
TradeMe

Website: trademe.co.nz
Size: Millions of pages
My professional status: contractor at TradeMe
Website client: TradeMe
Dates: October 2017 - March 2018
Categories: Showcase sites, Front-end developer, Govt web standards tester, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, Other CMS, E-commerce, Large sites
Brief: As I write this in August 2018, Trade Me's website is the fifth most visited in New Zealand and is ranked 2,727th globally according to Alexa Internet. By 2006, the group of sites collectively generated over 60% of all web traffic originating in New Zealand. By August 2017, over 800,000 Kiwis visited Trade Me each day, with two-thirds of their visits via a wide variety of mobile devices. Today (18/08/18) the Trade Me site has 4,423,988 active members, and 6,635,767 current listings.
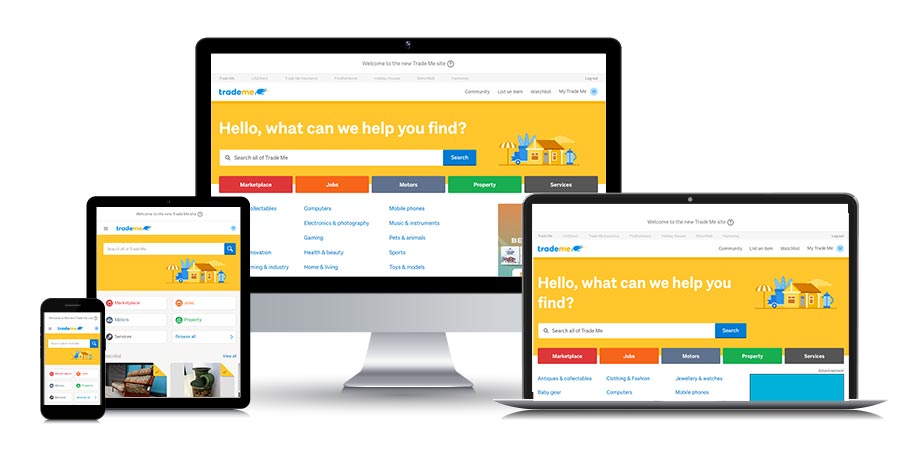
TradeMe has spent the last couple of years working on a new responsive website to replace their current arrangement of separate mobile and desktop sites. As you can imagine, this is not a small job, and the design teams were working on a redesign of the look and feel of the website at the same time.
The new site was initially available to the public as a Preview version, and the TradeMe team actively solicited feedback from their users, so that they could make improvements to the site on an ongoing basis. The new site is built in AngularJS by the back-end dev team, with the front-end devs working on templated elements within pages that contain a combination of Angular and HTML5 code.
TradeMe wanted some help getting their latest set of updates to a point where they could be added to the Preview site, and took on myself and two other contractors for six months to help them get there.
I was responsible for HTML5 and CSS3 coding, as well as peer reviews, accessibility compliance, browser and device testing, and bug-fixing. I began as a member of the Tangram Squad, responsible for building individual elements that could be re-used on multiple pages within the site. After two months I switched to the Design Vision team, where we worked on whole example pages, tweaking and improving on the design and functionality of individual elements in situ.
At the end of our time at TradeMe the company launched a whole bunch of our new stuff onto the Preview site, which was a cause for great celebration amongst all three teams.
Achievements:
- Became part of the TradeMe team for six months, helping to get the Preview site to a stage where large parts of it could be released to the public for ongoing user testing and assessment
- Figured out how this (very complex) thing worked, and coded alongside front-end devs who had been building the Preview site for over two years, and who knew it inside out
- Cleared many bugs from the Jira backlog by powering my way through multiple bug-fixing tasks each week.
My responsibilities included:
- Working in an Agile team environment that included two-week sprints, sprint planning, grooming, review and retrospective meetings, daily standups, team demos etc
- Using SASS (SCSS) as my pre-processor, with WebStorm as my main coding tool, writing HTML5 and CSS3 within Angular-generated working files
- Working alongside the designers on my team in order to ensure I was building exactly what they wanted
- Regular consultation and teamwork with the other front end devs on my team, who had all been working on the preview site for many months, and who knew the coding and processes very well
- Building new elements for the website including comment boxes, credit card form fields and other collections of form elements, responsive data tables, progress bar, and many others - following a very strict set of TradeMe front-end dev rules (Tangram Squad)
- Following a strict naming convention for new elements which was based on a TradeMe adaptation of BEM (Block, Element, Modifier)
- Using many up-to-date coding techniques, including Flexbox instead of floats, and ensuring that my CSS was as lean as possible (style repetitions and overwrites strongly discouraged)
- Using the wide range of mixins already created in the TradeMe library, and ensuring that any new code matched existing code in terms of structure, styling and functionality
- Tweaking, improving and bug-fixing elements within various pages such as homepage welcome block, homepage stripes, featured sale item display boxes, main navigation, subnavigation, responsive footer, login boxes and popups, image viewers, modals, preloading screens, and mobile search elements (Design Vision Team)
- Some basic Angular coding at the interface between Angular and HTML, for example where we needed a new template to work with existing Angular-generated code
- Extensive research and prototyping (using CodePen) for the preloading screens I was asked to build - in terms of CPU load, speed of page load and JavaScript functionality - and providing the team with my design recommendations based on the prototype testing - including whether or not we should use animations, transitions, transformations or gradients
- Extensive testing and research related to the various SVG bugs I identified and fixed, including demos for my teammates
- Bug-fixing individual elements (Tangram) and elements or collections of elements within pages (Design Vision), including bug-fixing accessibility issues with screenreaders such as NVDA and AppleTalk
- Estimating how much time each task would take, and also estimating how much work was left to do in the run-up to launch
- Managing my timetable and deciding, in consultation with the rest of the team, the order in which I would tackle the task list
- Accessibility assessment and improvements wherever possible, including extensive Aria coding
- Taking part in a site review meeting with accessibility guru Jason Kiss, and implementing his recommendations on various pages and elements
- Taking part in regular peer code review sessions, both as a reviewer and a reviewee
- Making changes and updates to my code following design and dev reviews
- Taking part in team coding sessions with my teammates
- Regular browser and device testing of all my coding before handover to the dev team (with IE10 being our oldest version of Internet Explorer) - using a combination of real browsers and devices, Virtual Box, and Browser Stack
- Working alongside the testers on each piece of work to ensure that everything was working perfectly
- Continuous version control using Terminal to create a new branch for each task and move build files up and down the dev tree including merges, commits and releases - tracking these changes in Upsource and Team City and using Beyond Compare for merge conflicts
- Using Jira to track my tasks and the progress made within each task
- Taking part in regular team events and merge parties where we all tested and assessed specific parts of the new build, identifying and recording bugs and other issues
- Observing User Testing sessions on pages we were working on, acting as note-taker
- Regular progress review meetings with my team leader
- Working together with the whole of the rest of the Dev, Tangram, and Design Vision teams to test and bug-fix as much of the backlog as we possibly could before code freeze and then working together on extensive testing in the week before we launched our updates to the live Preview site.

It's quite an honour to work on New Zealand's most iconic website. TradeMe is an excellent company - they provide a very positive working environment for their employees - and my colleagues were all really lovely, super-clever people. It was a pleasure to be there.
It was also a massive learning curve for us as contractors. Getting our heads around the complex ways in which the TradeMe build is put together; how the different versions of the site worked in parallel and what to put where; the strict naming conventions and coding rules; using Terminal within the system to ensure that Version Control was maintained at all times; all these aspects of the work took some getting used to - but it was well worth it. It's great to work in a team where only the absolute best will do - and which is filled with some of the brightest and best designers, programmers and developers in Wellington.
One very interesting aspect of the work was that at TradeMe there is One True Way to do front-end dev. In the normal world of coding, if you give 10 front-end devs the same design to build, you will end up with 10 completely different solutions - all of which will work just fine, assuming they are all good at their jobs. Not so at TradeMe. There's one way of doing things, and no other way is acceptable, which is a very interesting challenge to quickly learn and understand, at the same time as actually doing the tasks you've been given. TradeMe's aim was to produce the most consistent code possible, within a best-in-class framework, demonstrating absolute best practice in HTML/CSS front-end dev. It was brilliant to be part of a team working so hard to produce a perfect product.
In the Tangram Squad I was tasked with building individual elements in isolation from the pages themselves - without knowing much about the context or the way things were normally done. Switching to the Design Vision team worked well, as I brought with me the knowledge I had gleaned during my time with the Tangram Squad, and could now relate this to the build of various elements in situ within whole pages.
I found one of my particular niches in both teams was bug fixing. When I wasn't working on a major project like the loading screens I'd go and knock off a few bugs in the backlog, just for fun. I think my extensive experience in front-end dev really helps with bug-fixing - and my very logical and focused way of figuring out the cause of a bug and then how to fix it.
I was sad when my 6 months at TradeMe came to an end. I really enjoyed working with such a clever and helpful team of people - and it was a fascinating experience to get behind the scenes of New Zealand's best-loved website and help to make it even better.
