
The Beck's List
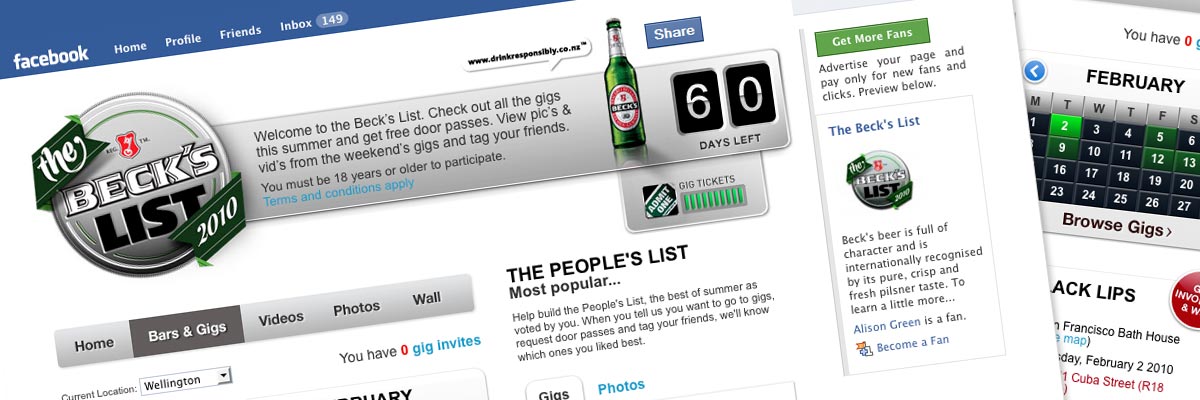
Website: Facebook app, no longer online - view screenshots
Size: 3 template pages (plus a number of other test pages during integration)
My professional status: contractor at Shift
Website client: Lion Nathan
Dates: December 2009 - January 2010
Categories: Website designer, Front-end developer, CSS-based layout, jQuery/JavaScript, Facebook, Small sites
Brief: to build a set of templates for a Facebook app, The Beck's List - a 60-day viral campaign conceptualised by Lion Nathan's branding agency. Fans of The Becks's List could get free tickets to gigs in Auckland, Hamilton, Wellington and Christchurch, browse photos from the latest gigs, tag their friends and vote for the best photos and gigs.
Free gig tickets were sent out as POCKETvoucher text messages, and the Facebook app incorporated a Twitter feed that provided fans with instant updates on the latest gigs. The campaign also included an iPhone app and a custom-built website, becksbeer.co.nz, which was also built by Shift.
Hi Tom, Ali, thanks for all your hard work on the project. The team here in Shift Auckland are stoked that we got this over the line... Thanks guys and really enjoyed working with you both.
Sheryl Wu, Project Manager, Shift
My responsibilities included:
- Some initial design consultation, as the branding agency who were doing the initial designs were not experienced in designing for the web
- Development of the templates in CSS and XHTML 1.0 Transitional, which were then integrated into Facebook by my WebWeaver programming partner, Tom St George
- Ongoing liaison with the project manager at Shift's Auckland office
- A small amount of jQuery that controlled the gigs and photos tabs in The People's List
- Extensive testing of the site at all stages of the development process, ensuring complete consistency across the following browsers and platforms:
- PC: Internet Explorer IE6, IE7, IE8; Firefox
- Mac: Firefox, Safari
- Ensuring that every template and stylesheet had been validated using the W3C Markup Validation Service and that it conformed to XHTML 1.0 Transitional requirements
- A series of alterations to the CSS and XHTML during the integration process, as elements of the app were refined - both as a result of client-led alterations and because of the limitations of Facebook itself
- Responsibility for making graphical and design changes to the app myself as the iteration process went on and time was running out.
This was quite a challenging project, as it was the first Facebook app that either Tom or myself had worked on, and the timeline was tight. The app was based on a similar one by Beck's from the previous year, which Shift Auckland had also developed, but with some major changes to the functionality and look & feel. We therefore decided to build the new templates from scratch, and Tom did a large amount of the integration from scratch as well. To some extent at the start of the project we were playing it by ear, figuring out what Facebook can and can't do, and how best to build the templates so that they would function properly in this unique environment.
We discovered that Facebook has a number of inbuilt "gotchas", which include the fact that a number of very fundamental styles (such as font size and font-family) are built into the existing Facebook chrome and have a cascading effect throughout the app. Facebook also doesn't allow conditionally-commented stylesheets to be included, so Tom had to work some major magic to pull in the special stylesheets for IE6, IE7 and IE8 bug fixes. Facebook also rejects "zoom: 1" that fixes a number of HasLayout issues in IE, which meant I had to go back to using the old Holly Hack instead.
I was somewhat disappointed to see that my perfectly-validated orginal templates ended up with over 3,000 validation errors once they were integrated into Facebook (crikey!), but you just have to accept that as part of Facebook's convoluted structure. We also came across an unusual occurrence of a bug that was manifesting itself in IE8 on Windows 7, but not in IE8 on Windows XP. As this is the first time we've come across a selective IE8 bug like this, I've blogged about it.
All told it was a great learning experience, and we both feel that we know a heck of a lot more about building successful Facebook apps than we did at the start of the project. We felt grateful that Shift had decided to independently contract both of us to work on this project, as it required a serious amount of teamwork - which was easy because Tom and I work together all the time on WebWeaver projects, and know each other's work and working styles very well.

