
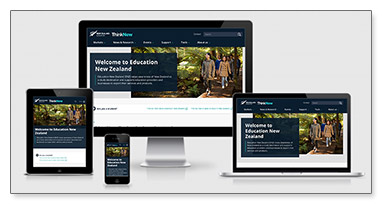
Websites that work on your mobile
Way back in 2014 a major tipping-point was reached. Globally, more than 50% of people accessing the internet were doing so using mobile devices. In New Zealand, being a technologically adventurous nation, we reached that point a year earlier - by early 2013, 54% of New Zealanders were using a smartphone to get online. By the end of that year, it was closer to 70%.
What those numbers told us - even back then - was that a heck of a lot of people were already looking at your website on their mobile phone - and that number was increasing every day. Now, 10 years on, we can most definitely tell you that the majority of your visitors are viewing your website on some kind of mobile device.

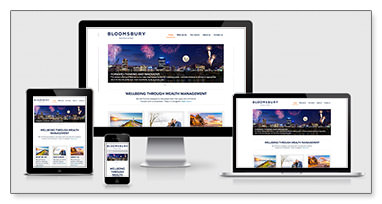
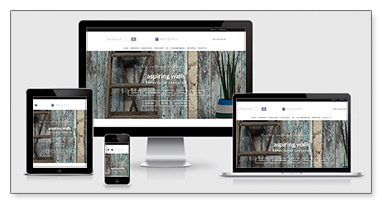
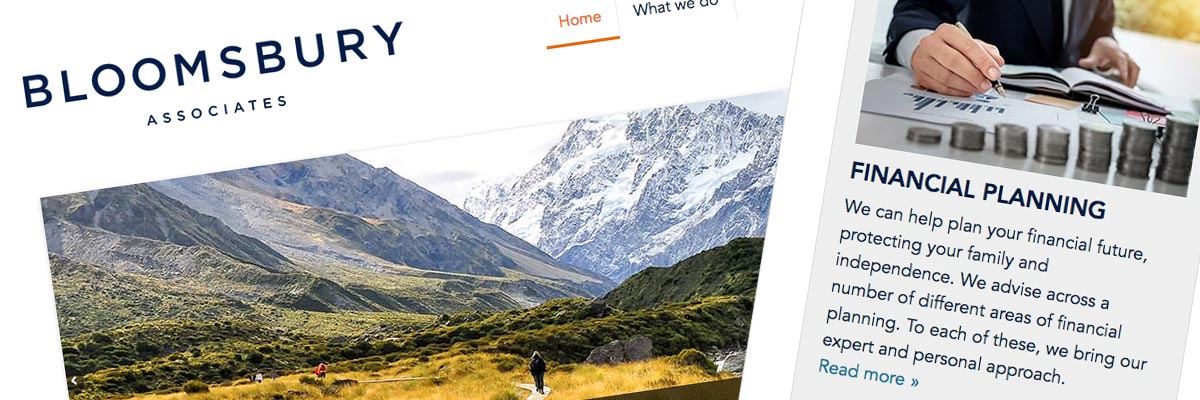
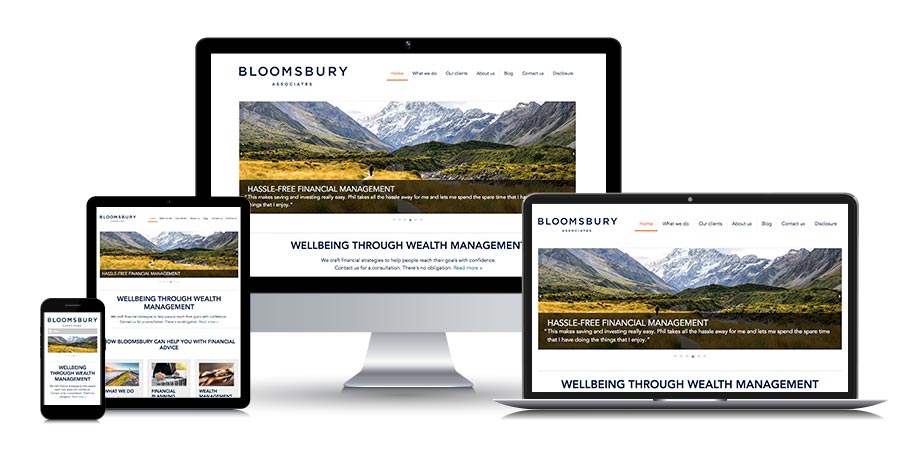
Bloomsbury Associates website - different layouts in different devices
Google also believes in mobile - their algorithm makes mobile friendliness a factor in search results. This means if you're not mobile friendly you're less likely to be found on Google results.
The regularly updated Mobile Marketing Statistics Compilation tells you everything you ever wanted to know - and more - about mobile web trends and why you should care. Check it out.
The web industry's response has been to develop a technique for building websites called responsive web design. This technique allows us to structure your website so that the content looks great and is optimised and easy to read on any device your visitors happen to be using - from the smallest smartphone to the widest desktop screen - and everything in between.

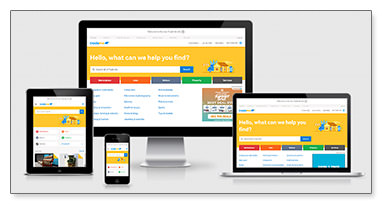
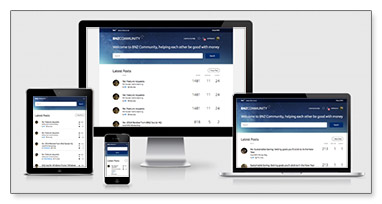
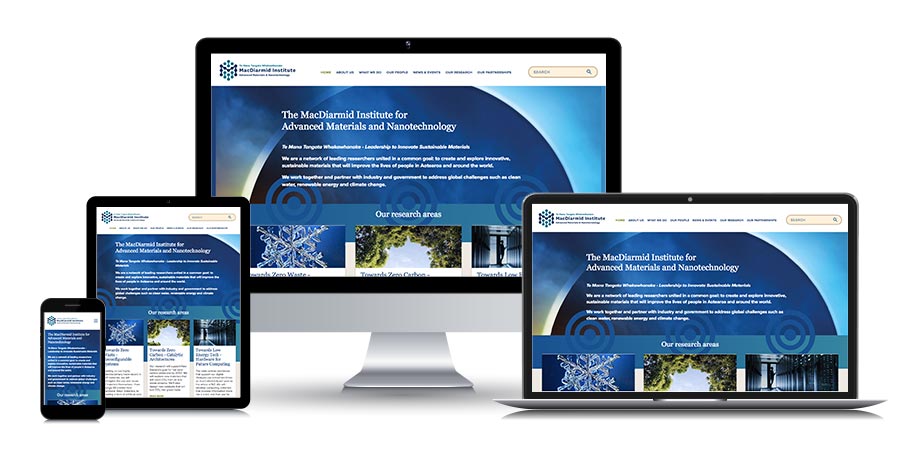
MacDiarmid Institute website - responsive web design in action
On a properly designed responsive website the content re-arranges itself according to the viewport size of the device you're using. Special elements such as data arranged in tables and content displayed as video all work as they should - even on a mobile device. You can read all the content easily, without having to do all that zooming, pinching and swiping we used to do on our mobiles. Much better - and much more professional-looking too.
A responsive website is a whole generation or two away from the old way of building websites - and it's also much better than those m. websites you still occasionally see - where there's a completely separate website for mobile. When you have two separate websites - one for mobile and another for desktop - web editors have to do twice as much work keeping both of them updated, and there's no guarantee that the mobile site will be able to handle the vast range of dimensions that mobile devices come in these days. With a responsive website, you get one site for all devices (and only one site for your editors to update), and the beauty of the build is that it automatically rearranges its content to fit whatever device you're using - whatever the dimensions - which means it's future-proofed as well.

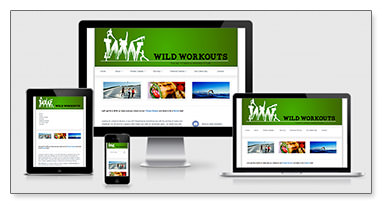
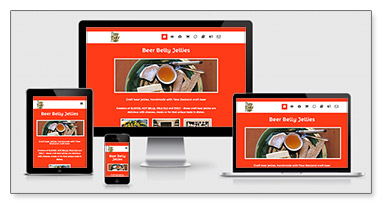
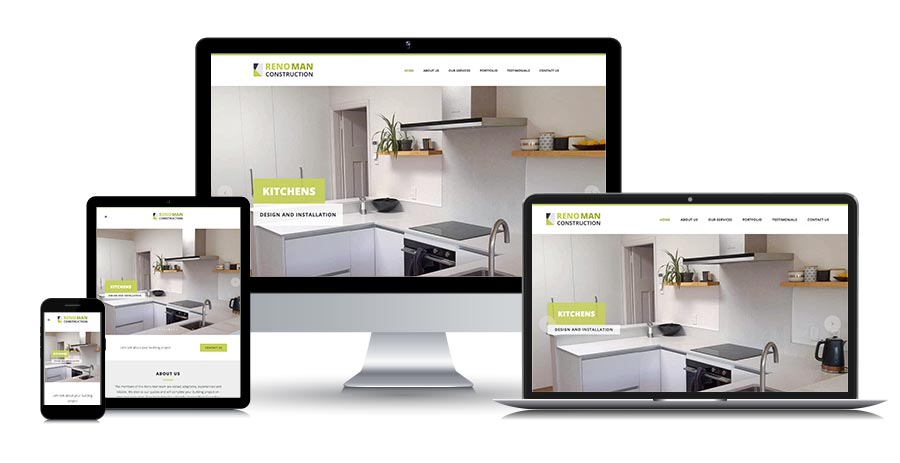
Reno Man Construction - a single website that works in every device
We've built quite a range of responsive websites and our clients have all reached their own tipping point when it comes to responsive design. It takes a little longer - because we've got to think about how the content behaves in a whole range of device sizes - but it's really worth it.
WebWeaver responsive websites
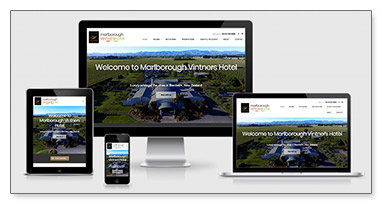
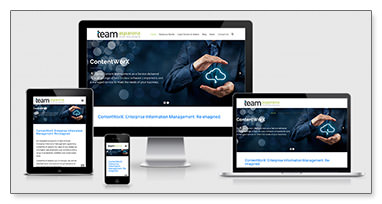
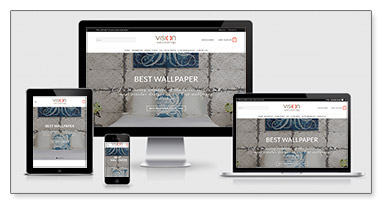
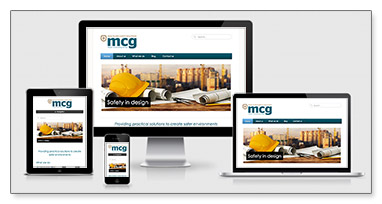
Responsive websites I've worked on, displayed on various devices. Some of these sites have been built under the WebWeaver umbrella, others I've worked on as a contractor with another web design company or as part of an in-house web team. Click on an image to go to the case study.
Would you like a responsive website?
Get in touch