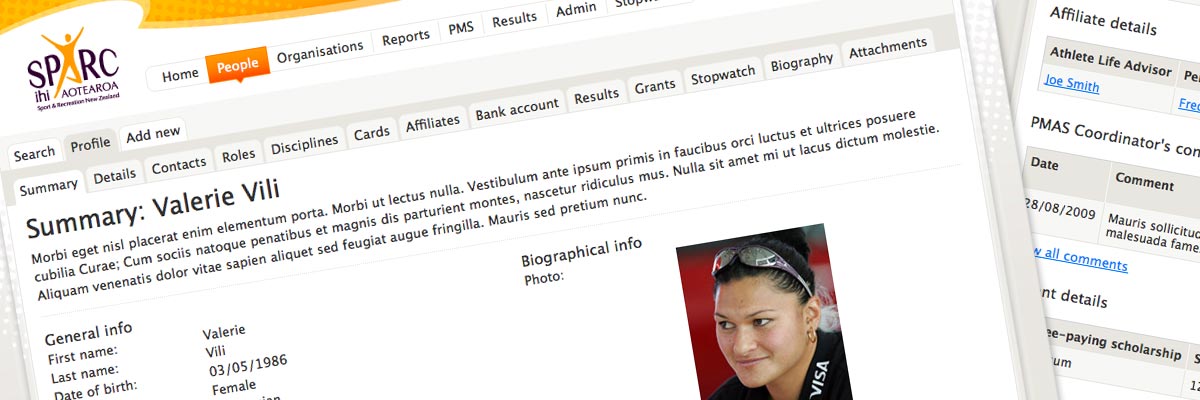
- Creating Freehand IA wireframes for the five main template types - athlete profile summary, Prime Ministers Scholarship athlete summary, form, bulk edit and general content - and working through a number of iterations of these with both the Datacaft and SPARC teams
- Discussing risk points for the project with Datacraft's BA and then the wider Datacraft team, particularly in respect of the project's limitations on my IA time
- Planning meetings with various members of the Datacraft team in order to establish the scope of my work and to lock down the project requirements
- Taking part in meetings with the SPARC team to establish project requirement details and to walk them through the wireframes as I produced them
- Designing the five main template types and working through a number of iterations of these with both the Datacaft and SPARC teams
- Content design - writing the microcopy, introductory text, and help text across these templates
- Development of these templates in pure CSS and XHTML 1.0 Transitional
- Hand-coding to a reasonable level of accessibility, following NZ e-government Guidelines (WCAG 2.0) wherever possible
- Ensuring that my templates were validated using the W3C Markup Validation Service and that my code conformed to XHTML 1.0 Transitional requirements
- Styling a large number of individual screens produced by the Datacraft programmers from my original five templates, to ensure that each screen matched my designs and that the HTML was consistent, accessible and valid
- Reviewing the jQuery UI tabs that the Datacraft programmers wanted to use from an accessibility standpoint and providing implementation recommendations
- Restyling a range of jQuery UI elements that the programmers had integrated into my templates so that they matched the design - including tabs, sortable tables, grids, widgets and forms
- Extensive testing of the application at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC (Windows7): Internet Explorer IE8, Google Chrome, Firefox
- PC (WindowsXP): Internet Explorer IE8, IE7, IE6
- Mac (OS X): Firefox, Opera, Safari
- As the development and integration of the individual screens progressed at Datacraft, it became necessary for me to test and edit them in situ, rather than in isolation on my computer at home, so I moved into the Datacraft offices and began another round of testing, tweaking and matching the screens to the original designs and my original HTML templates - working on the application within their Visual Studio setup
- Reviewing the team's CSS alteration procedures and making recommendations so that when various programmers added their own styles to my original stylesheet we could keep it tidy and ensure that styling was consistent across the entire application
- Reviewing all screens within the application for title case consistency (including text headers, table headers and form labels) and developing a set of rules for title case patterns in light of the fact that many of the form labels were quite long and complex
- Recording and updating our joint task list and bug tracking processes using Jira, and fixing bugs identified and recorded by the Datacaraft team
- Liaising with Datacraft's testers to ensure that all bugs were tracked and tested, applying my fixes to various screens and requesting testing sequences to be set up which I could then use on various sets of screens.
This was a monster project in all respects. The requirements documentation produced by Datacraft's extremely competent BA was vast and detailed - and ever-growing, as the clients thought through what they liked and didn't like about their old system, what they wanted to keep and what they wanted to improve or add.
The fact that there wasn't time allowed in the budget for me to produce either a completed site map or a full set of wireframes concerned me. In my experience, most clients respond much better to a graphical representation of their website or application than they do to a set of requirements documents - although both are vital to ensure that nothing gets missed out.
I did as many wireframes as I could in the time allowed, and presented these to the client, eliciting their feedback and using this to work out the finer details of the project requirements for those parts of the application that the wireframes covered. In hindsight the team agreed that it would have been better to allow sufficient time for us to do this for the entire app, rather than just a small part of it.
For the design, I began with the existing (and rather lovely) Chrometoaster design from the main SPARC website and adapted this for the HPSDB app, widening the pages in order to give us as much horizontal space as possible, and simplifying it so that we didn't take up too much screen real-estate with branding or other decorative features. I added the various elements that were unique to the app, again using Chrometoaster's designs as my jumping-off point. I then built the five new templates from scratch rather than using the HTML from the rest of the site, mainly because in my experience it's more efficient to do your own build when the design has changed, rather than trying to re-purpose someone else's.
Once I had completed the templates and handed them over to the Datacraft team, I spent a few weeks restyling individual screens for them to match the new designs. Once a sufficient number of screens had been integrated into the app I moved into Datacraft's office so that I could work on the screens within the app itself. I've used Visual Studio quite a bit at Optimation on various projects over the years, so I'm familiar with it, and once I figured out the site hierarchy and where all the various elements lived, I was able to edit and bug-fix the dozens of screens within the Visual Studio environment, including getting in amongst the programmers' code and tweaking it where necessary.
At the end of my initial 17-week contract I was invited by the Datacraft team to stay on and complete the project with them (as there was still quite a long way to go before delivery), but sadly I had already been booked up for other projects, so that wasn't possible.

