
Telecom Global Roaming
Size: 15 template pages
My professional status: contractor at Shift
Website client: Telecom
Dates: April 2009
Categories: Front-end developer, CSS-based layout, jQuery/JavaScript, Other CMS, Small sites
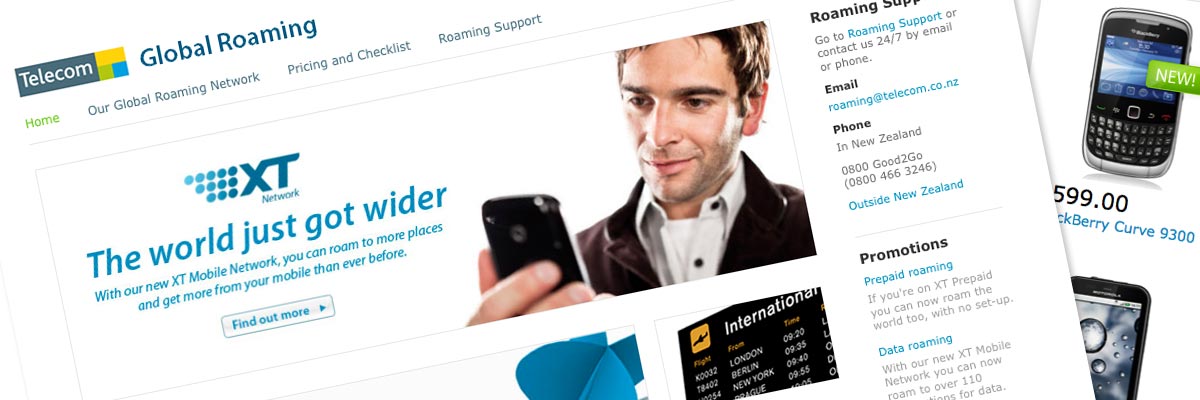
Brief: to build a set of template pages for the Telecom Global Roaming website, as part of a series of web projects Shift was undertaking for Telecom. The Global Roaming website allowed users on the new Telecom XT Mobile Network to find out if their phone could roam, which countries were covered, and how much it would cost.
The application that Shift designed had to work with a whole lot of different variables - including phone brand and model, networks in different countries, and pricing plans (prepaid or postpaid) - but the user interface was designed to be simple and intuitive to use, while being capable of displaying the wide range of variables that could be selected by each user.
My responsibilities included:
- Development of the site in CSS and HTML 4.01 Transitional, which would then be integrated into the CMS by a Shift developer
- Liaising closely with the CMS developer to ensure that all templates could be easily integrated into the CMS
- Hand-coding in HTML 4.01 Transitional to a reasonable level of accessibility
- Creation of dynamic graphical effects including accordions containing tabular data and automatic zebra striping of tables - which I wrote using the jQuery JavaScript library
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer IE6, IE7, IE8; Chrome, Firefox, Safari
- Mac: Firefox, Opera, Safari
- Ensuring that every page and stylesheet had been validated using the W3C Markup Validation Service and that it conformed to HTML 4.01 Transitional requirements
- Development of print stylesheets sitewide.
This was a fun site to build, in a quick turnaround time. I was working with my old Shift colleague Dominic Collins who was integrating my templates into the CMS - and it's always great to work with Dom - and lovely to be back at Shift doing contract work with the team.
The design had a number of interesting aspects, particularly the use of multi-column elements containing variable amounts of content where each column must appear to be exactly the same height (faux columns to the rescue!); the range of variables that must be able to be displayed on a page; and some fairly detailed requirements for the functionality of the jQuery-controlled accordions.
I think the trickiest part of the build was the progress bar. You'd be surprised at how difficult it is to code a progress bar where any section can display in any of three different states with different backgrounds for each state, and where the dividers are arrow-shaped rather than vertical straight lines. Lots of fun figuring that one out!
I love the attention to detail that is required of any HTML-coding project - it has to work exactly as the designer has envisioned it - in every browser on the list - perfectly. It absolutely suits my perfectionist and detail-oriented nature.

